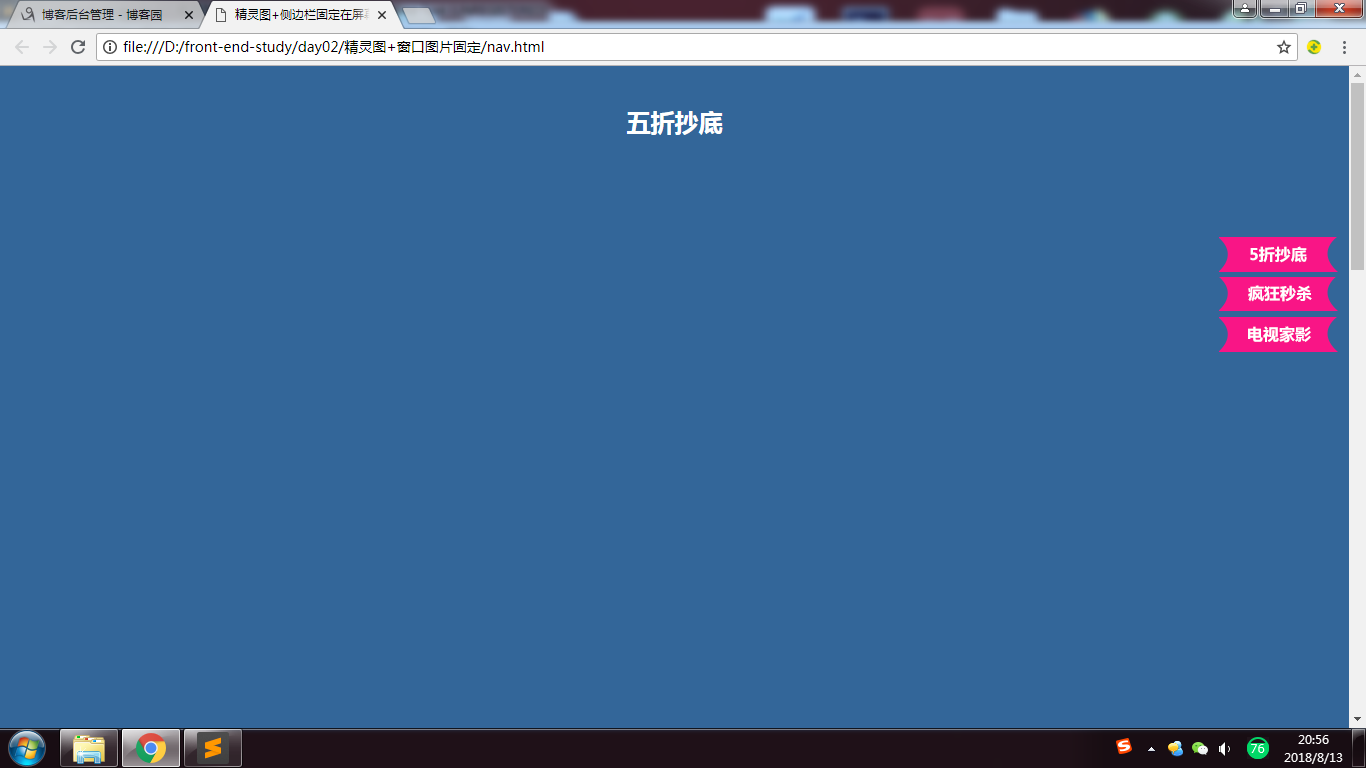
需求:实现下图效果(精灵图+侧边栏固定屏幕)

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>精灵图+侧边栏固定</title> <style type="text/css"> body { padding:0; margin:0; } .section { text-align: center; padding: 20px; height:700px; color: #fff; } /* #nav { position: fixed; bottom:20px; right:10px; width:120px; height: 521px; }*/ .a1 { display: block; position: fixed; top: 171px; right: 10px; width: 120px; height: 35px; background : url(./navbar.png) no-repeat -1px -50px; } .a2 { display: block; position: fixed; top: 211px; right: 10px; width: 120px; height: 35px; background : url(./navbar.png) no-repeat -1px -91px; } .a3 { display: block; position: fixed; top: 251px; right: 10px; width: 120px; height: 35px; background : url(./navbar.png) no-repeat -1px -130px; } </style> </head> <body> <div class="section" id="section01" style="background:#369;"> <h2>五折抄底</h2> </div> <div class="section" id="section02" style="background:#f90;"> <h2>疯狂秒杀</h2> </div> <div class="section" id="section03" style="background:#abc;"> <h2>电视家影</h2> </div> <div id="nav"> <!-- <img src="./navbar.png"> --> <a href="#section01" class="a1"></a> <a href="#section02" class="a2"></a> <a href="#section03" class="a3"></a> </div> </body> </html>