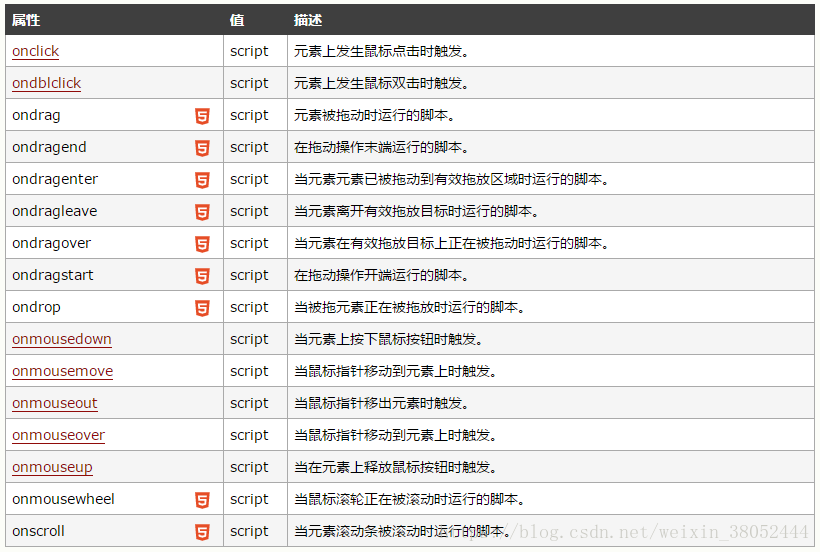
鼠标的触发事件有很多,用几个例子说明
用其中onmouseover(鼠标移到元素上) 和onmouseout(鼠标移出元素)举例。
方法一:直接在script部分修改触发样式
</script>
function change3() {
document.getElementById("show").style.color="white";
}
function change4() {
document.getElementById("show").style.color="yellow";
}
</script><div>
<input type="button" id="show" onmouseover="change3()" onmouseout="change4()" value="显示">
</div>方法二:在style部分书写样式
<style>
.show1{
background-color: gray;
}
.show2{
background-color: blue;
}
</style><script>
function change3() {
document.getElementById("show").className="show1";
}
function change4() {
document.getElementById("show").className="show2";
}
</script> <div>
<input type="button" id="show" onmouseover="change3()" onmouseout="change4()" value="显示">
</div>注意点
1.style样式最好统一,要么用行内样式,要么用外部样式。不要混着用
2.方法二中document.getElementById(“show”).className=”show1”;调用的是内名为show1的样式,style中应该是”.show1{XX}”