有时间整理下鼠标的监听事件,目前汇总到的鼠标监听事件以下10个:
目录
先说下触发时机和作用键(左键、右键)
1. click
点击事件,只有左键生效
2. dblclick
双击事件,只有左键生效
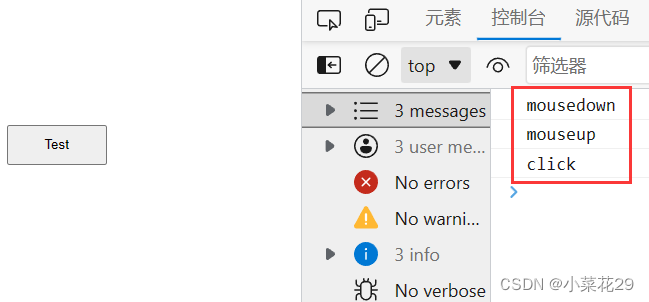
跟click事件对比,看下输出

先执行了两次的click事件,再执行了dblclick事件,所以click事件的优先级高于dblclick,这个不难理解
3.contextmenu
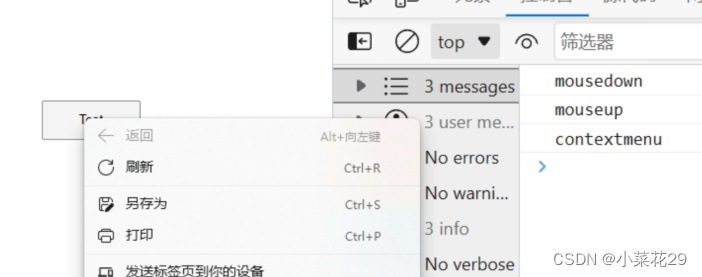
右键点击事件,打开上下文菜单时触发,这个我开发过程中没用用到过,放一下效果图(edge浏览器,打开的上下文菜单)

4.mousedown
鼠标按钮按下时触发,注意触发时机,左右键都可以监听
5.mouseup
鼠标按钮松开时触发,与mousedown对于,左右键都可以同时监听
跟click事件对比,看下输出

输出先是监听到mousedown,再次时mouseup,最后输出的时click,记录了一次完整的点击过程,也很好理解
mousedown > mouseup > click
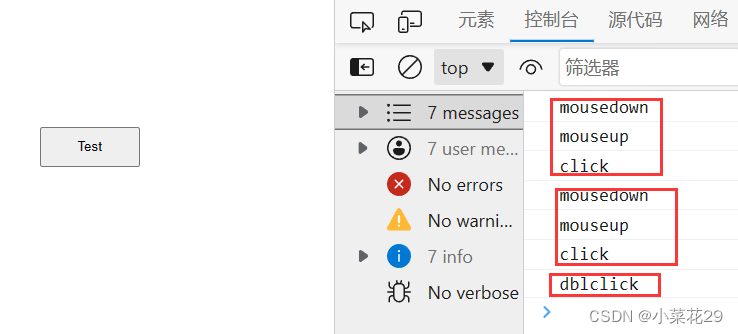
跟dblclick事件对比,看下输出

两组记录click点击过程后,完成dblclick监听
mousedown > mouseup > click > dblclick
跟contextmenu事件对比,看下输出

跟click一致,记录了完整的点击操作,介绍这个主要是说明,mousedown和mouseup都是可以监听鼠标右键的
mousedown > mouseup > contextmenu
6.mouseenter
移入事件,鼠标指针移动到元素时触发
7.mouseleave
移除事件,鼠标指针移除元素时触发
8.mouseover
鼠标移动到某个元素上触发
9.mouseout
鼠标从某个元素上移开触发
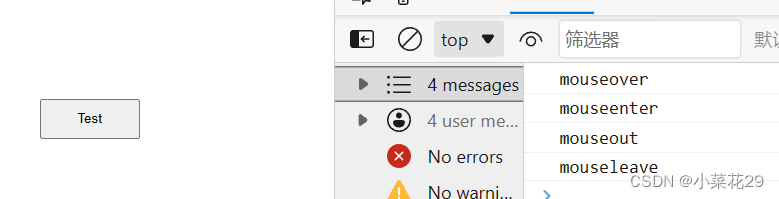
上述四个事件,感觉很相似,enter和over,leave和out,把这四个属性放一起我们看下输出的先后顺序

可以看出,移入过程中,先是输出的mouseover,移出过程输出的时mouseout,也就是mouseover和mouseout的优先级高于mouseenter和mouseleave,注意触发时机
mouseover > mouseenter > mouseout > mouseleave
10.mousemove
鼠标移动时触发
这个就很好理解了,只要鼠标在某个元素是移动就会被监听到

小结一下,简答做个记录,主要是长得像双胞胎的mouseover、mouseenter,mouseout, mouseleave的四个属性着重注意,其他都不难理解。下一篇有机会写一下输入框的焦点事件与点击事件的优先级