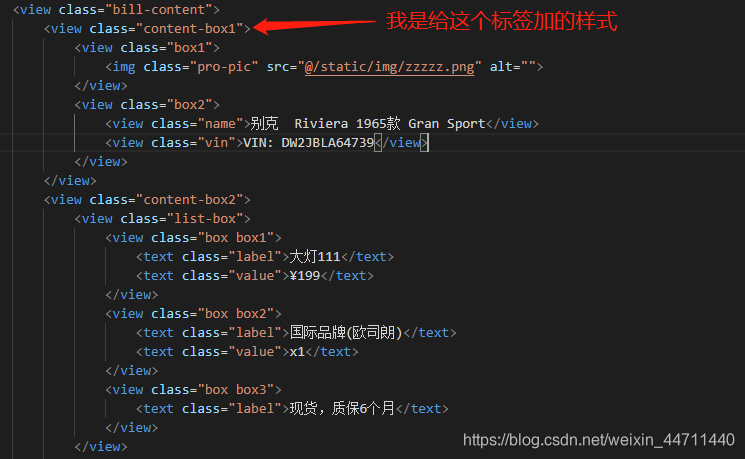
uni-app 小程序
避免代码过长,截图的数据有删减不影响效果哦~
css实现:

// 纯css实现
.content-box1 {
position: -webkit-sticky;
position: sticky;
top: var(--window-top);
// top: 0; // 这个试了也可以达到吸顶效果
z-index: 111;
}
position: sticky;
实现原理:设置的top值表示当元素距离页面顶部距离大于 0px 时,元素表现为relative定位;小于 0px 时,元素表现为fixed定位,所以会固定在顶部。
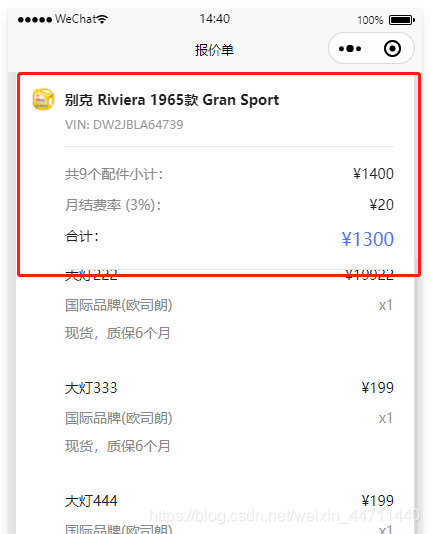
效果图如下:
不吸顶效果:

吸顶效果:

注:生效规则
position:sticky 的生效是有一定的限制的,总结如下:
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。
如有错误或不足,欢迎各位大佬评论指正。