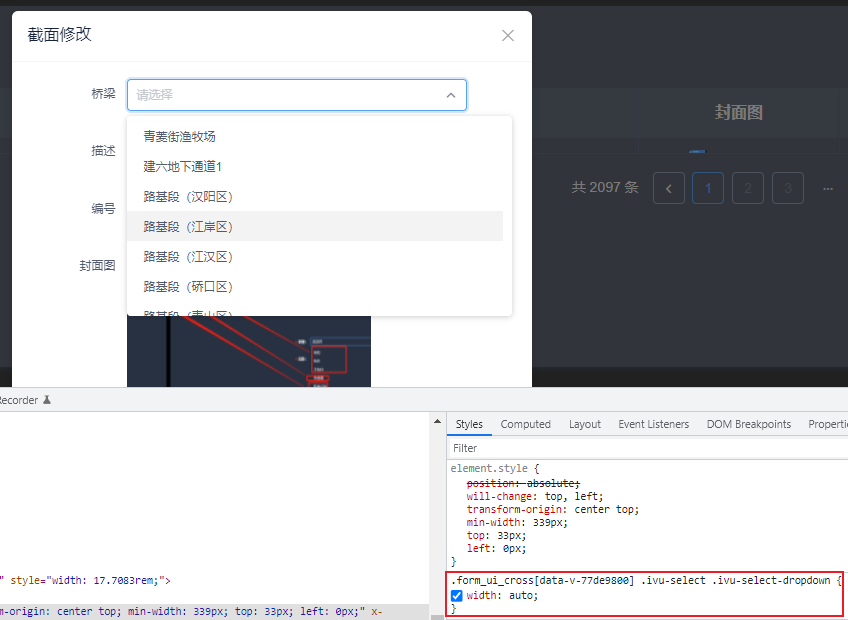
width:auto 表示宽度是可变的,浏览器会自动计算其宽度;
根据验证发现,width:auto的计算方式与其定位方式有很大的关系。
如果父宽度为100% 但是自身有padding值 则盒子宽度会溢出 (父内容content+padding) 会导致有滚动条
如果为auto 则会减去padding值再给子div宽度 (相当于box-sizing:border-box)
(虽然可以自动计算 但我觉得样式蛮丑 会导致边框对不齐 还是建议自己给个宽)

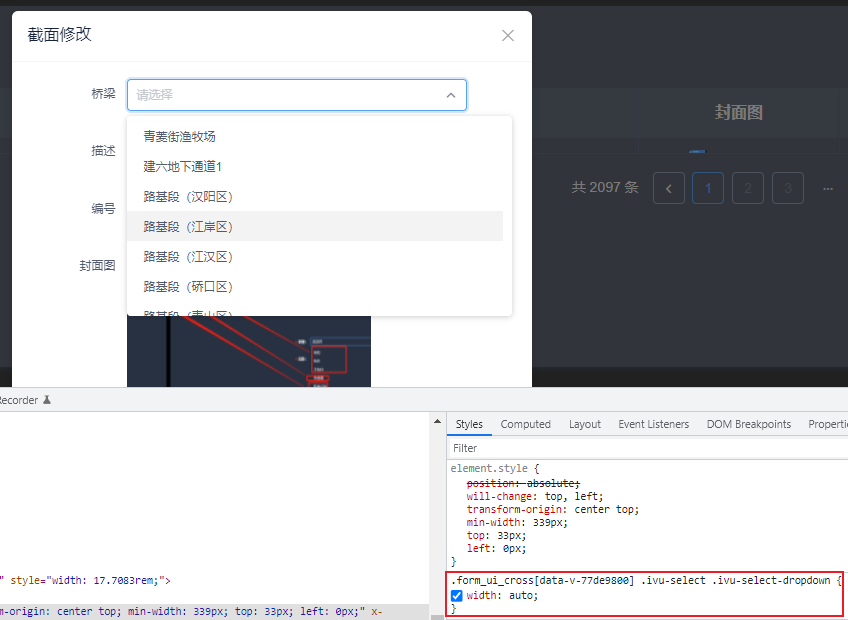
width:auto 表示宽度是可变的,浏览器会自动计算其宽度;
根据验证发现,width:auto的计算方式与其定位方式有很大的关系。
如果父宽度为100% 但是自身有padding值 则盒子宽度会溢出 (父内容content+padding) 会导致有滚动条
如果为auto 则会减去padding值再给子div宽度 (相当于box-sizing:border-box)
(虽然可以自动计算 但我觉得样式蛮丑 会导致边框对不齐 还是建议自己给个宽)