better-scroll 是什么?
github地址:https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md
解决移动端(现已支持 PC 端)各种滚动场景需求的插件
npm install better-scroll --savebetter-scroll 最常见的应用场景是列表滚动,我们来看一下它的 html 结构
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
<!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
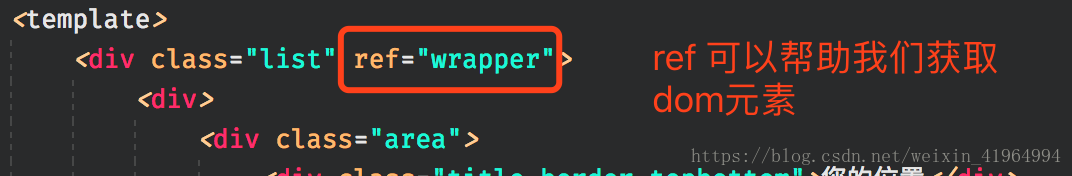
</div>上面的代码中 better-scroll 是作用在外层 wrapper 容器上的,滚动的部分是 content 元素。这里要注意的是,better-scroll 只处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略。
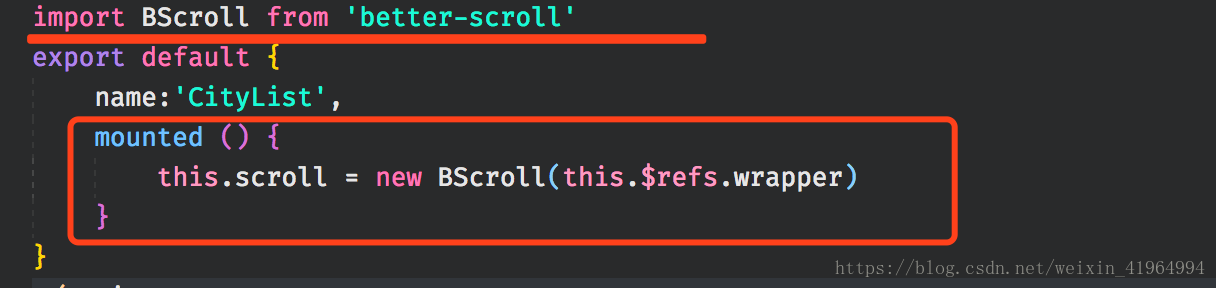
import BScroll from 'better-scroll'创建生命周期函数,会在页面dom挂在完毕后执行,创建scroll这样的实例属性,
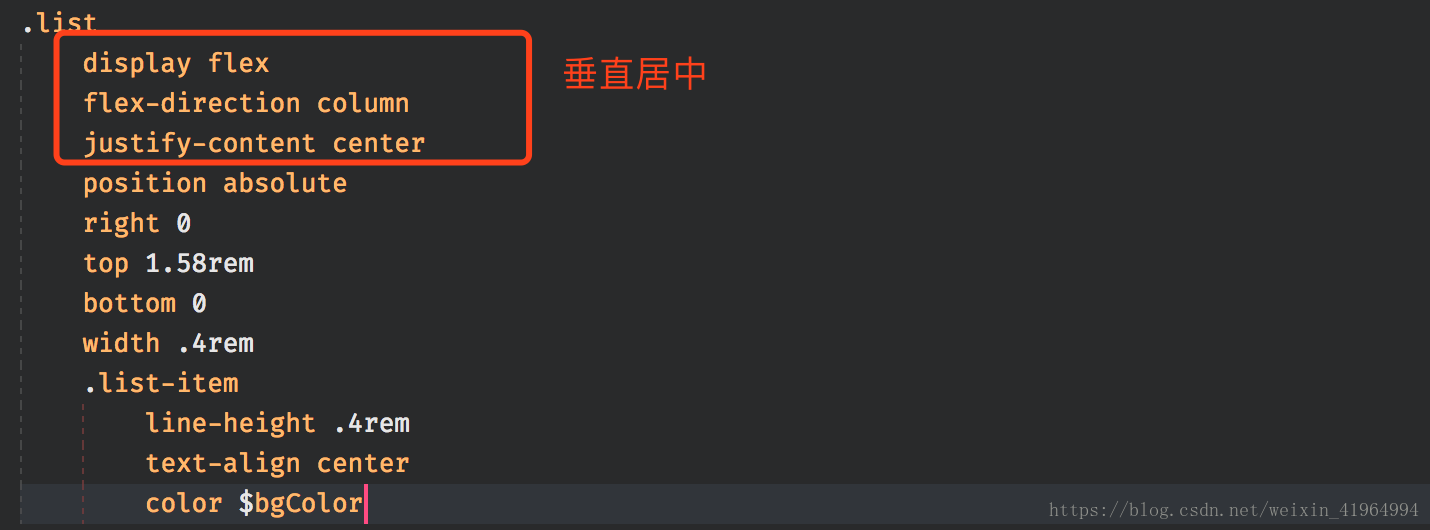
字母表:需要单独穿件一个组件,ul>li