HTML纯CSS3动画轮播图(详解)
网页开发初学者学习时,一般都是先编写静态的页面,并没有JS、JQ等,在学习CSS3 时可以利用animation 属性制作一个简单的纯CSS3轮播图
基础知识
废话不多说,先来复习一下CSS的animation 属性:
| 属性 | 说明 |
|---|---|
| animation-name | 用来指定一个关键帧动画的名称,这个动画名必须对应一个@keyframes 规则。CSS 加 载时会应用 animation-name 指定的动画, 从而执行动画。 |
| animation-duration | 用来设置动画播放所需要的时间。 |
| animation-timing-function | 用来设置动画的播放方式。 |
| animation-delay | 用来指定动画的延迟时间 |
| animation-iteartion-count | 用来指定动画的播放的循环次数 |
| animation-direction | 用来指定动画的播放方向 |
| animation- play-state | 用来控制动画的播放状态 |
| animation-fill-mode | 用来设置动画的时间外属性 |
| animation | 以上的简称 |
除了这 9 个属性之外,动画效果还有一个重要的属性,就是关键帧属性:@keyframes。 它的作用是声明一个动画,然后在 animation 调用关键帧声明的动画。
接下来详解9个属性的属性值:(已经熟悉animation的可以不用看,这里只是方便小白更好的理解接下来的代码):
1.animation-name:myani;
| 属性值 | 说明 |
|---|---|
| none | 默认值,没有指定任何动画 |
| INDEX | 是由@keyframes 指定创建的动画名称 |
2.animation-duration:
用来设置动画的时间: animation-duration:1s
3.animation-timing-function
//设置缓动
如:animation-timing-function: ease-in;
| 属性值 | 说明 |
|---|---|
| ease | 默认值,元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢。等同于贝塞尔曲线(0.25, 0.1,0.25, 1.0) |
| linear | 元素样式从初始状态过渡到终止状态速度是恒速。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) |
| ease-in | 元素样式从初始状态过渡到终止状态时,速度越来越快,呈一种加速状态。等同于贝塞尔曲线(0.42, 0,1.0, 1.0) |
| ease-out | 元素样式从初始状态过渡到终止状态时,速度越来越慢,呈一种减速状态。等同于贝塞尔曲线(0, 0, 0.58,1.0) |
| east-in-out | 元素样式从初始状态过渡到终止状态时,先加速,再减速。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) |
| cubic-bezier | 自定义三次贝塞尔曲线 |
4.animation-delay
设置延迟时间 :animation-delay: 1s;
5.animation-iteration-count
//设置循环次数
如:animation-iteration-count:infinte
| 属性值 | 说明 |
|---|---|
| 次数 | 默认值为1 |
| infinite | 表示无限次循环 |
6.animation-direction
//设置缓动方向交替
如:animation-diretion:alternate
| 属性值 | 说明 |
|---|---|
| normal | 默认值,每次播放向前 |
| alternate | 一次向前,一次向后,一次向前,一次向后这样交替 |
7.animation-play-state
//设置停止播放动画
animation-play-state: paused;
8.animation-fill-mode
//设置结束后不在返回
如:animation-fill-mode: forwards;
| 属性值 | 说明 |
|---|---|
| none | 默认值,表示按预期进行和结束 |
| forwards | 动画结束后继续应用最后关键帧位置,即不返回 |
| backforwards | 动画结束后迅速应用起始关键帧位置,即返回 |
| both | 根据情况产生 forwards 或 backforwards 的效果 |
//both 需要结合,次数和播放方向 animation-iteration-count: 4; animation-direction: alternate;
最后为了兼容旧版本,需要加上相应的浏览器前缀:
//兼容完整版,Opera 在这个属性上加入 webkit,所以没有-o-
-webkit-animation: myani 1s ease 2 alternate 0s both;
-moz-animation: myani 1s ease 2 alternate 0s both;
-ms-animation: myani 1s ease 2 alternate 0s both; transition: all 1s ease 0s;
//@keyframes 也需要加上前缀
@-webkit-keyframes myani {…}
@-moz-keyframes myani {…}
@-o-keyframes myani {…}
@-ms-keyframes myani {…} keyframes myani {…}
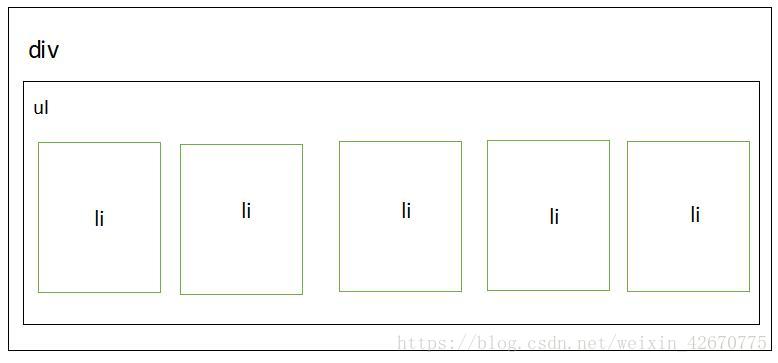
原理图
主要将li设置为左浮动float:left;将图片放入li中,注意每个li的宽度和高度都为图片的宽高,接着设置ul的宽高,宽度为所有图片的总宽,高度即为一张图片的高度,接着再将放置图片的div盒子宽度高度均为图片的宽高,再接着设置overflow:hidden;这样子只有显示一张图片的大小了,最后设置动画效果,用margin-left 设置,一次移动 (-)800px;便移动一张图片,代码如下:
代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
background: silver;
}
/*初始化页面*/
.CarouselBox {
width: 800px;
height: 600px;
margin: 100px auto;
overflow: hidden;
}
/*设置放置轮播图的盒子*/
li {
width: 800px;
height: 600px;
float: left;
list-style: none;
}
/*对放置图片的li进行设置*/
/*设置动画的主要属性*/
ul {
width: 4800px;
height: 600px;
animation: myani 10s 0s alternate ease-in-out infinite;
-ms-animation: myani 10s 0s alternate ease-in-out infinite;
-moz-animation: myani 10s 0s alternate ease-in-out infinite;
-webkit-animation: myani 10s 0s alternate ease-in-out infinite;
}
/* 对动画的关键帧进行设置*/
@keyframes myani {
0% {
margin-left: 0px;
}
20% {
margin-left: -800px;
}
40% {
margin-left: -1600px;
}
60% {
margin-left: -2400px;
}
80% {
margin-left: -3200px;
}
100% {
margin-left: -4000px;
}
}
/*对动画的关键帧进行兼容处理*/
@-webkit-keyframes myani {
0% {
margin-left: 0px;
}
20% {
margin-left: -800px;
}
40% {
margin-left: -1600px;
}
60% {
margin-left: -2400px;
}
80% {
margin-left: -3200px;
}
100% {
margin-left: -4000px;
}
}
@-moz-keyframes myani {
0% {
margin-left: 0px;
}
20% {
margin-left: -800px;
}
40% {
margin-left: -1600px;
}
60% {
margin-left: -2400px;
}
80% {
margin-left: -3200px;
}
100% {
margin-left: -4000px;
}
}
@-ms-keyframes myani {
0% {
margin-left: 0px;
}
20% {
margin-left: -800px;
}
40% {
margin-left: -1600px;
}
60% {
margin-left: -2400px;
}
80% {
margin-left: -3200px;
}
100% {
margin-left: -4000px;
}
}
</style>
</head>
<body>
<div class="CarouselBox">
<ul>
<li>
<a href="##"><img src="Image/1 (1).jpg" width="800" height="600"></a>
</li>
<li>
<a href="##"><img src="Image/1 (2).jpg" width="800" height="600"></a>
</li>
<li>
<a href="##"><img src="Image/1 (3).jpg" width="800" height="600"></a>
</li>
<li>
<a href="##"><img src="Image/1 (4).jpg" width="800" height="600"></a>
</li>
<li>
<a href="##"><img src="Image/1 (5).jpg" width="800" height="600"></a>
</li>
<li>
<a href="##"><img src="Image/1 (6).jpg" width="800" height="600"></a>
</li>
</ul>
</div>
</body>
</html>效果图
好了,简单的纯CSS动画的轮播图就到这里了,仅供参考,供小白练习用,更加熟练的运用animation 动画属性,更好的进行接下来的学习,第一次发博客,如有不足,多多请教,更多知识,本人正在学习!!!之后会进行分享!