简介
虽说如今业界的各种前端框架层出不穷,但在为后台管理系统选择前端框架的时候却经常陷入纠结。
而从笔者实践经验来看,KendoUI算是一个不错的选择,总结起来其优点有三
- 各种组件和功能都比较完善
- 文档比较详细(虽然是英文的而且经常要翻墙)
- 界面的风格比较现代化,还可以搭配bootstrap等流行框架
不过,KendoUI在国内的使用者却不多,中文的教程也不多见,因此咱抛砖引玉,介绍一下Kendo UI的功能以及一些实践经验。
下载
官网地址: KendoUI下载
百度网盘: KendoUI下载 密码:apga
简单说明一下压缩包中各文件夹里的东西。
| 文件 | 说明 |
|---|---|
| /apptemplates | 一些app的模版,可以直接解压出来用浏览器打开的 |
| /examples | 一些样例,拉到最后面有一个Index.html用浏览器打开 |
| /js | 压缩后的js文件 |
| /styles | 压缩后的css文件以及图片 |
引入Kendo UI
首先引用kendo的css和js,再引入kendo依赖的jQuery。注意的是css文件里kendo.common.css必须在kendo.default.css前面。如下代码:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Kendo UI!</title>
<!-- common.css -->
<link href="styles/kendo.common.min.css" rel="stylesheet" />
<!-- 主题样式 -->
<link href="styles/kendo.default.min.css" rel="stylesheet" />
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- kendo js-->
<script src="js/kendo.all.min.js"></script>
</head>
<body>
Hello World!
</body>
</html>使用Kendo UI组件
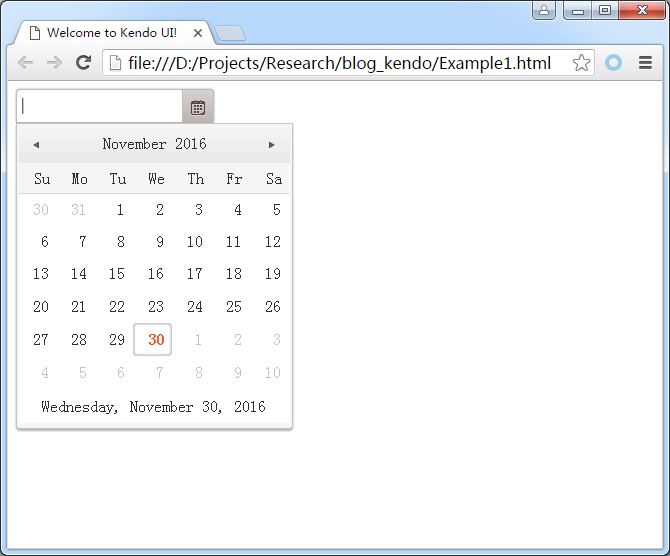
下面我们用kendo UI的组件DatePicker,做一个选择日期的输入框。只需要做两步
- 在body里面写一个input标签,给它一个id 写js
- 用jquey选中这个元素,调用kendoDatePicker初始化组件
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Kendo UI!</title>
<!-- common.css -->
<link href="styles/kendo.common.min.css" rel="stylesheet" />
<!-- 主题样式 -->
<link href="styles/kendo.default.min.css" rel="stylesheet" />
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- kendo js-->
<script src="js/kendo.all.min.js"></script>
</head>
<body>
<input id="datepicker" />
<script>
$(function() {
$("#datepicker").kendoDatePicker();
});
</script>
</body>
</html>保存为html文件,用浏览器打开,第一个kendo组件就完成啦!