js二级联动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.8.2.min.js" ></script>
<script>
$(function () {
//宝义默认city数据
var c=[
["朝阳区","大兴区","丰台区"],
["上海二区","上海一区","上海三区"],
["河北二区","河北三区","河北一区"],
]
//省改变,市随之改变
$("#pro").change(function () {
//每获取一个省,将后面市清空
$("#ct").siblings().remove();
//获取省的value下标值
var sheng = $(this).val();
//alert(sheng);
//拿默认city数据和省的value值来选择所对应的市
for (var i = 0; i < c[sheng].length; i++) {
var a=$("<option></option>");
a.html(c[sheng][i]);
$("#city").append(a);
}
})
//添加
$("#tg").click(function () {
//获取省
var pro=$("#pro option:selected").text();
//alert(pro);
//获取市
var city=$("#city").val();
//alert(city);
//追加
var tr="<tr><td>"+pro+"-"+city+"<br/></tr>"
$("#tb").append(tr);
});
});
</script>
</head>
<body>
<button id="tg">添加</button>
<form>
地址:<select id="pro">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河北</option>
</select>-
<select id="city">
<option value="西二旗">西二旗</option>
<option id="ct">请选择</option>
</select>
</form>
<table border="1" cellpadding="0" cellspacing="0" style="width:200px; text-align: center;" id="tb">
<tr align="center" style="background-color: darkgray;">
<td>地址<br/>
</tr>
</table>
</body>
</html>
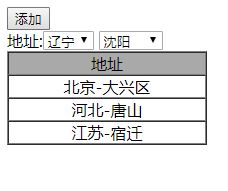
angularjs二级联动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/jquery-1.8.2.min.js" ></script>
<script>
angular.module("myapp",[]).controller("myctrl",function ($scope,$http) {
//默认的一条数据
$scope.goods=[{address:"北京-大兴区"}]
//获取二级联动的包
$http.get("addr.json").then(function (success) {
$scope.addr=success.data;
//alert($scope.addr);
$scope.spro=$scope.addr[0];
$scope.scity=$scope.spro.citys[0];
});
//当省改变时市跟着改变
$scope.chan=function () {
$scope.scity=$scope.spro.citys[0];
}
//添加
$scope.save=function () {
var spro = $scope.spro.province;
var scity = $scope.scity.city;
$scope.goods.push({
address:spro+"-"+scity
});
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myctrl">
<button ng-click="save()">添加</button>
<form>
地址:<select ng-model="spro" ng-options="pro.province for pro in addr" ng-change="chan()"></select>
<select ng-model="scity" ng-options="ct.city for ct in spro.citys"></select>
</form>
<table border="1" cellpadding="0" cellspacing="0" style="width:200px; text-align: center;" id="tb">
<tr align="center" style="background-color: darkgray;">
<td>地址<br/>
</tr>
<tr ng-repeat="s in goods">
<td>{{s.address}}</td>
</tr>
</table>
</body>
</html>