1,如果路由是hash状态
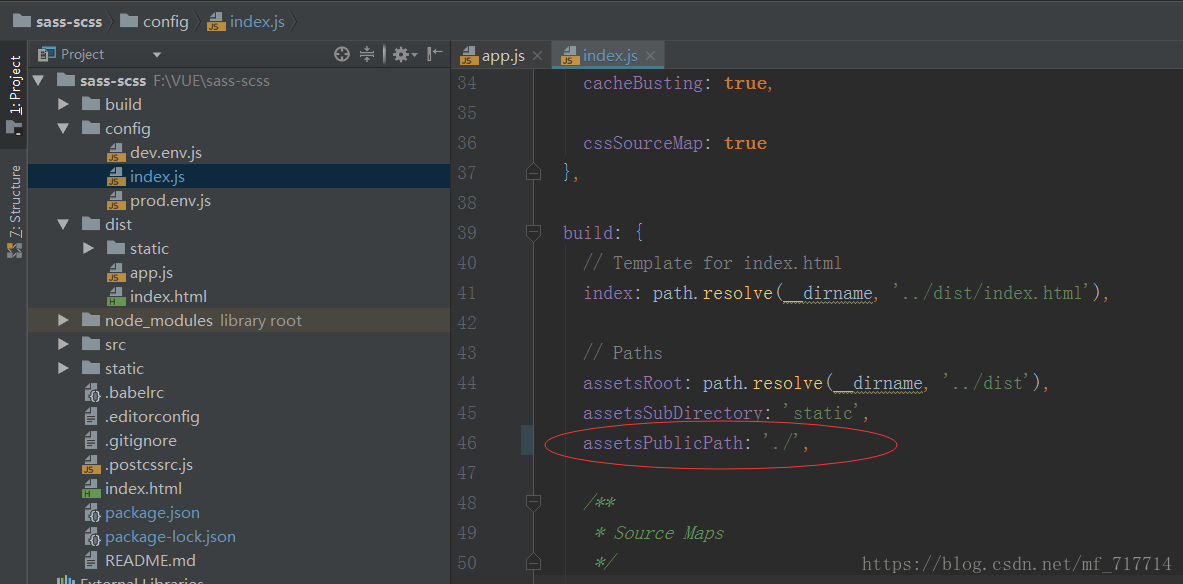
首先打开项目文件夹。找到config文件夹里的index.js文件中的build对象,将assetsPublicPath中的“ / ”,改为“ ./ ”。
如图
然后进行打包
npm run build如果的到如下提示,不会报任何异常或错误,

如果想本地打开需要一个本地服务器,可以使用Hbuilder,或者安装本地服务。
- 首先确保是全局安装。
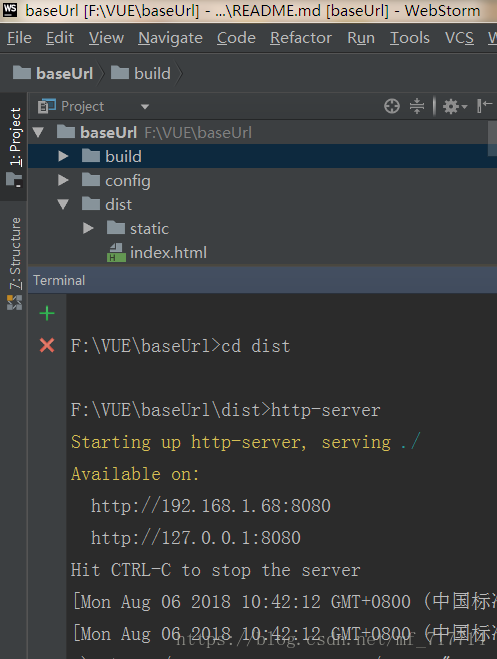
npm install http-server -g- 根据目录 cd 。
cd dist- 输入启动命令。
http-server- 浏览器输入对应的链接。
http://127.0.0.1:8080备注:如果没有cd dist,直接在根目录启动服务的话浏览器需要输入
http://127.0.0.1:8080/dist/index.html2,如果路由是 mode:‘history’模式
使用此模式不需要在config文件夹里的index.js文件中的修改build对象,assetsPublicPath中的“ / ”不变,也就是什么也不要改动,直接打包。
此模式需要后端配合,详情请看官网文档,或者使用node进行配置app.js自己的服务。
代码如下:
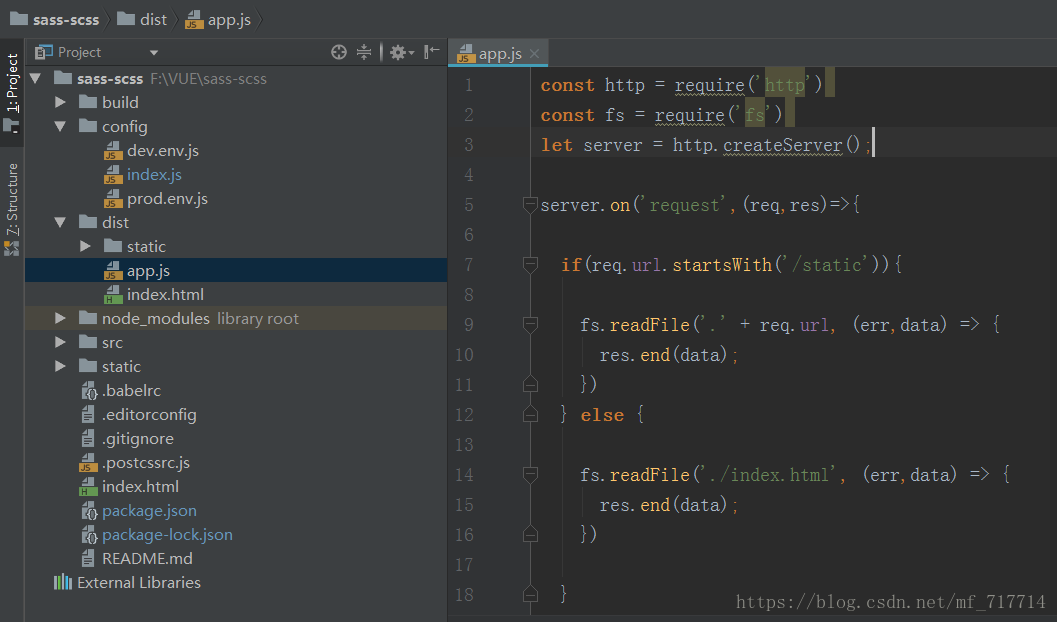
app.js
const http = require('http')
const fs = require('fs')
let server = http.createServer();
server.on('request', (req,res)=>{
if(req.url.startsWith('/static')){
fs.readFile('.' + req.url, (err,data) => {
res.end(data);
})
} else {
fs.readFile('./index.html', (err,data) => {
res.end(data);
})
}
})
server.listen(8888)
如图把app.js放在dist文件下
然后使用node命令启动服务
node app.js最后打开浏览器输入链接
http://127.0.0.1:8888