首先放一张效果图:当然你也可以返回我的博客主页查看效果。
我实现的功能(从上到下依次是):
1、添加GitHub链接、GitHub Pages链接。
2、邮箱展示,点击跳转。
3、权限声明。
4、动态图片。
5、音乐外链(点击实现听音乐)。
自定义步骤:
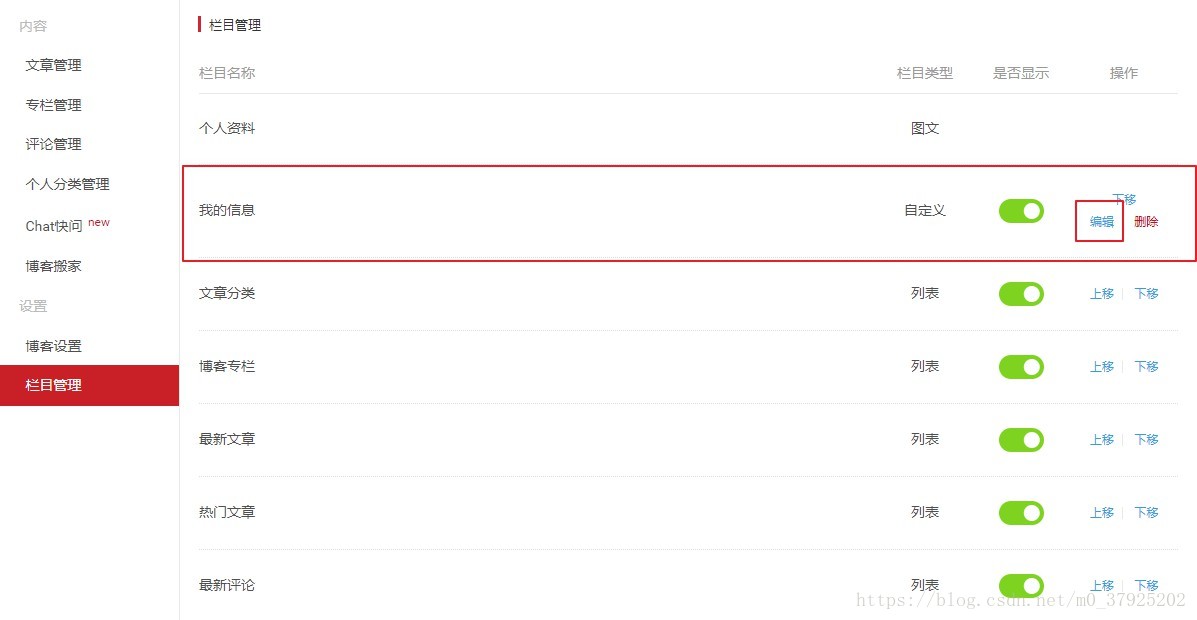
1、首先在栏目管理中新增一个栏目,名字随便设置。
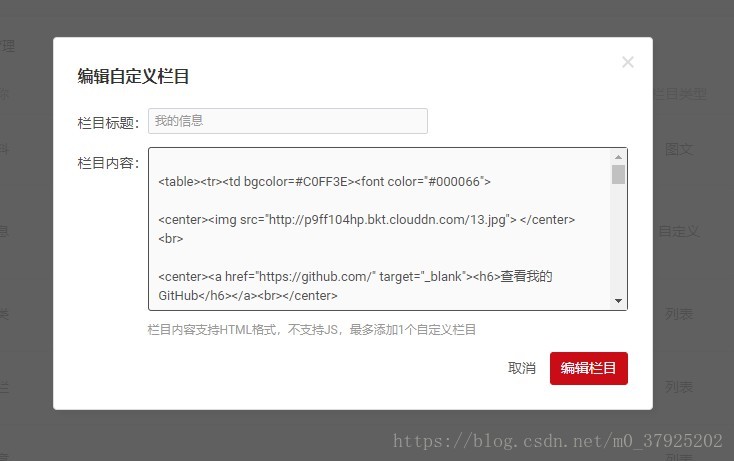
2、点击编辑,定义内容。
这里的内容其实支持Html语法,所以很简单,不会实现的功能可以在网上搜搜。
<table><tr><td bgcolor=#C0FF3E><font color="#000066">
<center><img src="http://p9ff104hp.bkt.clouddn.com/13.jpg"> </center><br>
<center><a href="https://github.com/" target="_blank"><h6>查看我的GitHub</h6></a><br></center>
<center><a href="http://askunix.top/" target="_blank"><h6>点击进入GitHub Pages</h6></a><br></center>
<a href="mailto:[email protected]?
subject=测试发邮件&body=就是一个测试邮件">
<p><h6>Mail:[email protected]</h6></p>
</a><br>
转载或使用本博客原创和翻译文章,请标明出处并附上链接,谢谢~~~<br><br><br>
<center><img src="http://p9ff104hp.bkt.clouddn.com/GIF.gif"> </center>
<div xss=removed>
<p><a href="http://fm.taihe.com/#" target="_blank">
<center>
<h6> 放松一下</h6>
<img width = '100' height ='100' src ="http://p9ff104hp.bkt.clouddn.com/sunset-boulevard.png">
</center>
<br>
</table></tr>把上面的代码粘贴到你的编辑框,就能定制成和我一样的界面。我的图片是放在七牛云上的,只要是稳定的图片外链就行。里面的GitHub链接,换成你自己的。背景色也可以修改。音乐,我引用的百度音乐。