 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="jquery-1.11.0.min.js">
</script>
<style>
table tr th{
width: 150px;
background: #999999;
}
table tr:nth-child(n) td{
background-color: #99FF66;
}
table tr:nth-child(2n) td{
background-color: #CC3399;
}
</style>
</head>
<body>
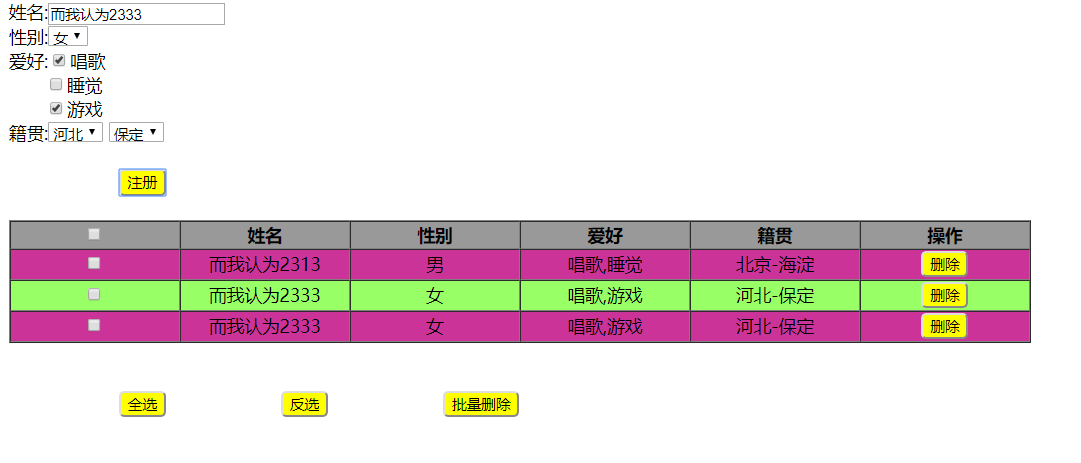
姓名:<input type="text" id="name" /><br />
性别:<select id="sex">
<option value="男">男</option>
<option value="女">女</option>
</select><br />
爱好:<input type="checkbox" name="like" value="唱歌"/>唱歌<br />
<input type="checkbox" name="like" value="睡觉"/>睡觉<br />
<input type="checkbox" name="like" value="游戏"/>游戏<br />
籍贯:<select id="pro">
<option value="0">北京</option>
<option value="1">河北</option>
</select>
<select id="city">
<option >海淀</option>
<option >朝阳</option>
</select><br /><br />
<input type="button" id="insert" value="注册" style="margin-left:100px;background: yellow;border-radius: 5px;"/>
<br /><br /><table border="1" cellspacing="0" cellpadding="1" id="tab">
<tr>
<th><input type="checkbox" id="ck" /></th>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
<th>籍贯</th>
<th>操作</th>
</tr>
</table>
<br /><br />
<input type="button" id="quanxuan" value="全选" style="margin-left: 100px;background: yellow;border-radius: 5px;"/>
<input type="button" id="fanxuan" value="反选" style="margin-left: 100px;background: yellow;border-radius: 5px;"/>
<input type="button" id="delete" value="批量删除" style="margin-left: 100px;background: yellow;border-radius: 5px;"/>
</body>
<script>
$(function(){
$("#insert").click(function(){
var name=$("#name").val();
var sex=$("#sex").val();
var like=[];
$('input[name="like"]:checked').each(function(){
like.push($(this).val());
});
var pro=$("#pro option:checked").text();
var city=$("#city option:checked").text();
if (name!="") {
if (name.length>=6&&name.length<=12) {
$("#tab").append("<tr style='text-align: center;'><td ><input type='checkbox' name='kk'></td><td>"+name+"</td><td>"+sex+"</td><td>"+like+"</td><td>"+pro+"-"+city+"</td><td><input type='button' id='del' value='删除' onclick='dl(this)' style='background: yellow;border-radius: 5px;'/></td></tr>");
} else{
alert("用户名长度需在6-12位之间!");
}
} else{
alert("请输入用户名!");
}
})
dl=function(dd){
$(dd).parent().parent().remove();
}
$("#ck").click(function(){
var ck=$("#ck")[0].checked;
var ckk=$("input[name='kk']");
for (var i=0;i<ckk.length;i++) {
ckk[i].checked=ck;
}
})
$("#delete").click(function(){
var ce=$("input:checked[name='kk']");
if (ce.length!=0) {
var f =confirm("确认删除?");
if(f){
for (var i=0;i<ce.length;i++) {
ce[i].parentNode.parentNode.remove();
}
alert("删除成功");
$("#ck")[0].checked=false;
}
} else{
alert("请选择数据");
}
})
$("#quanxuan").click(function(){
$("#ck")[0].checked=true;
var ckk=$("input[name='kk']");
for (var i=0;i<ckk.length;i++) {
ckk[i].checked=true;
}
})
$("#fanxuan").click(function(){
$("#ck")[0].checked=false;
var ckk=$("input[name='kk']");
for (var i=0;i<ckk.length;i++) {
ckk[i].checked=false;
}
})
var citi=new Array(2);
citi[0]=new Array("海淀","朝阳");
citi[1]=new Array("沧州","保定");
$("#pro").change(function(){
$("#city").empty();
var ccc=this.value;
for (var i=0;i<citi.length;i++) {
if (ccc==i) {
for (var j=0;j<citi[i].length;j++) {
$("#city").append("<option>"+citi[i][j]+"</option>")
}
}
}
})
})
</script>
</html>