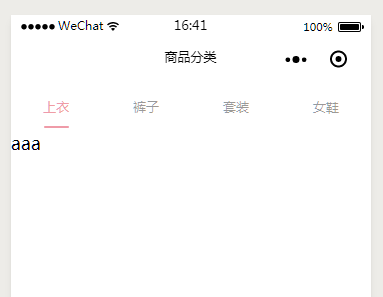
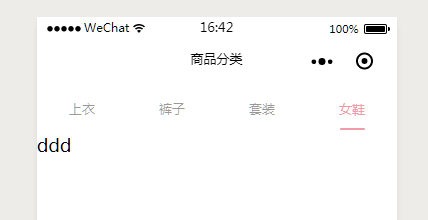
效果图
wxml:
<!-- tab框 衣服 裤子 套装 女鞋 -->
<view class="nav_title">
<view class="nav_tab">
<view wx:for="{{list}}" class="{{selected==index?'hidden':'show'}}" data-index='{{index}}' bindtap="selected">{{item}}
<view class="{{selected==index?'nav_underline':''}}"></view>
</view>
</view>
<!-- tab框显示内容 -->
<view wx:if="{{selected == 0}}">aaa</view>
<view wx:if="{{selected == 1}}">bbb</view>
<view wx:if="{{selected == 2}}">ccc</view>
<view wx:if="{{selected == 3}}">ddd</view>
</view>
wxss:
/*tab框切换*/
.nav_tab{
width:100%;
height:100rpx;
display:flex;
flex-direction:row;
}
.show{
line-height:100rpx;
text-align:center;
flex:1;
color:#333333;
font-size:28rpx;
opacity: 0.5;
}
.hidden{
line-height:100rpx;
text-align:center;
color:#ef9ba8;
flex:1;
font-size:28rpx;
}
.nav_underline{
background:#ef9ba8;
width:54rpx;
height:6rpx;
margin-top:-10rpx;
margin-left:70rpx;
border-radius:8rpx;
}js:
data:{
//tab框
selected: 0,
list: ['上衣','裤子','套装','女鞋']
} //tab框
selected: function (e) {
console.log(e)
let that= this
let index = e.currentTarget.dataset.index
console.log(index)
if( index == 0){
that.setData({
selected: 0
})
}else if( index == 1) {
that.setData({
selected: 1
})
}else if(index == 2 ){
that.setData({
selected: 2
})
}else{
that.setData({
selected: 3
})
}
},