前言: 谷歌浏览器、在记住密码后,通常会给用户密码输入框渲染上一个背景色,在有些时候这个浏览器自动使用的渲染背景色会影响系统本身的UI界面,所以下面提供css方法处理解决。
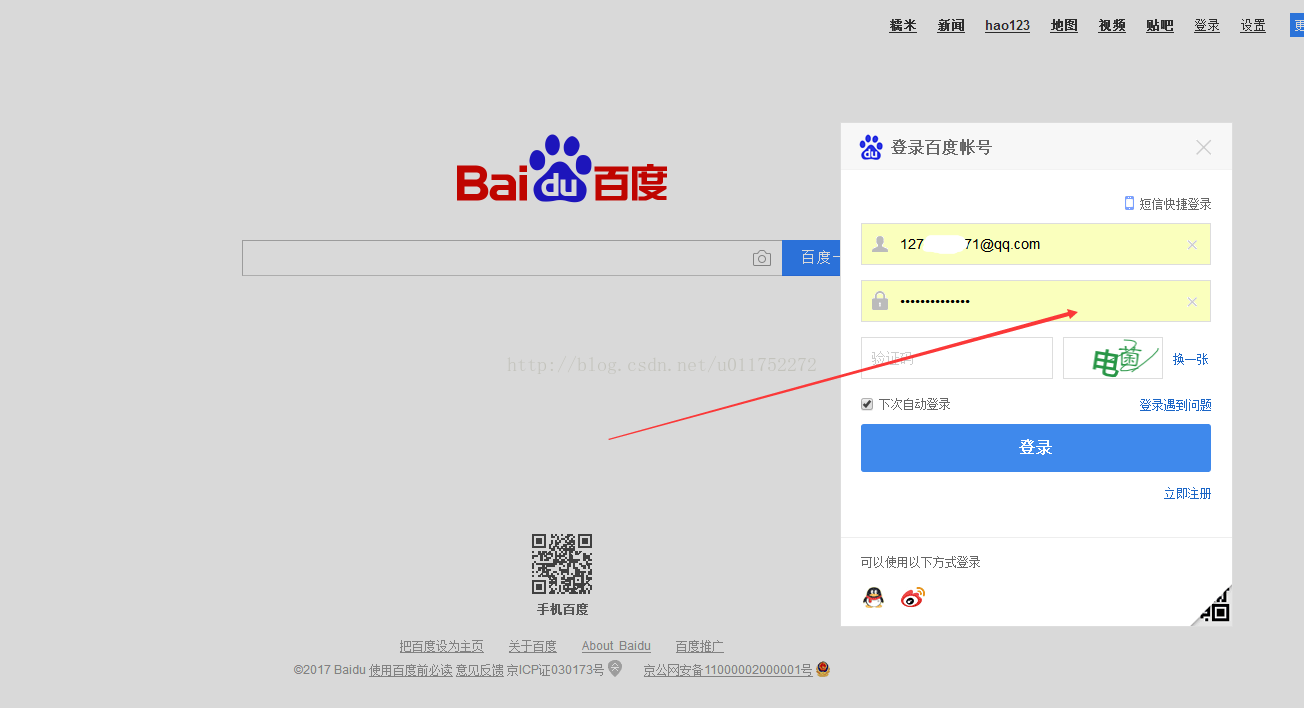
如图所示的问题:
css代码:
- input:-webkit-autofill , textarea:-webkit-autofill, select:-webkit-autofill {
- -webkit-text-fill-color: #ededed !important;
- -webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
- background-color:transparent;
- background-image: none;
- transition: background-color 50000s ease-in-out 0s; //背景色透明 生效时长 过渡效果 启用时延迟的时间
- }
- input {
- background-color:transparent;
- }