VSCode+Evernote+markdown
一、三款软件介绍
- visual studio code 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱。 一般来vscode用做本地编辑器
- markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- Evernote 是一款具有笔记、写作、日程管理等诸多功能为一体的强大、易用型笔记本,拥有非常丰富的插件,其中的系列工具中比较好用的有印象笔记·剪藏,马克飞象。一般evernote作为网络笔记管理工具
- 注
对于 VSCode+Evernote+markdown: 就是vscode作为本地的编辑器,因为vscode功能强大,他支持很多类型文件的编辑。同时他支持与evercode建立连接以便将本地的笔记同步到evernote上去。
而evernote就作为网络存储文档的地方,只要有网络我们可以随时随地,在任何设备中登入我们的evernote账号找到我们的笔记 - 拓展:
我们还可以使用 马克飞象 + 印象笔记 + markdown
马克飞象是一款专门为evernote打造的markdown编辑器。markdown1是一种轻量级标记语言,它允许人们用易读易写的纯文本格式编写文档,然后转换为丰富格式的html页面。
二、安装配置步骤
1. 工具准备
- 安装vscode
1、软件下载地址:https://code.visualstudio.com/Download
没有什么难点,就是普通的软件安装。 - 注册EverNote账号
在该网页进行注册:https://evernote.com/ 如果你已经有账号了就不需要注册了。
EverNote有网页版,也有客户端版,如果不想下载客户端,可以直接使用网页版:
网页版:https://evernote.com/ 进入直接登入账号即可
客户端下载:https://evernote.com/download
2. vscode配置
该部分主要介绍如何配置vscode。
- 安装相关的插件
1、EverMonkey
介绍:该插件主要负责将vscode中的文章同步到印象笔记
安装:
File->Preferences->Extensions
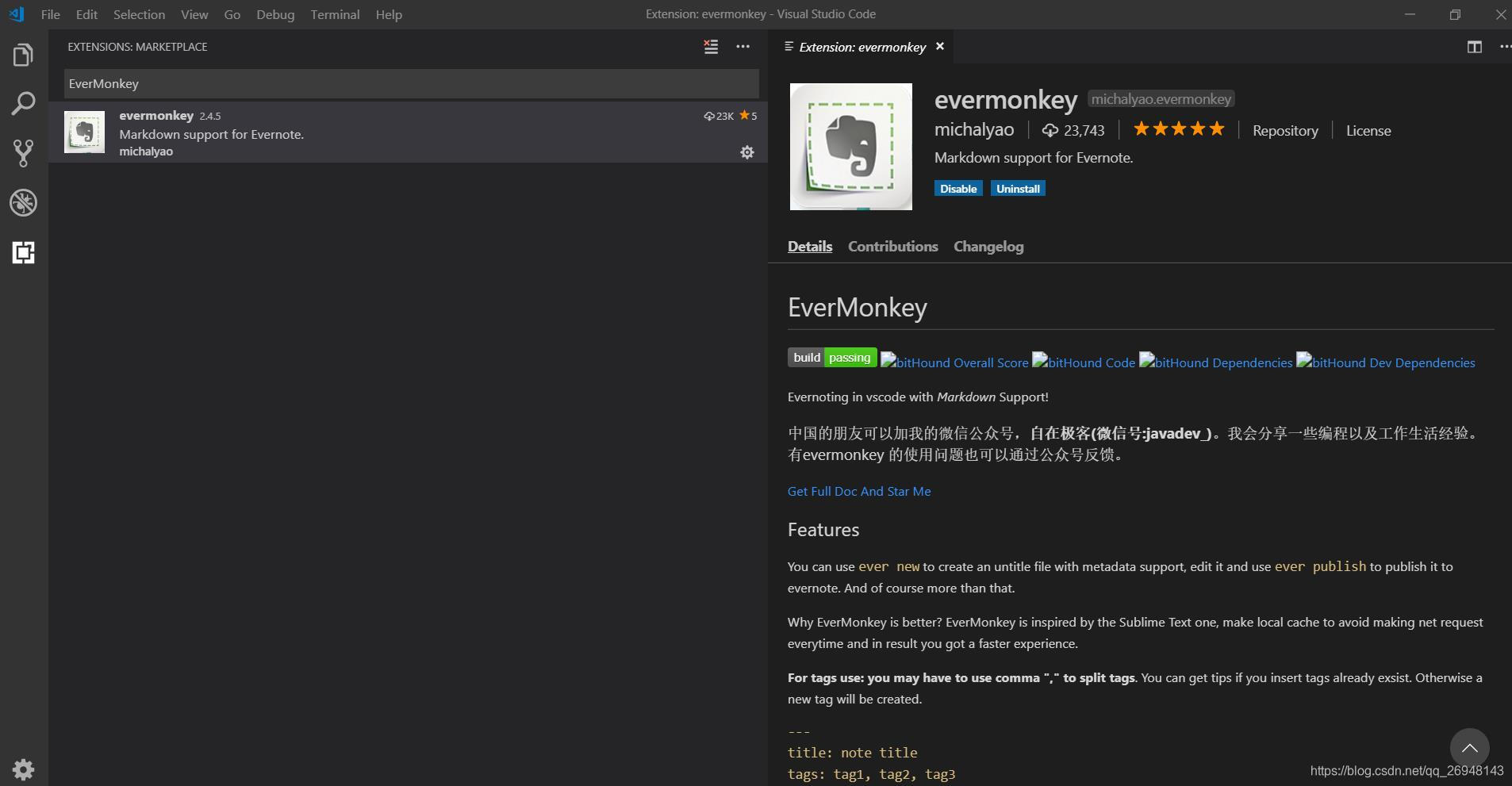
如下图所示:左边的输入框中输入EverMonkey,然后会显示搜到的结果
我们点击搜到的结果在右边就是EverMonkey的详细信息,我的显示的是已经安装好
如果没有安装好,会有install的字样,然后点击安装即可

2、Auto-Open Markdown Preview
介绍:Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文
件时,自动开启预览,方便你在编辑的过程中实时的看到结果
安装:
File->Preferences->Extensions
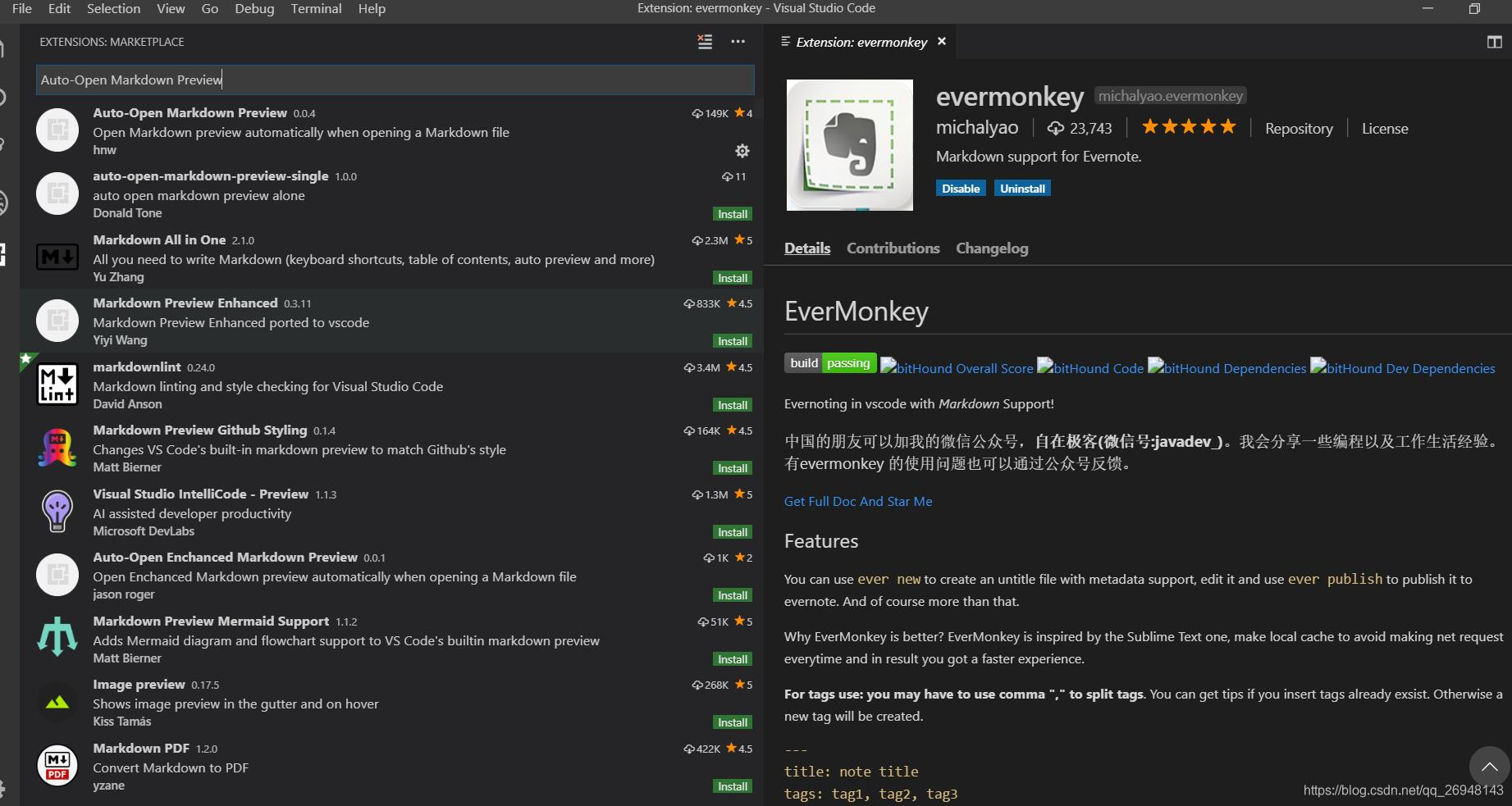
如下图所示:左边的输入框中输入Auto-Open Markdown Preview,然后会显示搜到的
结果,其中第一个就是我们要的。我们点击搜到的结果在右边就是Auto-Open
Markdown Preview的详细信息,我的显示的是已经安装好如果没有安装好,会有install
的字样,然后点击安装即可

- 进一步配置 EverMonkey
1、获取一个Evernote的账号
获取账号这一处是需要注意的,因为在evernote中是有两种模式的一是沙盒环境和生产
境。沙盒模式详细介绍请参考(https://dev.yinxiang.com/doc/articles/testing.php )其实
就是是evernote的两种不同的服务,沙盒于基于数据安全考虑的测试环境,可以让我们开发
我们应用时候不必担心破坏我们印象笔记帐户(就是生产模式)内的真实数据,也不会影响
他们的生产环境中的服务。
注册和登入沙盒账号:https://sandbox.evernote.com。我们可以创建任意多个沙盒账号
注册和登入生产环境账号:https://evernote.com/
2、进行认证并得到访问某个印象笔记帐户的权限:
https://dev.yinxiang.com/doc/articles/authentication.php#devtoken 该网站就是进行
认证的教程。
当你成功认证后,你将得到两个你需要用来访问 NoteStore(NoteStore 管理用户的印象笔
记帐户内容,所以它是你要访问的服务。) 的信息:
1、用来访问 NoteStore 的 URL (API url)
2、用来访问用户帐户的认证码 (access key) 即 developer token
从https://dev.yinxiang.com/doc/articles/authentication.php#devtoken教程中我们知道有两个
可以获取开发者token的地址一个是针对沙盒一个针对产品的,但是现在产品的开发者token
已经被禁掉了,所以我们只能使用沙盒的了
| 服务 | 地址(URL) |
|---|---|
| 沙盒 | https://sandbox.evernote.com/api/DeveloperToken.action |
| 产品 | https://app.yinxiang.com/api/DeveloperToken.action |
打开https://sandbox.evernote.com/api/DeveloperToken.action
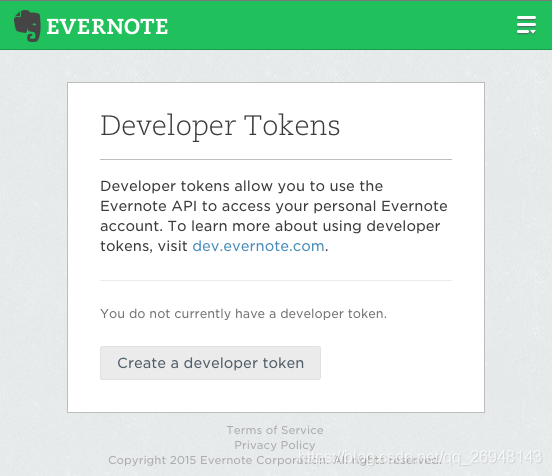
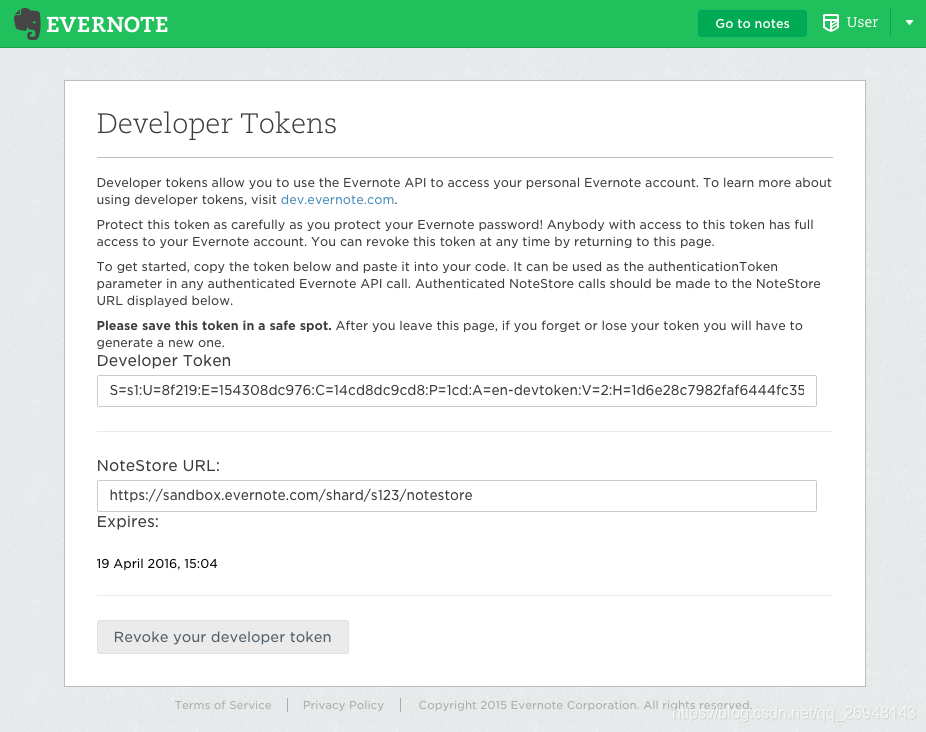
出现的界面(如下图1)点击create a developer token。然后就是生成了 NoteStore 的 URL
和 developer token
图1.

图2.

3、将Note Store 的Url 和 developer token 配置在vscode中
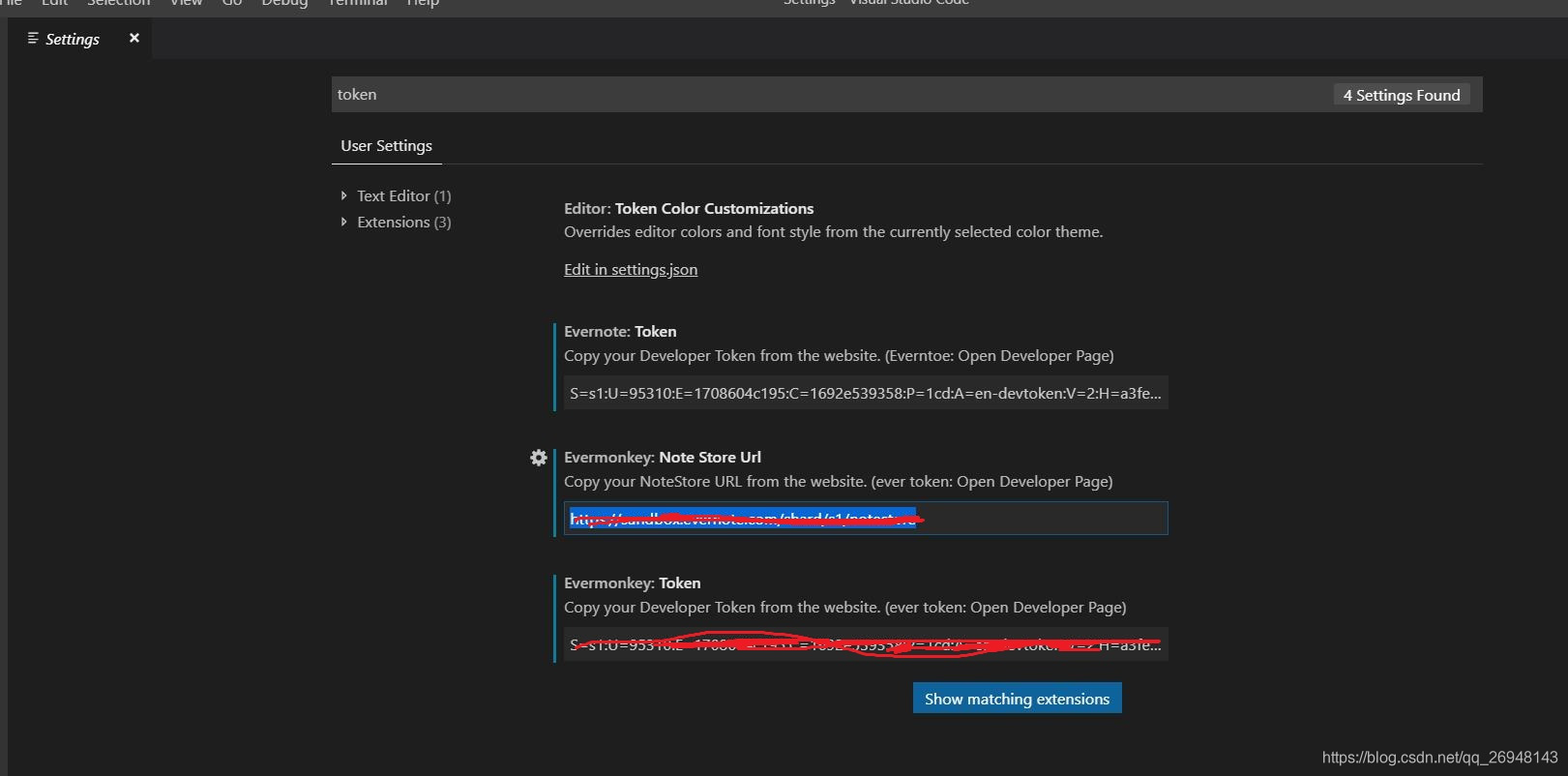
File->Preferences->Settings 在搜索栏中输入 token,然后在Note Store Url中和Token一栏中
不对应的URL和生成的Token原样的复制到对应的栏中即可 如下图所示:

3. 安装Auto-Open Markdown Preview插件
Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文件时,自动
开启预览,方便你在编辑的过程中实时的看到结果。 Auto-Open Markdown Preview 预览效果
三、通过vscode 编写markdown 然后sync到evernote中去
1. 文件头部和内容主体
格式
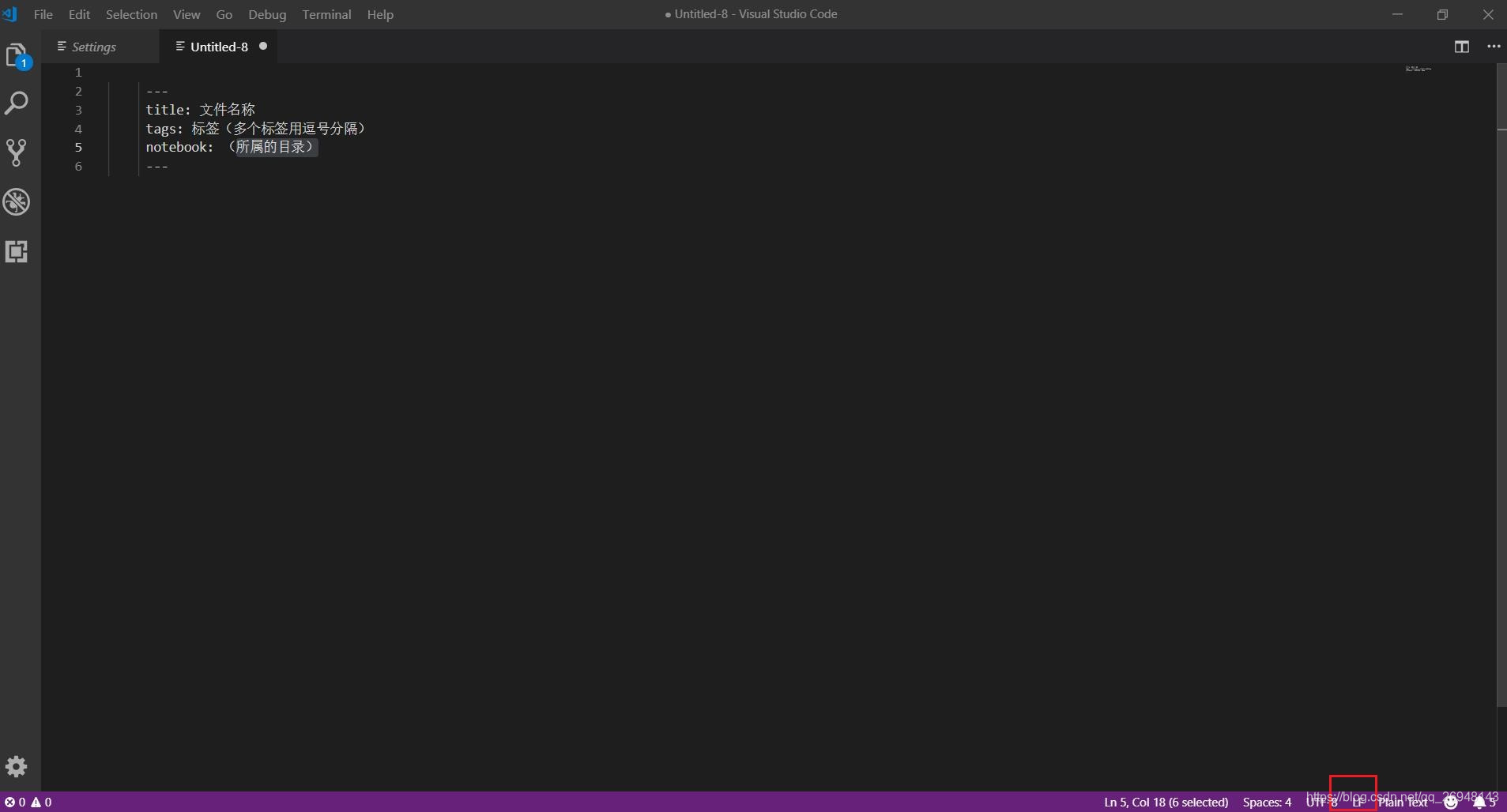
---
title: 文件名称
tags: 标签(多个标签用逗号分隔)
notebook: (所属的目录)
---
示例:
---
title: test
tags: first
notebook: file
---
指的就是一个标题为test tag为first 在file目录中的文件
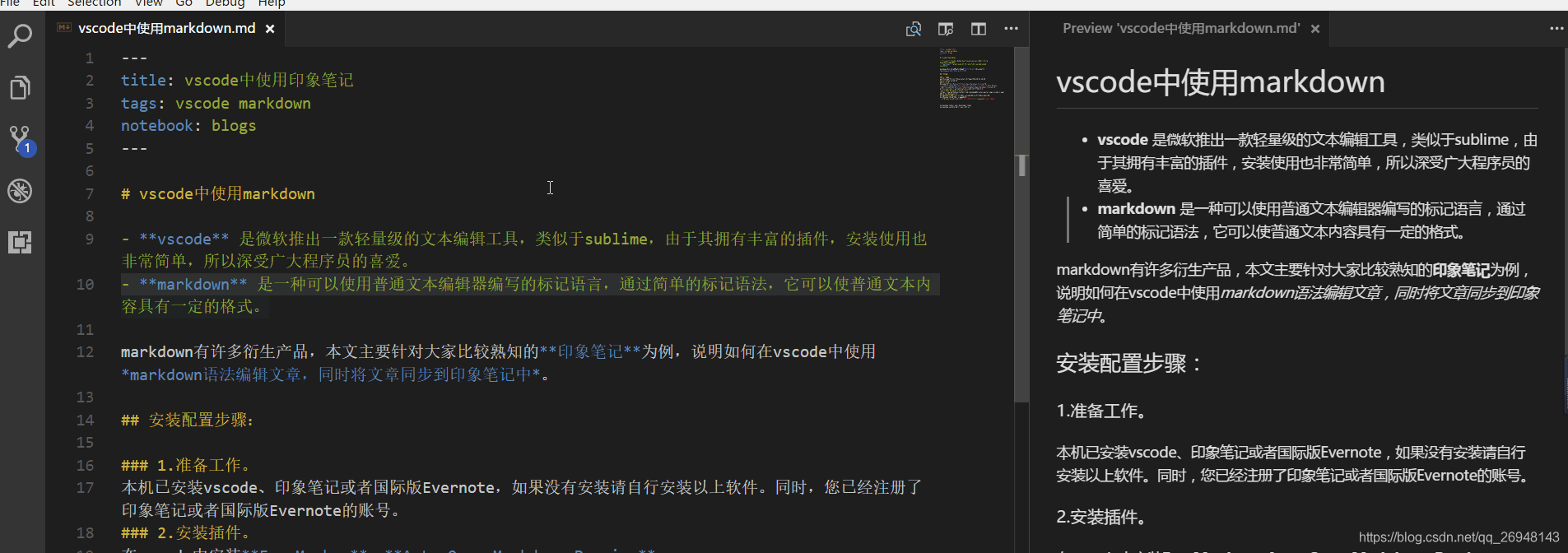
文件头部之后就是用markdown写的正文了 如下图所示 右边的部分是内容,左边的部分就是通过插件Auto-Open Markdown Preview 显示的效果
2. 同步到evernote中
创建一个后缀为 .md的文件,完成内容的编写后,输入快捷键Ctrl+Shift+P打开command,输入ever sync,左下角显示synchronize successfully!
完成文章内容编写之后,输入Ctrl+Shift+P打开command,输入ever publish,提示成功后,就可以在evernote客户端(关于客户端登入部分有一点需要注意,请看博文的 第四大部分 注意的部分)或者网页版(注意:一定是通过https://sandbox.evernote.com/链接登入的)看到文章加入到了指定的目录里(如果客户端没有自动更新,请尝试手动更新),快速提交文章的快捷键是Alt+P。
- 重要提示:如果报Evernote Error: 5 - Note.title,错误。说明是换行符有问题,请将vscode右下角的换行符从CRLF切换成LF(如下图所示右下角红色框框),然后再次执行ever publish,就会有created successfully.提示。如果还有错误,请到git issue查找相关问题

四、注意
一个关于evernote客户端的问题:我们下载了客户端,如果想要使用沙盒用户登入,需要再你的本地进行配置 下面介绍如何在在evernote客户端访问沙盒:
参考 https://dev.yinxiang.com/doc/articles/testing.php 中的“在印象笔记应用中访问沙盒”部分
马克飞象是一款非常好用的印象笔记插件,完全可以胜任以上所有功能,而且界面非常华丽,使用也很简单,但是,要收费。。。 之前用sublime的时候,就使用过相关插件,在sublime 里面实现编辑文章,同步到印象笔记。现在使用vscode比较多,就试试看有没有相关的功能,结果是肯定的(vscode这么优秀,怎能没有呢)。所以就尝试了一下,但是,遇到了个坑,就是Evernote Error: 5 - Note.title,查了半天说是CRLF切换成LF,我也确实在用户配置里面设置了,但是,就是不生效。最后,无意间发现,右下角显示的还是CRLF,然后尝试着点了一下,竟然可以改为LF,再然后呢,就没有然后了,OK了。
虽然费了一大会功夫,但是还是有收获的,就是,这个不要钱。。。
还有一个功能是马克飞象、印象笔记做不到的,印象笔记的内容保存在哪里我们并不知道,如果你想将这些内容同步到git上面,貌似是没有办法的。而使用vscode写*.md,文件内容都是在你指定的目录中,你可以随时将这些文件add,commit,push到git上面,是不是很方便
----来自 https://github.com/chenkang084/notes/blob/master/css/common.md
VS code常用命令大全: https://blog.csdn.net/xiaoxuan2015/article/details/79561487
VS code常用快捷键:https://www.cnblogs.com/bindong/p/6045957.html
参考:
https://dev.yinxiang.com/doc/articles/testing.php
https://dev.yinxiang.com/doc/articles/authentication.php#devtoken
https://dev.yinxiang.com/doc/articles/core_concepts.php
https://www.cnblogs.com/rengised/p/6985031.html
作者:Arya_Liu
链接:https://blog.csdn.net/qq_26948143
来源:CSDN
博文著作权归作者所有,任何形式的转载都请注明出处。