本篇目的是在Qt中学习使用QOpenGLTexture类绑定纹理,分别生成普通纹理,混合纹理与在shader中使用纹理单元。
(Vries的原教程地址如下,https://learnopengl-cn.github.io/01%20Getting%20started/06%20Textures/ 关于函数的具体解析请看这个教程,本篇旨在对Vires思想做Qt平台的移植)
一.生成普通纹理
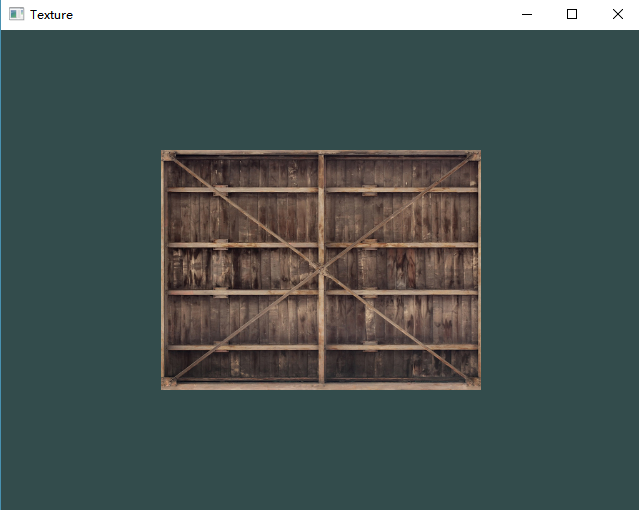
将木箱纹理读进OpenGL。如下图所示
与Vries所使用的外库stb_image.h相比,Qt对opengl的纹理做了极棒的优化,使用QOpenGLTexture类,
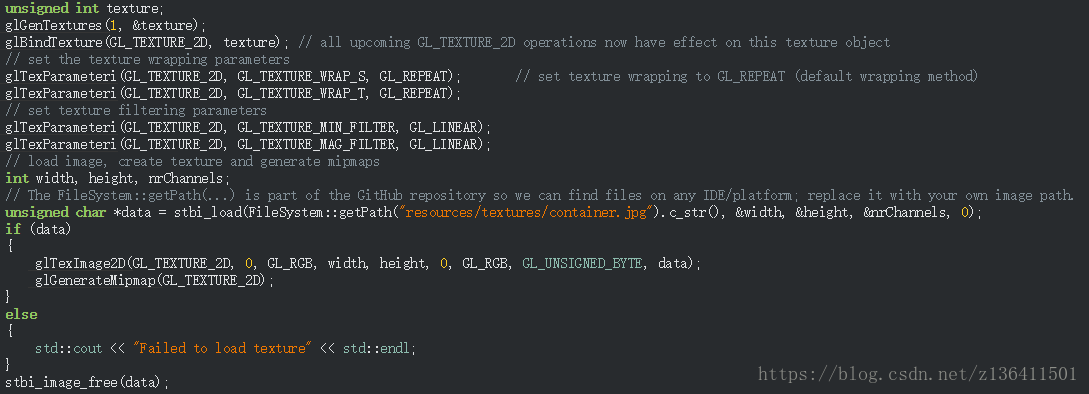
可以省略非常多麻烦的步骤。一下是Vries生成纹理的步骤,(emmmmm,又难记,有麻烦)
在Qt里,使用QOpenGlTexture类对象texture,我对每一条功能进行了还原,寥寥几步,QOpenGLTexture类还原起来很舒服。
texture = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成绑定一个2d纹理, 并生成多级纹理MipMaps
if(!texture->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture->setMinificationFilter(QOpenGLTexture::Linear); //等价于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
texture->setFormat(QOpenGLTexture::RGBFormat); //将纹理储存为rgb值项目组织结构及源代码如下:
将木箱图片作为资源文件进行管理。相对与上篇教程,仅改动了widget.h widget.cpp 与.vert和.frag文件
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QOpenGLWidget>
#include <QDebug>
#include <QOpenGLFunctions_3_3_Core>
#include "shader.h"
#include <QOpenGLTexture> //新添项
class Triangle : public QOpenGLWidget
{
public:
Triangle();
GLuint a;
~Triangle();
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
private:
Shader *ourShader;
QOpenGLTexture *texture;//新添项
QOpenGLFunctions_3_3_Core *core;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
GLuint VBO, VAO, EBO;
Triangle::Triangle(){
this->setWindowTitle("Texture");
}
Triangle::~Triangle(){
delete ourShader;
core->glDeleteVertexArrays(1, &VAO);
core->glDeleteBuffers(1, &VBO);
core->glDeleteBuffers(1, &EBO);
texture->destroy(); //纹理使用完 进行删除
}
void Triangle::initializeGL(){
//着色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
ourShader = new Shader(":/shaders/vertexshadersource.vert", ":/shaders/fragmentshadersource.frag");
//VAO,VBO数据部分
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right //注意新的数据,有纹理单元
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
GLuint indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
core->glGenVertexArrays(1, &VAO);//两个参数,第一个为需要创建的缓存数量。第二个为用于存储单一ID或多个ID的GLuint变量或数组的地址
core->glGenBuffers(1, &VBO);
core->glGenBuffers(1, &EBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
core->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
// color attribute
core->glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
core->glEnableVertexAttribArray(1);
// texture coord attribute
core->glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
core->glEnableVertexAttribArray(2);
//纹理
texture = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成绑定一个2d纹理, 并生成多级纹理MipMaps
if(!texture->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture->setMinificationFilter(QOpenGLTexture::Linear); //等价于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
texture->setFormat(QOpenGLTexture::RGBFormat); //将纹理储存为rgb值
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClear(GL_COLOR_BUFFER_BIT);
texture->bind();
ourShader->use();
core->glBindVertexArray(VAO);
core->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
}
vertexshadersource.vert
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main(){
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}fragmentshadersource.frag
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;
void main()
{
FragColor = texture2D(ourTexture, TexCoord);
}shader.h
#ifndef SHADER_H
#define SHADER_H
#include <QDebug>
#include <QOpenGLShader>
#include <QOpenGLShaderProgram>
#include <QString>
class Shader {
public:
Shader(const QString& vertexSourcePath, const QString& fragmentSourcePath);
~Shader();
QOpenGLShaderProgram shaderProgram;
void use(){
shaderProgram.bind();
}
};
#endif // SHADER_Hshader.cpp
#include "shader.h"
Shader::Shader(const QString& vertexPath, const QString& fragmentPath){
QOpenGLShader vertexShader(QOpenGLShader::Vertex);
bool success = vertexShader.compileSourceFile(vertexPath);
if(!success){
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED" << endl;
qDebug() << vertexShader.log() << endl;
}
QOpenGLShader fragmentShader(QOpenGLShader::Fragment);
success =fragmentShader.compileSourceFile(fragmentPath);
if(!success){
qDebug() << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED" << endl;
qDebug() << fragmentShader.log() << endl;
}
shaderProgram.addShader(&vertexShader);
shaderProgram.addShader(&fragmentShader);
success = shaderProgram.link();
if(!success){
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED" << endl;
qDebug() << shaderProgram.log() << endl;
}
}
Shader::~Shader(){
}main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Triangle t;
t.show();
return a.exec();
}(二)纹理的混合
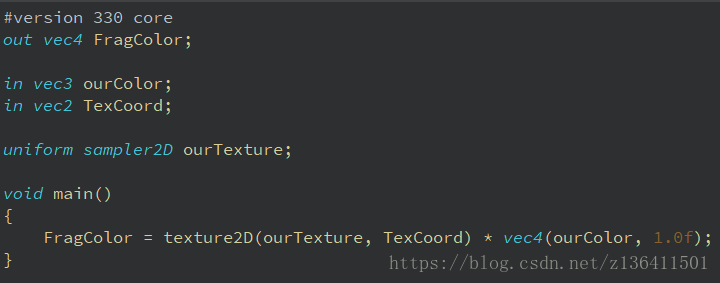
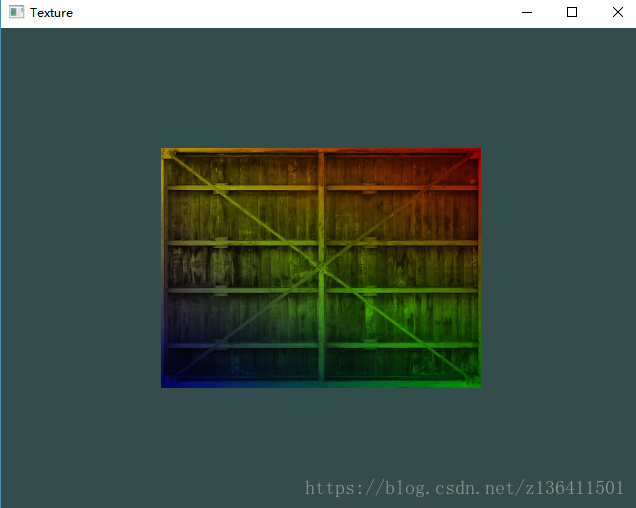
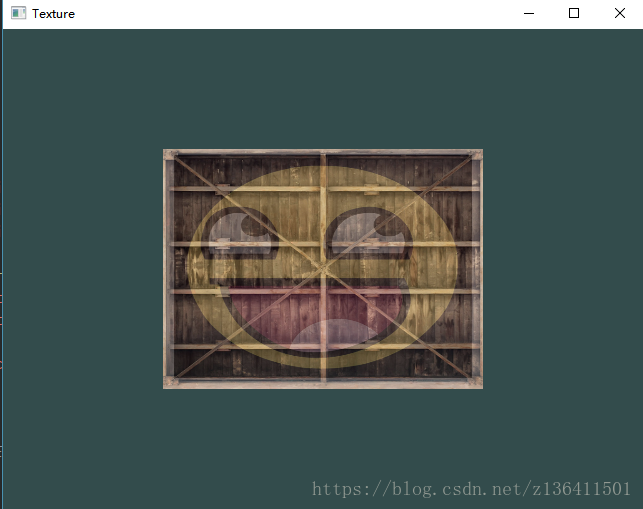
让我们对片段着色器稍加改动,
有趣的效果就出现了,这里可编程管线相比较于固定管线的渲染,真的方便了很多
(三)纹理单元的使用
如果要在着色器中使用两张以上的纹理,就要使用纹理单元重新进行管理控制了。在使用一张纹理时,我们不进行绑定操作,引文默认GL_TEXTURE0 始终处于激活状态,不用管理。
达成这样的混合效果,在上述工程中,只修改widget.h widget.cpp与fragmentshadersource.frag
widget.h
修改蓝框处
widget.cpp
#include "widget.h"
GLuint VBO, VAO, EBO;
Triangle::Triangle(){
this->setWindowTitle("Texture");
}
Triangle::~Triangle(){
delete ourShader;
core->glDeleteVertexArrays(1, &VAO);
core->glDeleteBuffers(1, &VBO);
core->glDeleteBuffers(1, &EBO);
texture1->destroy();
texture2->destroy();
}
void Triangle::initializeGL(){
//着色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
ourShader = new Shader(":/shaders/vertexshadersource.vert", ":/shaders/fragmentshadersource.frag");
//VAO,VBO数据部分
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
GLuint indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
core->glGenVertexArrays(1, &VAO);//两个参数,第一个为需要创建的缓存数量。第二个为用于存储单一ID或多个ID的GLuint变量或数组的地址
core->glGenBuffers(1, &VBO);
core->glGenBuffers(1, &EBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
core->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
// color attribute
core->glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
core->glEnableVertexAttribArray(1);
// texture coord attribute
core->glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
core->glEnableVertexAttribArray(2);
//纹理
//第一张箱子
texture1 = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成绑定一个2d纹理, 并生成多级纹理MipMaps
if(!texture1->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture1->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture1->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture1->setMinificationFilter(QOpenGLTexture::Linear); //等价于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture1->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//第二张笑脸
texture2 = new QOpenGLTexture(QImage(":/textures/res/textures/smile.png").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成绑定一个2d纹理, 并生成多级纹理MipMaps
if(!texture2->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture2->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture2->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture2->setMinificationFilter(QOpenGLTexture::Linear); //等价于glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture2->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//设置纹理单元编号
ourShader->use();
ourShader->shaderProgram->setUniformValue(ourShader->shaderProgram->uniformLocation("texture1"), 0);
ourShader->shaderProgram->setUniformValue(ourShader->shaderProgram->uniformLocation("texture2"), 1);
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClear(GL_COLOR_BUFFER_BIT);
core->glActiveTexture(GL_TEXTURE0);
texture1->bind();
core->glActiveTexture(GL_TEXTURE1);
texture2->bind();
ourShader->use();
core->glBindVertexArray(VAO);
core->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
}fragmentshadersource.frag
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture2D(texture1, TexCoord), texture2D(texture2, TexCoord), 0.2f);
}