前言
vue的路由模式(mode)分为两种:url mode
- history: 放置到生产环境当中时,需要在服务器上额外进行重定向配置。
- 可以从你访问的 url 就可以看的出来
- 另外在你创建项目的时候是不是有一个问题是问你要不要使用这个 history 模式
- 给你的感觉都是一个独立的地址
- history 被收录的几率要远远大于 hash 的
- hash:上线不需要额外配置。
比较
history:
- 放置到生产环境当中时,需要在服务器上额外进行重定向配置。
- 进入到对应的页面时,后面直接显示 /xxx

hash:
- 上线不需要额外配置。
- 进入到对应的页面时,后面比 history 模式多了个 #

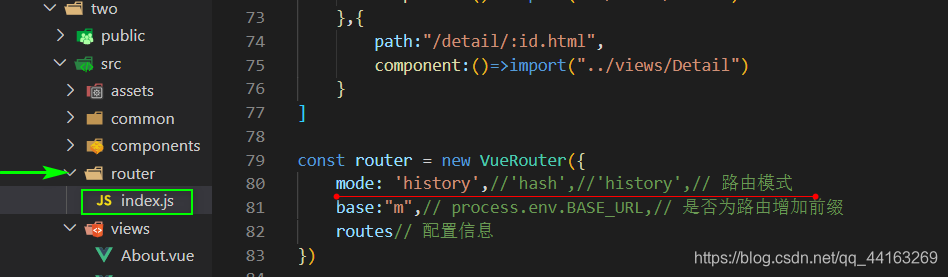
在哪里修改?
在你的 router 文件夹里面的 index.js里面

最大的区别:
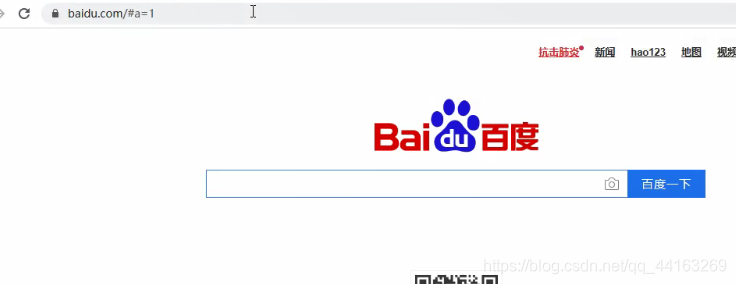
hash
当我们在百度的后面输入 #a=1 回车

可以看到我们的页面并没有发生变化
history
当我们在百度后面输入 /one

他就会给你生成了一个新的地址
在服务器上面人家会默认你的访问地址发生了变化
