手把手教你开发微信小程序之模版消息通知
一、模板消息功能概述
模板推送位置:服务通知
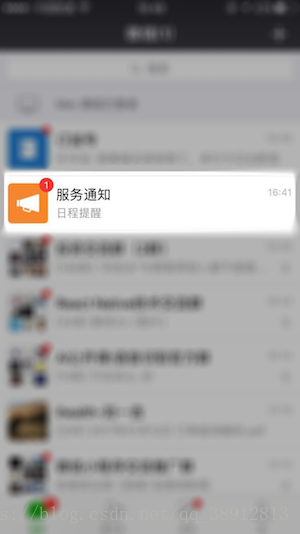
模板消息效果展示图:
进入小程序通知:
二、开发前的配置准备
1、验证token是否有效
<?php
/**
* 验证
*/
public function valid(){
$echoStr = $_GET["echostr"];
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = "ddxc";
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature && $echoStr ){
echo $echoStr ;
exit;
}else {
echo "";
}
}
?>
2、登录 https://mp.weixin.qq.com 设置->开发设置 消息推送
3、获取模板ID
登录 https://mp.weixin.qq.com 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用
三、功能实现
1、后端参考代码
<?php
// 模板通知
function sendMessage(){
$openid = I('get.openid');
if ($openid == '') {
echo json_encode(array('msg'=>'openid不能为空!'));exit;
}
$form_id = I('get.form_id');
if ($form_id == '') {
echo json_encode(array('msg'=>'form_id不能为空!'));exit;
}
$title = I('get.title');
if ($title == '') {
echo json_encode(array('msg'=>'title不能为空!'));exit;
}
$name = I('get.name');
if ($name == '') {
echo json_encode(array('msg'=>'name不能为空!'));exit;
}
// 引入第三方类库
Vendor('Wechat.Wechat');
$wechat = new \Wechat();
//获取access_token
$access_token = $wechat->getToken();
$par['openid'] = $openid;
$par['template_id'] = 'vZi5ACIo8-rAbXxPAEmsQwyF4WCu37JM-0a6tnamcI0';
$par['form_id'] = $form_id;
$par['data'] = array(
"keyword1"=>array("value"=>$title,"color"=>"#173177"),
"keyword2"=>array("value"=>$name,"color"=>"#173177"),
);
$send_template = $wechat->send_template($access_token,$par);
}
?>2、前端参考代码
JS:
// 发送消息模板
messge: function(e){
var form_id = e.detail.formId;
wx.request({
url: 'https://www.xxxx.cn/admin/wechat/sendMessage', //仅为示例,并非真实的接口地址
data: {
openid:'oAsSe4tJaMhMqkT9u5xQ61kMLIY0',
title: '这是一个标题名123',
name: '张三',
form_id:form_id,
},
method:'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res)
}
})
}WXML:
<form bindsubmit="messge" report-submit='true'>
<button formType="submit"> 发送消息模板 </button>
</form>效果图:
最后
如何大家看了文章还有不懂或者其他问题,欢迎私信我或者评论
小礼物走一走,欢迎来CSDN关注我