工作中有个需求需要使用一个双下拉框,该插件大体已经满足了基本的应用,但是对于我需要的需求还有一些区别,在实现过程遇到一些问题,在网上查找关于该方面的介绍,基本没有,完全靠着琢磨源码最终实现,因此记录下。
样式如图:
导入 jquery.js
bootstrap.js
doublebox-bootstrap.js
导入 bootstrap.css
doublebox-bootstrap.css
使用的js代码:
var doublefox;
$(function() {
var realNameCode;
var selectedLabelList;
$.ajax({
url:"../uniset/labelList",
async:false,
type:"post",
dataType : "json",
contentType:"application/json",
success: function (data) {
realNameCode = JSON.parse(data); // JOSN.parse(data);将 字符串换转成JSON对象
},
error:function(data){
console.log("弹窗标签所有列表获取异常");
}
});
//获取选择列表
$.ajax({
url:"../uniset/dynWordsList",
async:false,
type:"post",
dataType : "json",
contentType:"application/json",
success: function (data) {
selectedLabelList = data; //由于返回本来就是Json对象无需进行转换
},
error:function(data){
console.log("已选择标签列表获取异常");
}
});
doublefox = $('.labelSelect').doublebox({
nonSelectedListLabel: '可展示基本信息字段', //左边栏lableName
selectedListLabel: '已展示基本信息字段', //右边栏lableName
preserveSelectionOnMove: 'moved',
moveOnSelect: false,
nonSelectedList:realNameCode, //左边栏列表
selectedList:selectedLabelList, //右边栏已选择列表
optionValue:"fieldCode", //option的选项值
optionText:"memo", // option的文本值
doubleMove:true, //控制全部选择和移除的显示
});
});在使用过程中,对于插件源码进行修改,犹豫源码是压缩格式,将源码Js复制到notapade++中格式化查看
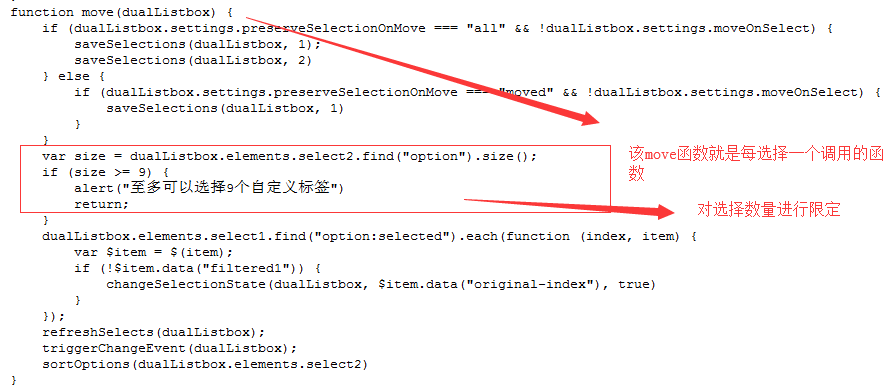
需求1:右边至多选择9个标签,也就是当选择第10个时进行弹出提示;进行全部选择时,左侧下拉数量大于9或者右侧已经9个时,进行提示。
解决:如果对于选择数量进行显示,需要改动的就是每次选择时触发的函数,对其进行已选择数量判断,查看源码找到对应方法 move,moveAll。
需求2:要求对于鼠标移动上去是中文提示,源码是中文提示;
改动前效果 改动后效果
通过对源码查看:该部分通过这里赋值,因此只要修改源码中对于按钮的提示就好
修改如下
需求3:对于全部移除要进行警告提示操作;
红框中的代码是原来的代码,在外面加了一层警告判断
效果如图:
下面列出了相关修改布局用到的id,方便使用,css文件中或者jsp中直接添加,修改相应的布局
.bootstrap-duallistbox-container .settingUp-btns{
float: left;
margin-left: 20px;
position:relative;
}
/*控制整体select的宽度*/
.col-md-5{
width: 32%;
}
/*控制多选框左边*/
.box1{
margin-left: 80px;
padding-left:40px;
}
/*多选框中间样式*/
.btn-box{
margin-left: 25px;
}
/*控制右半部分select*/
.box2{
padding-left:40px;
}
/*控制两个下拉高度*/
select.labelSelect{
height: 144px;
}至此所有用到的都进行了说明,希望有所帮助
版权声明:本文为博主原创文章,转载请注明本页地址。https://blog.csdn.net/l1994m/article/details/81709767