public
public放不会变动的文件 public建议放一些外部第三方.如:jquery.js
- public/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,
- 这个取决于你vue.config.js中publicPath的配置,默认的是/。
- 任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们
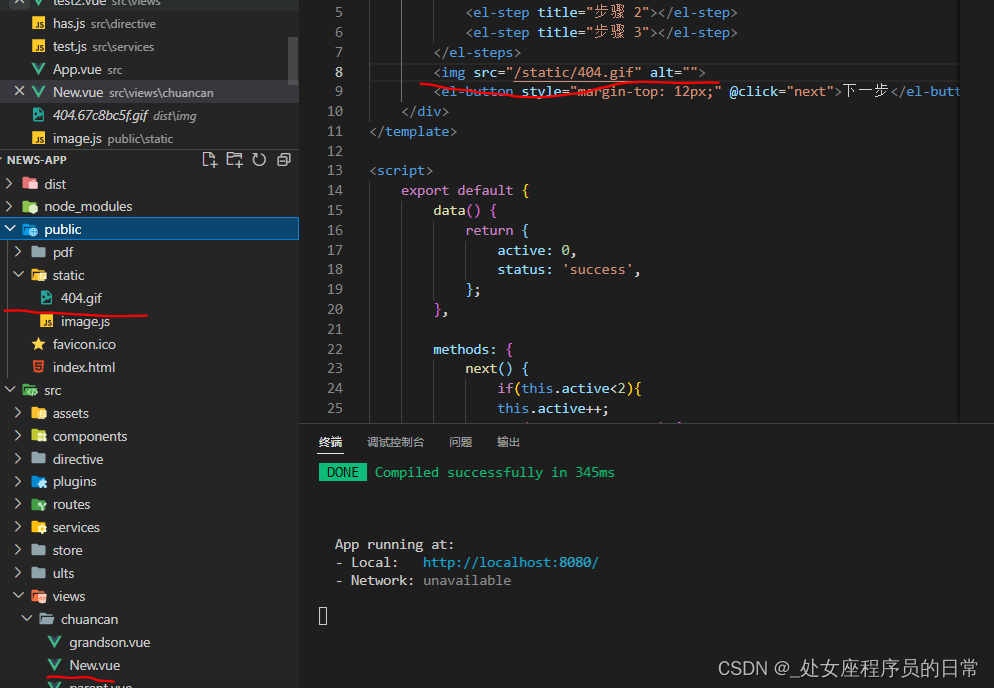
如在vue文件中引入static中的文件。

页面中可以正常显图片

asstes
assets放可能会变动的文件, 自己的文件放在assets,别人的放public中
assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。
注意我们推荐将资源作为你的模块依赖图的一部分导入,这样它们会通过 webpack 的处理并获得如下好处。
简单来说就是就是public放别人家js文件(也就是不会变动),assets放自己写的js文件(需要改动的文件)