今天在VUE里面插入富文本遇到了一些小坑在这里提供给大家用于参考,如有错误,望多加指正。
我这里使用的是元素的用户界面的上传图片组件
首先引入元素的UI(这个我就不作赘述了,详情参考element-ui官方文档)
在引入富文本组件VUE-鹅毛笔编辑器
使用在main.js引入相应的样式
现在就可以在VUE中使用富文本
这里需要注意的是editorOption是必须要配置的
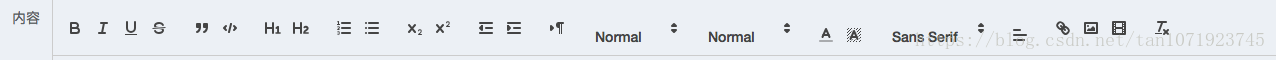
其样式由于没有在模块配置工具拦所以它的出事显示就较为简洁
如果需要上传图片或者视频就需要对模块里面对工具栏进行改造重构(使用处理程序)
配置好了过后会发现整个富文本编辑器的工具栏没有改变,还是只保留了几个基本的富文本功能。
这个是因为处理程序是用来定义自定义程序的,而添加自定义处理程序就会覆盖它本省的工具栏和主体行为所以我们还要再自行配置下自己需要的工具栏,所有功能的配置如下,大家也可以按需配置
此时的文本工具就会丰富了
这样它的工具栏就会有上传图片和视频的接口,然后你就可以在工具拦的配置里的图像和视频里配置上传图片或视频,可以根据它的点击来给他相应的处理回应,也可以为其重新定向事件,这里我这里给大家介绍重新定向事件
首先定义一个上传组件,我这里用的是自己写好的上传组件
设置好相应属性值和事件
这里需要注意的是如果想直接实现上传的话就需要在工具栏设置点击图片上传的时候用指针函数将这种锁定再做其他操作
由于我是自己写的上传所以要插入到富文本内部所以添加内容的时候需要加入IMG标签,因为富文本内部是支持图片的解析的
做到这里一个支持上传图片的富文本就做好了,再来说下视频,由于引入的富文本绝大多数都是没有内置的播放器所以视频标签在富文本里面会失效,在这里我就选择直接用IFRAME标签
以上就是我对VUE引入富文本的一点小理解,希望大家多多指点哦