由于多次在设置width及height处出错导致不显示,总结了一篇固定值与auto、100%的差别,举例对比部分有基础的同学可以略过直接看总结。
总结:
(1)width、height使用固定值是一定会显示的,但是除非是小型项目或是特殊情况,最好不要使用固定值。不利于响应式开发,当从移动端看页面就会非常不美观。
(2)不设置width、height时默认为auto,当position不同时显示效果不同,浮动可能会导致其不显示,需要清除浮动。
width:auto表示宽度是可变动的,这个div的所有部分(content+margin+padding+border)相加为父元素的width大小,。
height:auto表示高度可变动的,如果div设置了auto但是却没有显示有三种可能:
①cotent里没有能将其height支撑的子元素
②由于定位和浮动导致其不显示,清除浮动或修改定位
(3)width、height强制将子元素充满父元素的content。
width:100%子元素的width值为父元素的width值,加margin时不改变子元素width值大小,而是溢出父元素。
height:100%不显示的原因可能为没有设置父元素的height,可以通过将父元素的height设为固定值或是将父元素及父元素的父元素设置height:100%显示。
auto与子元素有关,100%与父元素有关
实例说明:
一、div中的width(body为父容器,position:static,*{margin:0;padding:0;})
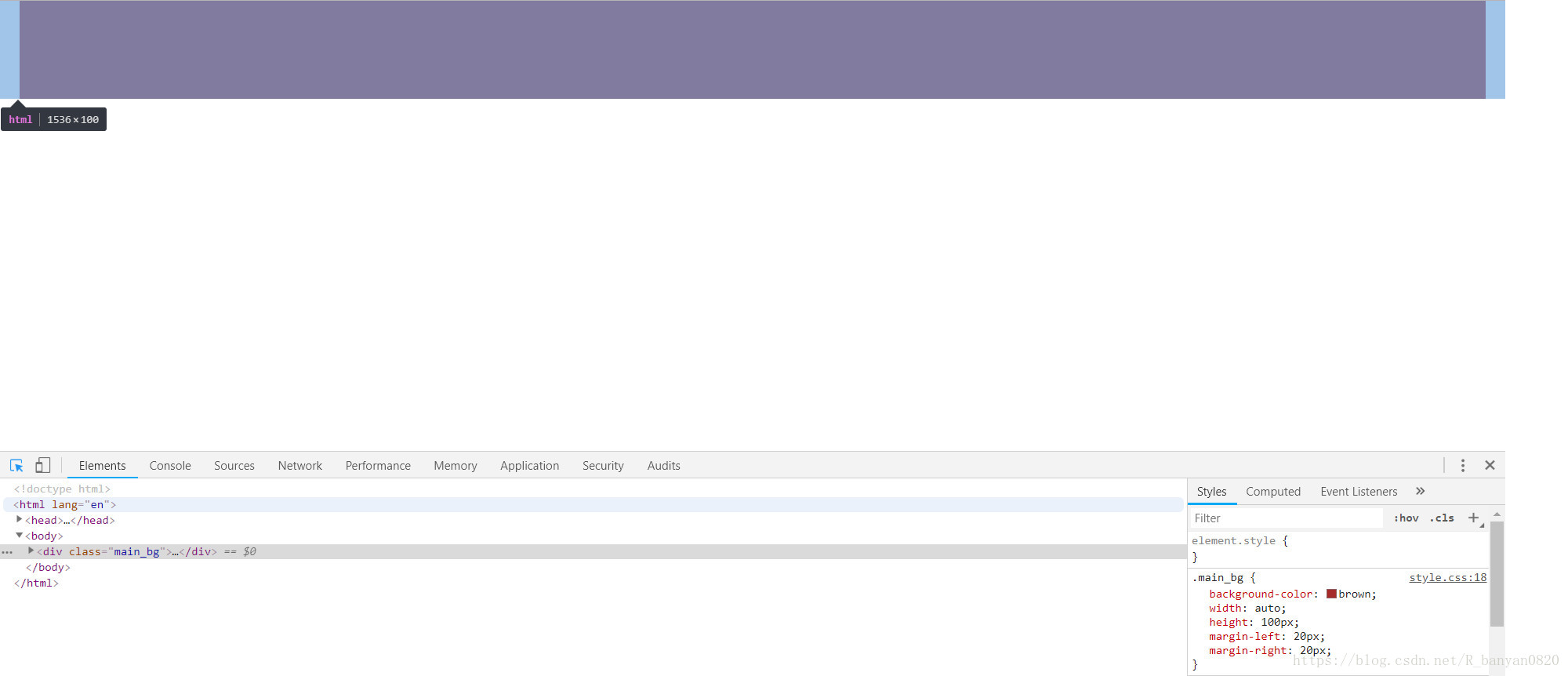
(一)width:auto
设height固定值100px;加margin左右各20px;width为auto
此时width的值为中间有色部分,加上左右两边的margin为其父元素的width,与其内容无关
width:auto会占据一整行但是不会出现滚动条
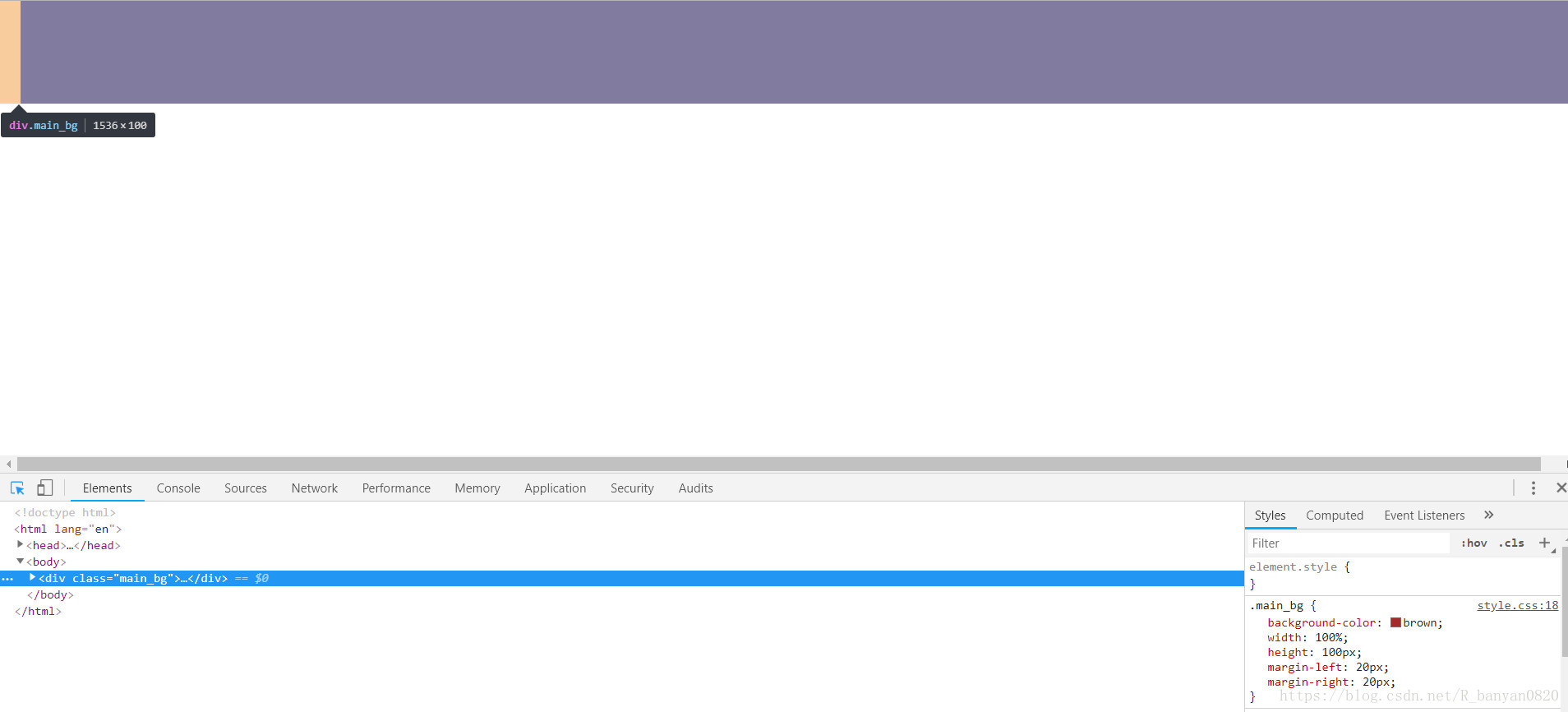
(二)width:100%设height固定值100px;加margin左右各20px;width为100%
此时width的值为其父元素的width,与margin无关,margin-left显示,margin-right没有显示
width:100%时使用margin,出现滚动条,在IE6下显示不正常
二、div中的height
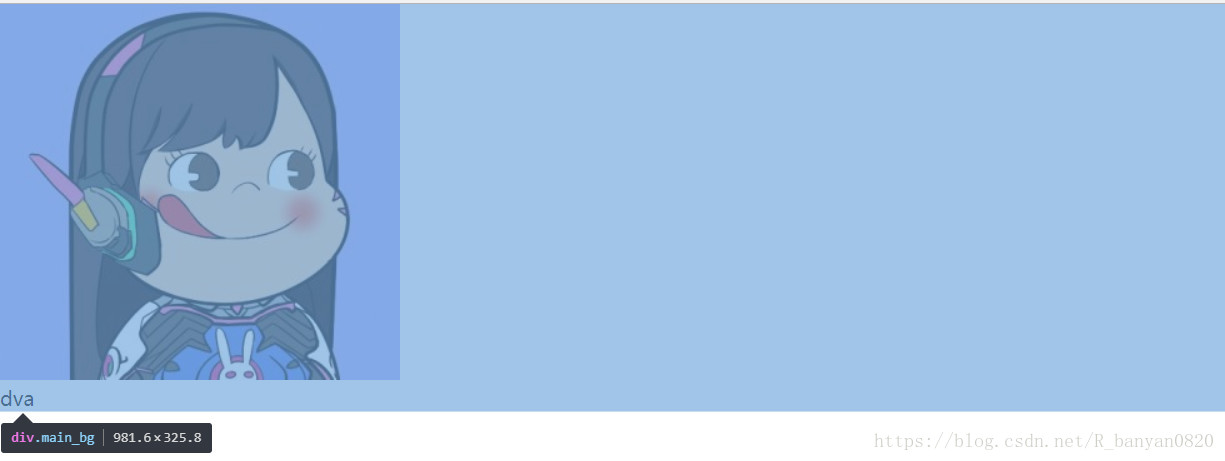
(一)height:auto
1、所有元素没有margin、padding,父元素contentwidth与height为子元素content
图中例子为父元素div的width为页面大小,height为img+p
2.当子元素有margin、padding、border
- 父元素的content = 子元素的content + padding + border + margin
- ps:其中content与padding、border、margin具体关系可以去我博客中查看
可得知:auto需要父元素中含有子元素且具有高度,否则,height不予显示。auto默认width相对上一级为100%。
(二)height:100%
这里需要得知100%是以父元素为标准,div的父元素为body,body的父元素为html。
1.没有子元素,使用*{margin:0;padding:0}
依然是默认页面的width,height为0
2.没有使用*{margin:0;padding:0}且没有子元素,width、height为100%
由于浏览器默认样式,如果不使用*{margin:0;padding:0}body就会有默认边距
- ps:浏览器自带样式及取消样式可到我博客中相关文章查看
3.将父元素body及html的height设为100%
(1).只将body的height设为100%,height依然为0
2.将html的height设为100%
为了更清楚的看到结果,这里我给div加了一个背景色
(三)html、body的height设为100%,div的width、height改为auto。
如果html、body的height设为100%,但是div的height为auto,依然是无法显示出背景的
三、width、height设为固定值
(一)div设固定值500px*500px
此时html、body被撑开,高度也变为500px
(二)当body设为100px*100px,div依然为500*500时
body依然会被撑开,这个现象在我另一篇文章解释