我们日常用编辑器编辑代码的时候,为了让代码的可读性更高,通常会有换行,空格或者tab键(bootstrap的规则中非常不建议这样做,不过为了方便,我还是比较习惯这样来缩进)的操作。
而这些也就造成了一些html中莫名其妙的一些空格与空行,总结一下最近遇到的一些,以后遇到其他的也会添加进来,供大家参考,有理解错误的欢迎大家不吝指正。
1.textarea中的空格及空行
textarea为html中常见的双标签,textarea中的内容可以在初始化的时候直接写在<textarea>和</textarea>之间,
接一句题外话,虽然如此,但是textarea的值如果要赋值的话不能直接用text(),要用val().
对于双标签,我习惯于写成如下这种格式:
<textarea> </textarea>
如此,问题就来了,结果会发现,生成的textarea文本框里面莫名多出来了好多的空格

查阅资料后,将textarea标签改为以下格式,则生成的textarea正常,无空格现象
<textarea></textarea>
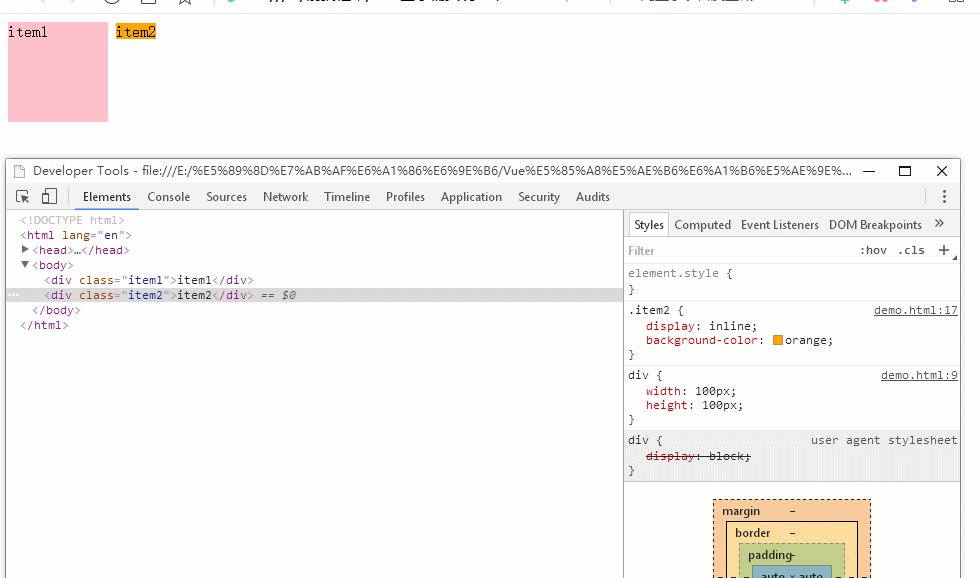
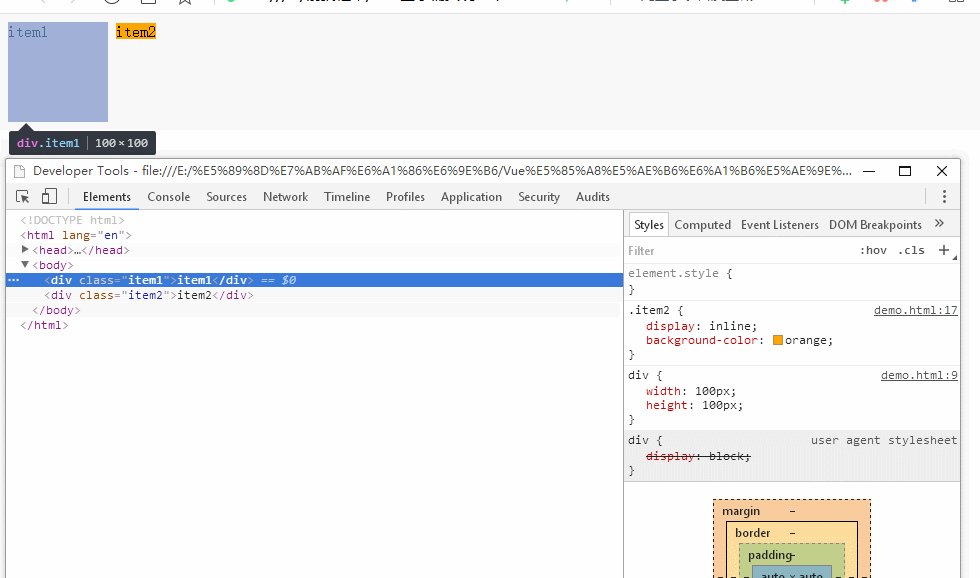
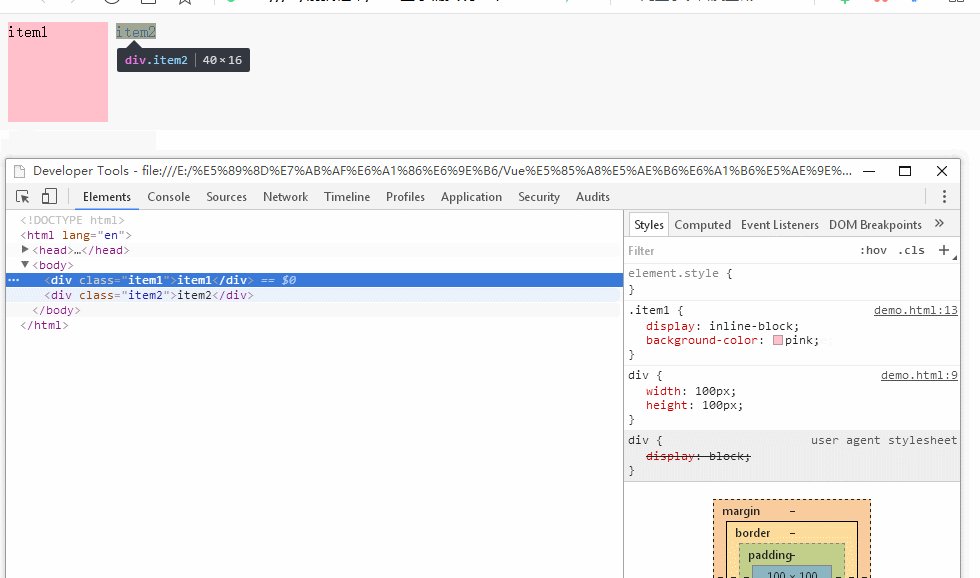
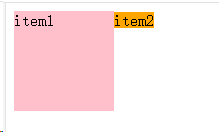
2.两个div之间有间隙
如下图所示,两个div中间有一条明显的空隙,既不是margin也不是padding,让人非常费解。(此问题我在去一家知名企业笔试中也遇到过,可见大企业通常都是很注重细节滴)
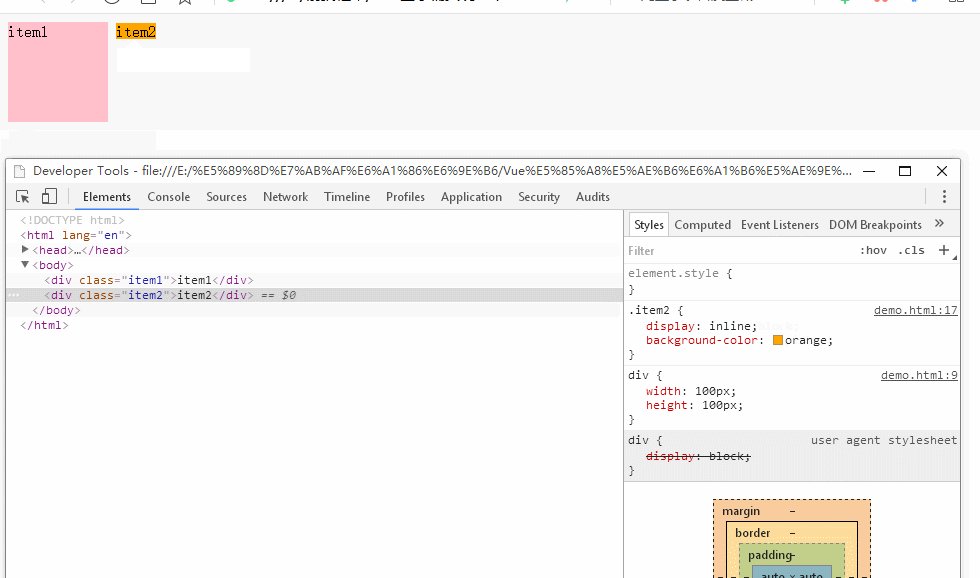
根据上面一个解决方案的启发,将页面结构写成如下格式:
<div class="item1">item1</div><div class="item2">item2</div>
则顺利解决空隙问题。

此问题在两个块级元素并排放的时候同样会出现。
思考:我们平时在jsp和html中都是将页面的元素按照一定的格式编排的,基本不会有专业人士将两个div并排写在一起,
笔者刚开始猜想出现以上这种情况会不会跟代码直接写在html有关,经在jsp和js中验证得知,都会出现这种现象,
笔者现在工作项目中应用的是bootstrap框架,项目中所有的dom元素都为浮动元素,所以并无以上问题,
而我们平时写代码,估计也很少有人把所有的相邻元素都加上背景颜色,因此这个问题并不是很好发现,
总之,先说到这里,以后有其他相关发现笔者会继续更新,谢谢大家阅读。