在vscode中编译markdown文件的方法
一、准备工具:
Chrome浏览器,vscode的扩展:markdown PDF。
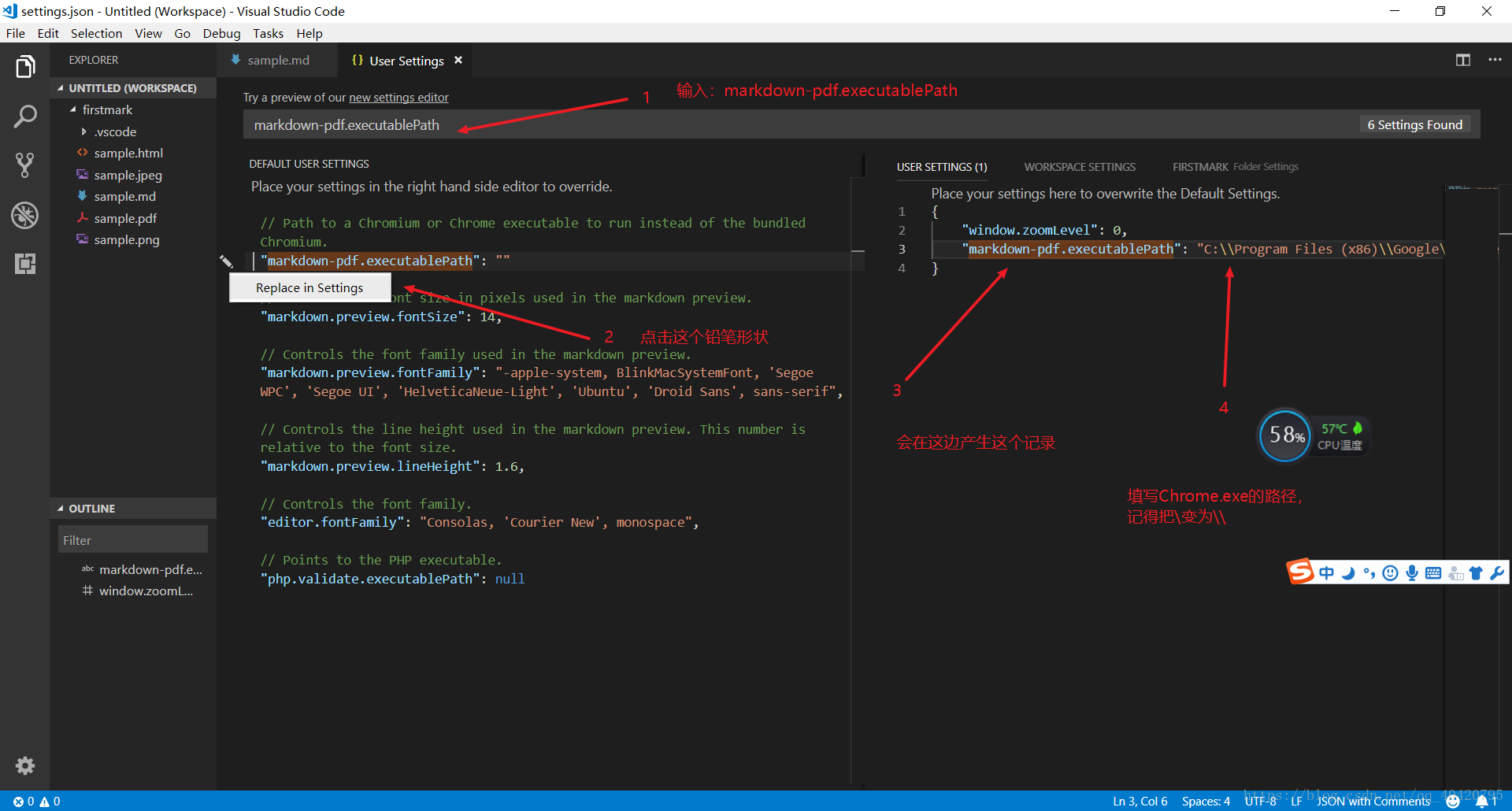
二、设置markdown-pdf.executablePath
File > Preferences > Settings 中,如下:

我的谷歌浏览器Chrome.exe的路径为:
C:\Program Files (x86)\Google\Chrome\Application\Chrome.exe
在vscode的markdown-pdf.executablePath设置为:
C:\\Program Files (x86)\\Google\\Chrome\\Application\\Chrome.exe
三、用markdown PDF编译markdown文件
sample.md文件内容如下:
# Hello Markdown in VS Code
This is a simple introduction to compiling Markdown in VS Code.
Things you'll need:
* [node](https://nodejs.org)
* [markdown-it](https://www.npmjs.com/package/markdown-it)
* [tasks.json](/docs/editor/tasks)
## Section Title
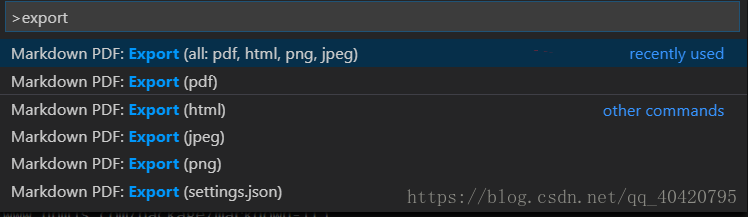
> This block quote is here for your information.键入命令:Ctrl+shift+p调出窗口,再键入export命令:

点击第一个命令,即可运行markdown PDF的编译命令,结果如下就表示成功了。

最后编译出来的sample.html文件内容如下: