Vue工程中有两个静态资源目录,static/和src/assets/,它们的主要特性是:
assets: 会被Webpack处理,使用相对路径
static: 不会被Webpack处理,只支持绝对路径
static/下的文件由config/index.js中的build.assetsPublicPath和build.assetsSubDirectory确定,在调用时我们使用如下绝对路径
assets中的文件算作自己项目的一部分,static中的文件则是一直不变的,我们可以根据自己的需要放置资源文件。
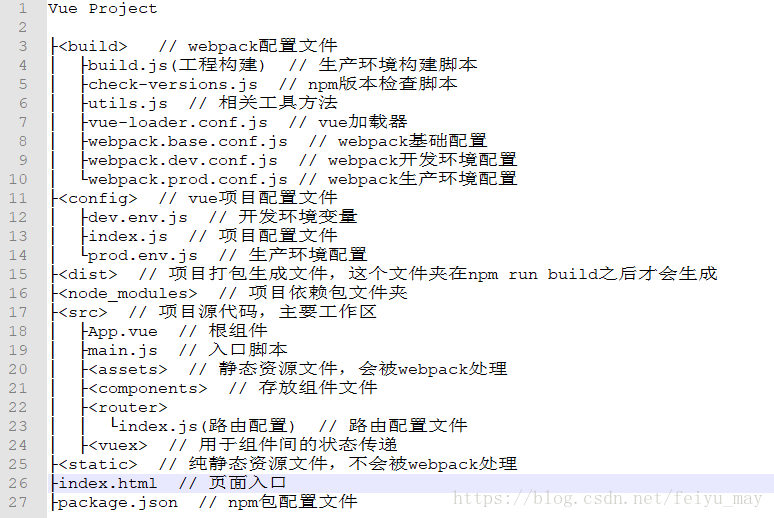
既然提到了这两个目录,我们就整体看一下vue工程的结构。
至于一些脚本文件中的具体参数,可以在需要的时候详细了解。