版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaozhuanddapang/article/details/77492554
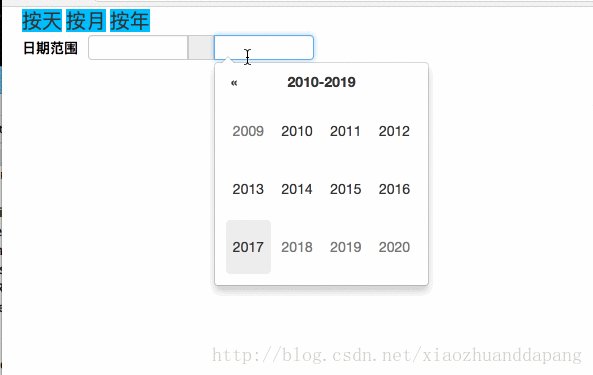
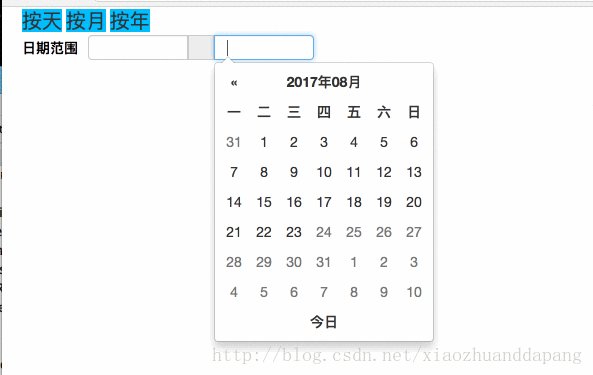
效果图:
bootstrap-datepicker使用时,无法动态重置年、月、日控件,网上搜索了半天没有找到相应的方法,后来自己根据jquery的特性通过动态增删日期控件,实现年、月、日的无缝动态切换。
1.新建tet.html
引入bootstrap3-datepicker.css、bootstrap-datepicker.js等文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>日期切换</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="./css/test.css" rel="stylesheet" />
<script src="./js/jquery.min.js"></script>
<script src="./bootstrap/js/bootstrap.js"></script>
<link href="./datapicker/css/bootstrap-datepicker3.css" rel="stylesheet">
<script src="./datapicker/js/bootstrap-datepicker.js"></script>
<script src="./datapicker/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script src="./js/test.js"></script>
</head>
<body>
<span class="dayTest">按天</span>
<span class="monthTest">按月</span>
<span class="yearTest">按年</span>
<div class="form-group">
<label class="form-group-title">日期范围</label>
<div class="input-group date">
<input name="startDate" class="form-control date-picker form-control-left">
<span class="input-group-addon"></span>
<input name="endDate" class="form-control date-picker form-control-right">
</div>
</div>
</body>
</html>2.新建test.css
.dayTest {
margin-left: 20px;
text-align: center;
background-color: red;
width: 100px;
height: 50px;
font-size: 20px;
}
.monthTest {
text-align: center;
background-color: red;
width: 100px;
height: 50px;
font-size: 20px;
}
.yearTest {
text-align: center;
background-color: red;
width: 100px;
height: 50px;
font-size: 20px;
}
/*选择日期范围*/
.form-group {
margin-left: 20px;
margin-top: 0px;
z-index: 5;
}
.form-group-title {
float: left;
display: block;
z-index: 5;
height: 25px;
text-align: center;
line-height: 25px;
color: black;
}
.input-group {
float: left;
display: block;
width: 300px;
margin-left: 10px;
z-index: 5;
}
.input-group .form-control-left {
float: left;
display: block;
width: 100px;
height: 25px;
z-index: 5;
}
.input-group .input-group-addon {
float: left;
display: block;
width: 10px;
height: 25px;
z-index: 5;
}
.input-group .form-control-right {
float: left;
display: block;
width: 100px;
height: 25px;
margin-top: 0px;
z-index: 5;
}3.新建test.js
$(document).ready(function () {
$('.date-picker').datepicker({
minView: "day", // 选择时间时,最小可以选择到那层;默认是‘hour’也可用0表示
language: 'zh-CN', // 语言
autoclose: true, // true:选择时间后窗口自动关闭
format: 'yyyy-mm-dd', // 文本框时间格式,设置为0,最后时间格式为2017-03-23 17:00:00
todayBtn: true, // 如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。
// 窗口可选时间从今天开始
endDate: new Date()
});
$(".dayTest").click(function () {
$(".date-picker").remove();
$(".input-group-addon").remove();
var $leftInput = $('<input name="startDate" class="form-control date-picker form-control-left" style="float: left;display: block;width: 100px;height: 25px;z-index: 5;"/>');
$(".input-group").append($leftInput);
var $inputGroupAddon = $('<span class="input-group-addon" style="float: left;display: block;width: 10px;height: 25px;z-index: 5;"></span>');
$(".input-group").append($inputGroupAddon);
var $rightInput = $('<input name="endDate" class="form-control date-picker form-control-right" style="float: left;display: block;width: 100px;height: 25px;margin-top: 0px;z-index: 5;"/>');
$(".input-group").append($rightInput);
$('.date-picker').datepicker({
minView: "day", // 选择时间时,最小可以选择到那层;默认是‘hour’也可用0表示
language: 'zh-CN', // 语言
autoclose: true, // true:选择时间后窗口自动关闭
format: 'yyyy-mm-dd', // 文本框时间格式,设置为0,最后时间格式为2017-03-23 17:00:00
todayBtn: true, // 如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。
// 窗口可选时间从今天开始
endDate: new Date()
});
});
$(".monthTest").click(function () {
$(".date-picker").remove();
$(".input-group-addon").remove();
var $leftInput = $('<input name="startDate" class="form-control date-picker form-control-left" style="float: left;display: block;width: 100px;height: 25px;z-index: 5;"/>');
$(".input-group").append($leftInput);
var $inputGroupAddon = $('<span class="input-group-addon" style="float: left;display: block;width: 10px;height: 25px;z-index: 5;"></span>');
$(".input-group").append($inputGroupAddon);
var $rightInput = $('<input name="endDate" class="form-control date-picker form-control-right" style="float: left;display: block;width: 100px;height: 25px;margin-top: 0px;z-index: 5;"/>');
$(".input-group").append($rightInput);
$('.date-picker').datepicker({
language: "zh-CN",
autoclose: true,
format: "yyyy-mm",
minViewMode: 1,
endDate: new Date()
});
});
$(".yearTest").click(function () {
$(".date-picker").remove();
$(".input-group-addon").remove();
var $leftInput = $('<input name="startDate" class="form-control date-picker form-control-left" style="float: left;display: block;width: 100px;height: 25px;z-index: 5;"/>');
$(".input-group").append($leftInput);
var $inputGroupAddon = $('<span class="input-group-addon" style="float: left;display: block;width: 10px;height: 25px;z-index: 5;"></span>');
$(".input-group").append($inputGroupAddon);
var $rightInput = $('<input name="endDate" class="form-control date-picker form-control-right" style="float: left;display: block;width: 100px;height: 25px;margin-top: 0px;z-index: 5;"/>');
$(".input-group").append($rightInput);
$(".date-picker").datepicker({
language: "zh-CN",
todayHighlight: true,
format: 'yyyy-mm',
autoclose: true,
startView: 'years',
maxViewMode:'years',
minViewMode:'years',
endDate: new Date()
});
});
})