记录下从张鑫旭老师的微博中看到关于input输入框的属性
1、autocomplete="off"
autocomplete 属性规定输入字段是否应该启用自动完成功能
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color

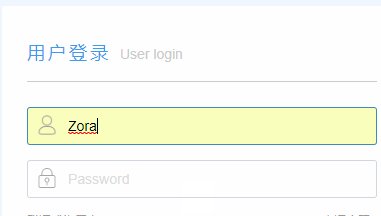
2、Chrome浏览器下自动填充的输入框背景会变成黄色,可以用下面CSS声明修成白色
input:-webkit-autofill{ -webkit-box-shadow: inset 0 0 0 1000px #fff; background-color: transparent; }

对比图一会发现,Chrome浏览器下的黄色背景没有了,也没有字段预测