版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39403545/article/details/81673712
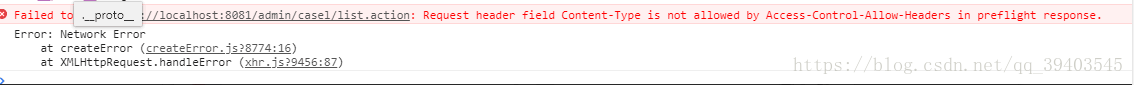
axios.post跨域请求出错
①axios设置header和转换请求数据
var HTTP = axios.create({
baseURL:'http://localhost:8080/',
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}]
})调用:
HTTP.post('admin/user/login.action',{
name:'test',password:111
})
.then(function(response){
console.log(response.data);
});②后台写一个过滤器重写请求header
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) servletResponse;
HttpServletRequest request=(HttpServletRequest)servletRequest;
res.setContentType("textml;charset=UTF-8");
res.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Max-Age", "0");
res.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("XDomainRequestAllowed","1");
filterChain.doFilter(servletRequest,servletResponse);
}跨域请求时sessionId不一致
axios设置:
import axios from 'axios'
axios.defaults.withCredentials = true$.ajax设置:
$.ajax({
url:url,
//加上这句话
xhrFields: {
withCredentials: true
},
crossDomain: true,
success:function(result){
alert("test");
},
error:function(){
}
});