START
- 番茄又来写点啥啦,今天遇到一个有趣的事情,朋友找到我,说他改一个输入框的背景颜色,改了好久,叫我帮忙看看。我满脸问号?很难吗?当我了解到实际的需求,发现确实有点有趣,写个文档记录一下。
了解需求
-
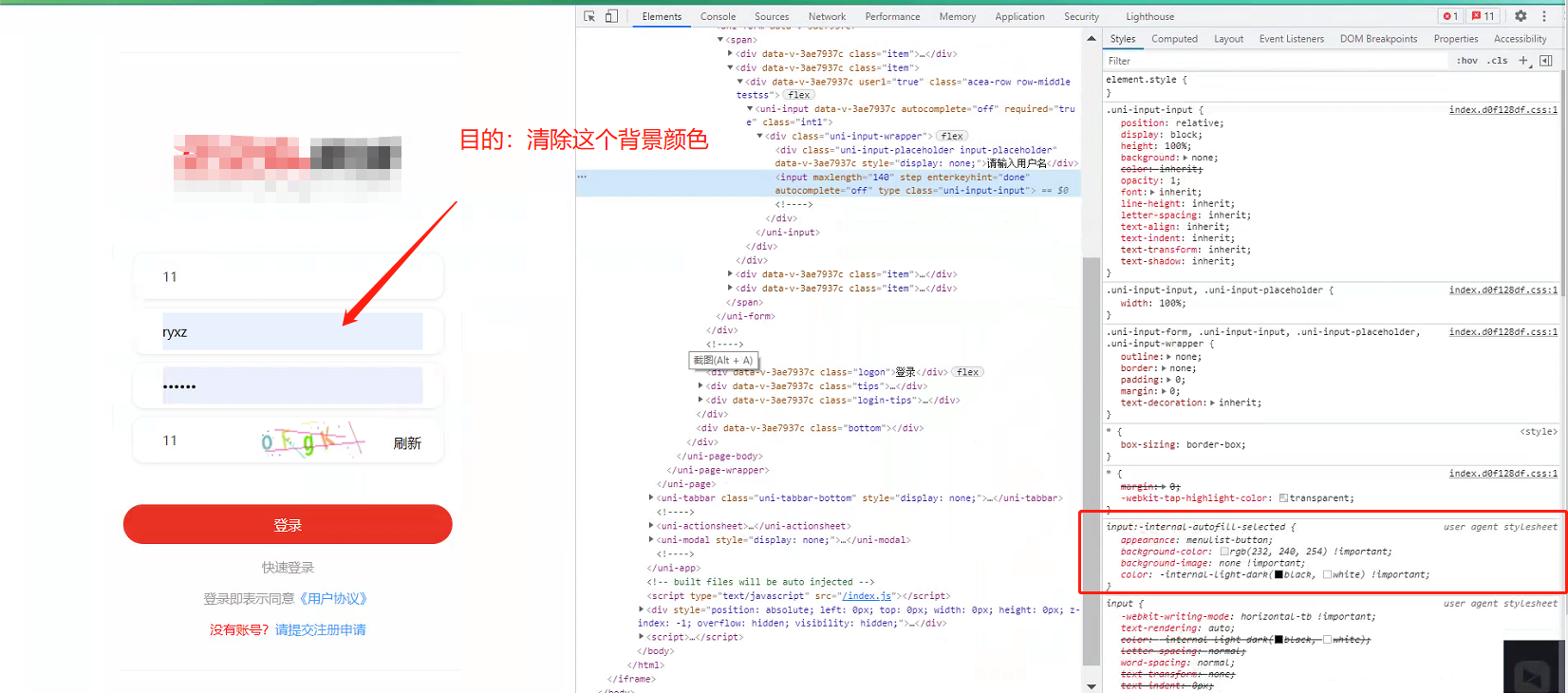
浏览器展示效果如下图:

-
需求呢就是将输入框的背景颜色去除。
思路历程
-
第一步,上来我没想太多,直接在控制台,修改
input元素背景色为白色,发现居然不生效,颜色并没有改变。 -
第二部,我错愕了一下,不至于吧,随即怀疑可能有使用
!important,将样式冲突了,开始检查input元素的具体属性。 -
翻找
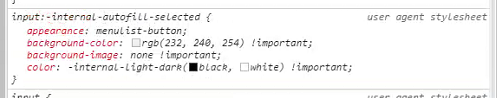
input元素的属性时发现,在 user agent stylesheet 模块下,有一个背景色? 如下图2

-
不太清楚这个单词的含义,一般样式的右上角,都会指向我们的
css相关文件的路径(如图三),这个单词以前还真的没有关注到。
解释一下这个单词 user agent stylesheet
经过了解
大白话来说,
浏览器默认样式看到这里我才,恍然大悟啊,这不就是浏览器的
form表单提交过一次,再次输入的自动提示,然后选择后,会出现的样式吗? -
知道原因之后,写个
demo具体的去玩一玩,了解一下。
demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"
/>
<title>
demo
</title>
<style>
/* 2.解决方案二,添加特殊的样式,覆盖掉原本浏览器默认的样式 */
/* input:-webkit-autofill {
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
} */
</style>
</head>
<body>
<!-- 1.解决方案一,关闭掉form表单的自动提示功能 ps(重点属性:autocomplete)-->
<!-- <form action="http://www.baidu.com" method="get" autocomplete="off"> -->
<form action="http://www.baidu.com" method="get" autocomplete="on">
<p>
First name:
<input type="text" name="fname" style="background-color:#fff" />
</p>
<p>
Last name:
<input type="text" name="lname" style="background-color:#fff" />
</p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
解决方案
- 知道问题的原因了,处理起来还是很简单的。这里简单的讲述一下,上述代码以及解决思路(当然啊,为了方便起见,上述代码已经添加的相关的注释,方便理解)
代码
其实,就一个html代码,加了一个form表单,没事好说的
解决方案
- 第一反应呢,既然他是自动填充导致的样式问题,想到了属性
autocomplete,设置属性值为off即可。当然啊,我也试验了一下,是ok没有问题的。 - 第二呢,想到第一种方案当然不完美啊,直接禁用功能不够好,随即网站寻找答案,添加样式如下,试验了一下,同样也是ok的。
input:-webkit-autofill {
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}
TIPS
- 说到这里其实也没啥别的好说的了,上述已经很清楚了,但是有一点啊
-webkit-autofill这个属性是什么呢?
》 CSS css 伪类选择一个元素<吞吐量>当其值由浏览器自动填充时。:-webkit-autofill
》 兼容性不好,不建议使用
- 记录一下我试验
第二种方案浏览器实现效果记录(番茄自己电脑都是最新的版本。。。)
| 浏览器 | 是否自动填充有默认样式 | 是否生效 | 备注 |
|---|---|---|---|
| 谷歌 | 是 | 是 | |
| 火狐 | 否(火狐就没有自动填充-背景色-默认样式) | - | |
| Edge | 是 | 是 | 本身就是谷歌内核 |
| safari | 没测出来有自动提示 | - |
ps: IE就不测试了,一堆问题
总结: 从我自己测试的效果上来说,是可以使用的,兼容主流的新版本浏览器。(但官方文档建议废除,不使用)
END
- 说来说去,整件事情,还是挺有趣的
- 其次,测试的场景可能不全面,描述可能有错误,欢迎指正
- 其实东西不是很难的东西,只是很享受这种,求索的过程罢了
- 白白┓( ´∀` )┏