最近公司小程序要实现一个效果,页面往上滑动时,底下导航固定到屏幕顶部,我最先想到的是在onPageScroll()中,当滑动超过一定距离时,将导航的position设置为fixed,如下:
尝试一
onPageScroll(e) {
this.setData({
isFixed: e.scrollTop > 200
})
}
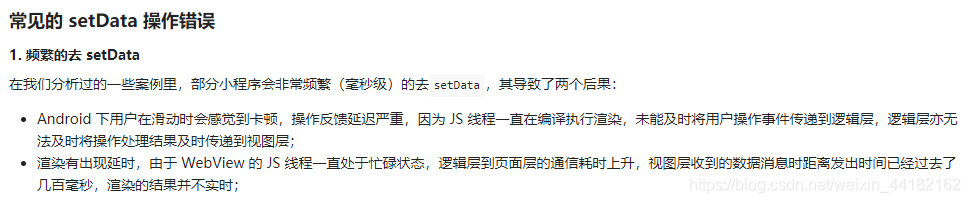
这种实现在开发者工具中是正常的,但是如果放到真机中会出现卡顿现象,具体表现为,滑动超过指定距离了,却没有吸顶效果,过了几秒才出现,查官方文档发现:

尝试二
后来做了下优化,在将要设置的值与data中的值不相等时,才去执行setData()
onPageScroll(e) {
const isFixed= e.scrollTop>200
if(isFixed!==this.data.isFixed){
this.setData({
isFixed: isFixed
})
}
}
对比前一种方法,这种实现方式还是没办法做到十分顺滑,还是会有一种卡顿的感觉,如图

最终的解决方案
最后用了position: sticky这个css样式,设置了sticky的元素,在屏幕范围时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
实现代码如下:
wxml
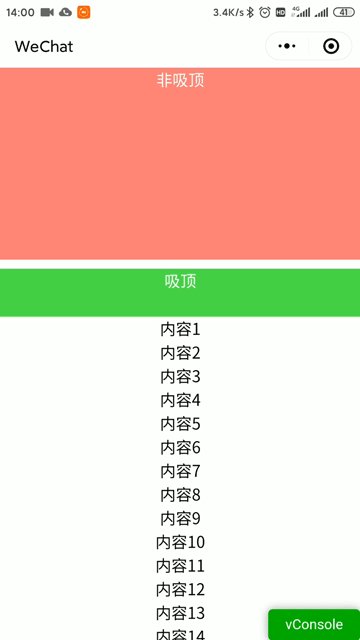
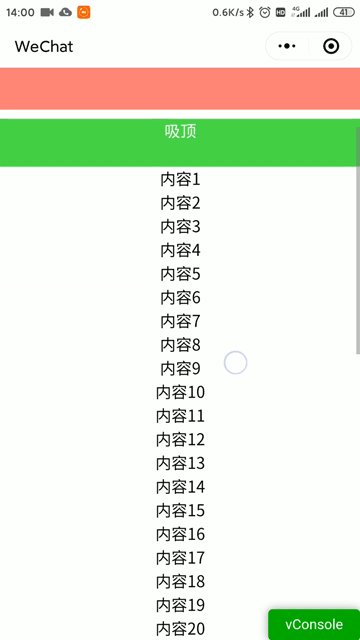
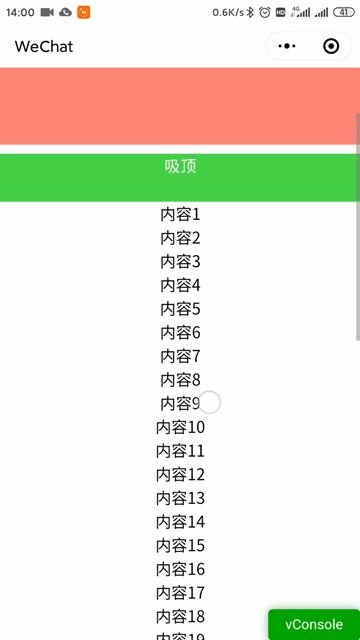
<view class="box">非吸顶</view>
<view class="box2">吸顶</view>
<view wx:for="{{50}}" wx:key="item">内容{{item+1}}</view>
wxss
page{
text-align: center;
}
.box {
height: 400rpx;
text-align: center;
background: #ff7878;
color: #fff;
}
.box2{
height: 100rpx;
color: #fff;
text-align: center;
margin-top: 20rpx;
position: sticky;
top:0;
background: #4fe64a;
width: 100%;
}
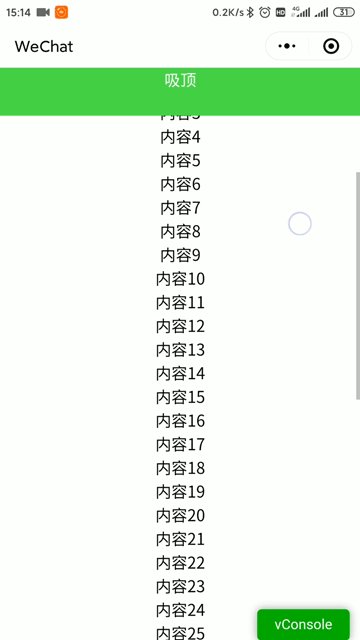
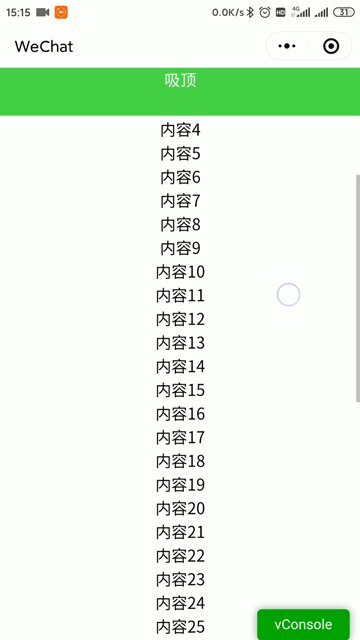
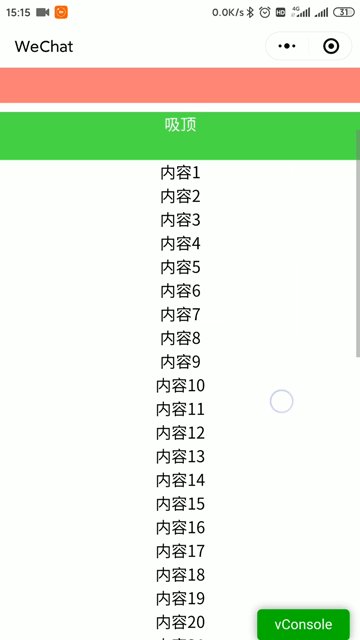
没有js和json的代码,接下来看一下效果:

可以看到,吸顶十分顺滑,没有一丝丝卡顿