hexo个人博客添加404公益界面,这里我使用的腾讯404公益界面
我的博客主题是hexo+yilia,其实所有主题添加404界面的方法都是一样的
1.启动Git Bash,进入 Hexo 所在文件夹,输入 hexo new page 404 ;

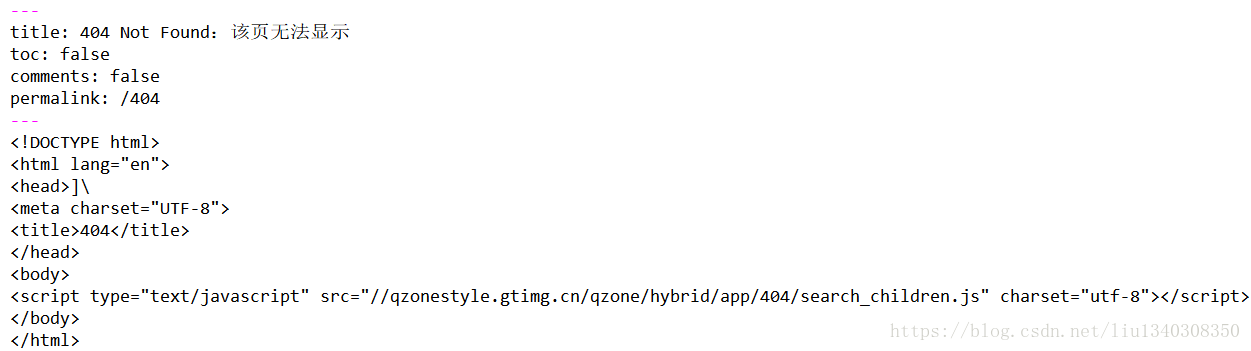
2.打开刚新建的页面文件,默认在 Hexo 文件夹根目录下 /source/404/index.md;
添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>]\
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"></script>
</body>
</html>
3.部署
hexo clean
hexo g
hexo deploy4.部署之后在我的博客界面打开不存在的界面

可以发现404公益界面已经存在