1.进入博客园官网,注册完成后,点击设置,进入到账户中心,点击博客设置;

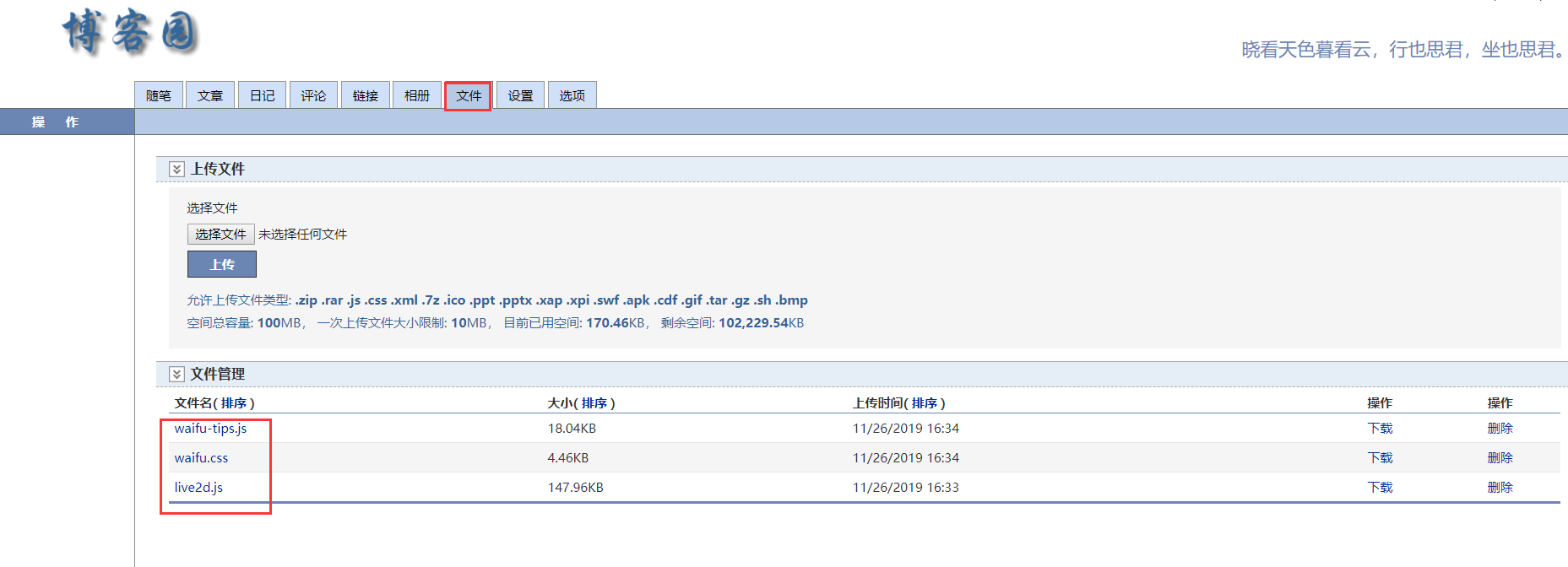
2.上传如下文件;
https://www.cnblogs.com/kousak/p/9726514.html

3.在博客侧边栏公告(要申请JS权限),粘贴如下代码实现看板娘;
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 5 <title>Live2D</title> 6 7 <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"/> 8 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 9 </head> 10 <body> 11 <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"> 12 <div class="waifu" id="waifu"> 13 <div class="waifu-tips" style="opacity: 1;"></div> 14 <canvas id="live2d" width="280" height="250" class="live2d"></canvas> 15 <div class="waifu-tool"> 16 <span class="fui-home"></span> 17 <span class="fui-chat"></span> 18 <span class="fui-eye"></span> 19 <span class="fui-user"></span> 20 <span class="fui-photo"></span> 21 <span class="fui-info-circle"></span> 22 <span class="fui-cross"></span> 23 </div> 24 </div> 25 <script src="https://files.cnblogs.com/files/kousak/live2d.js"></script> 26 <script src="https://files.cnblogs.com/files/kousak/waifu-tips.js"></script> 27 <script type="text/javascript">initModel()</script> 28 </body> 29 </html> 30 <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
4.在页脚HTML代码粘贴如下代码实现鼠标点击特效;
1 <script type="text/javascript"> 2 /* 鼠标特效 */ 3 var a_idx = 0; 4 jQuery(document).ready(function($) { 5 $("body").click(function(e) { 6 var a = new Array("❤你❤","❤就❤","❤是❤","❤我❤","❤的❤","❤小❤","❤星❤","❤星❤","❤挂❤","❤在❤","❤那❤","❤天❤","❤空❤","❤放❤","❤光❤","❤明❤","❤perfect❤"); 7 var $i = $("<span></span>").text(a[a_idx]); 8 a_idx = (a_idx + 1) % a.length; 9 var x = e.pageX, 10 y = e.pageY; 11 $i.css({ 12 "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, 13 "top": y - 20, 14 "left": x, 15 "position": "absolute", 16 "font-weight": "bold", 17 "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" 18 }); 19 $("body").append($i); 20 $i.animate({ 21 "top": y - 180, 22 "opacity": 0 23 }, 24 1500, 25 function() { 26 $i.remove(); 27 }); 28 }); 29 }); 30 </script>
5.实现雪花特效;
页面定制CSS代码插入如下代码 #Snow{ position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 99999; background: rgba(255,255,240,0.1); pointer-events: none; 在博客侧边栏公告插入如下代码 <!--雪花--> <div class="Snow"> <canvas id="Snow"></canvas> </div> <script src="https://files.cnblogs.com/files/cn-suqingnian/snow.js"></script>