<router-link to=""> 路由页面的跳转
使用<router-link>进行页面的跳转,记得给search-right的样式添加color:#ffffff为白色,因为router-link的默认字体的颜色是绿色的,相当于<a>标签
遇到的坑:
设置float:left以后父容器的高度为0的解决方案:
1:去掉float:left样式,改为 display:inline-block;
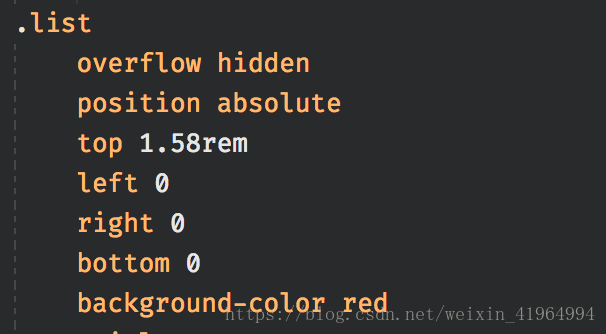
2: 给父容器添加样式, overflow:hidden
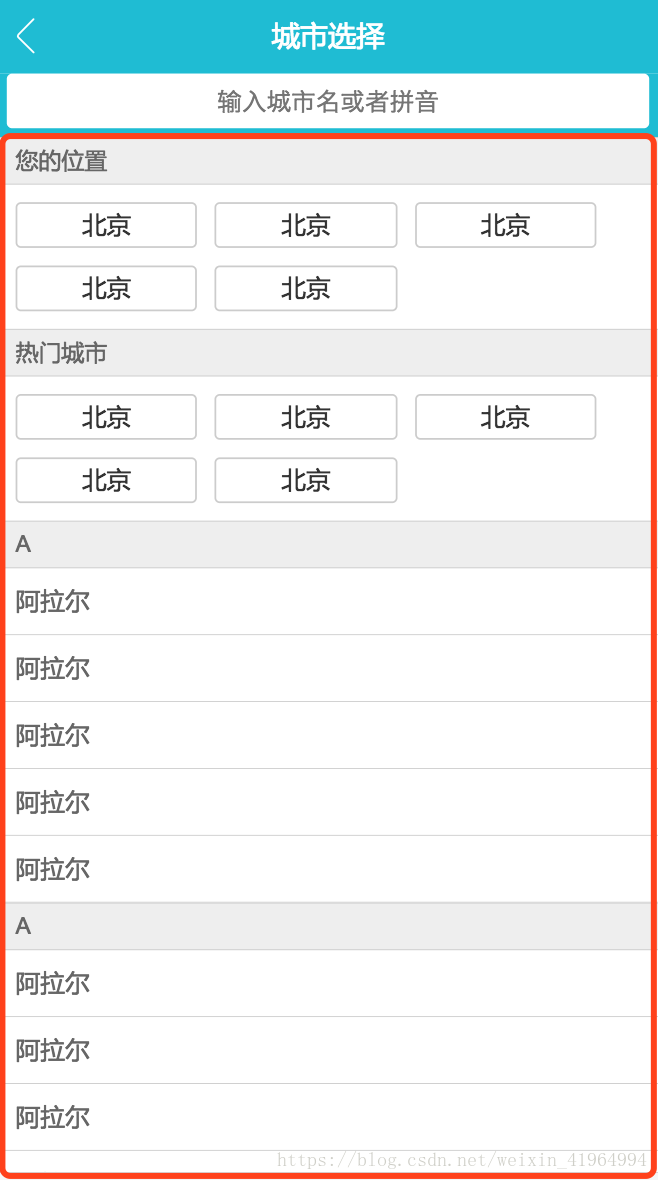
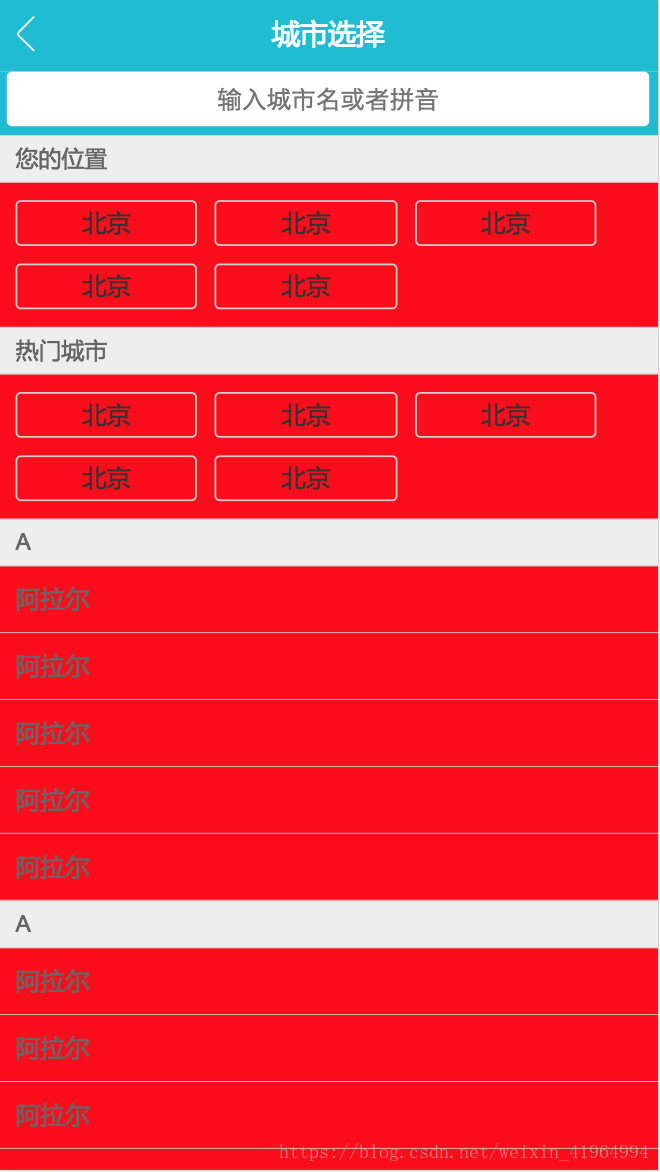
列表布局静态页完成,当复制几个A时,页面内容会溢出,发生滚动,但是我们不希望这样,只希望显示红色框部分内容,其余的内容overflow:hidden,此时的list页面是不能够滚动的,后面可以引入Better-scroll插件来替代原生APP自带的滚动条