最近的业务需求是把后台数据渲染到前端,其中有一个是复选框数组,前端选择渲染的方式是bootstrap的下拉插件
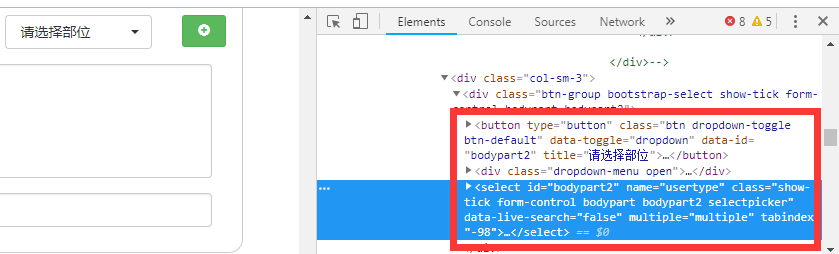
渲染完成之后,此时会在原有select同级上面生成buton,dropdown-menu 两个块

其中框内显示的内容跟button下面的class filter-option有关,而下拉框状态显示选中却又和dropdown-menu有关,原理应该是当选中一个选项dropdown-menu ul li当前选中项增加一个class(selected),选中的这个值渲染button下面的filter-option的html值,button的title值又会等于filter-option的html值,此时如若需要渲染,只需要对应的改变三个值,
1、button的title值
2、button的儿子filter-option的html值
3、dropdown-menu ul li需要选中的addClass('selected')
为了传值方便,可以对select下方的option做一个选中处理(此处在前端无论你选择给几个赋值selected都不会真实表达出来,但是却是可以对后台取值进行帮助)