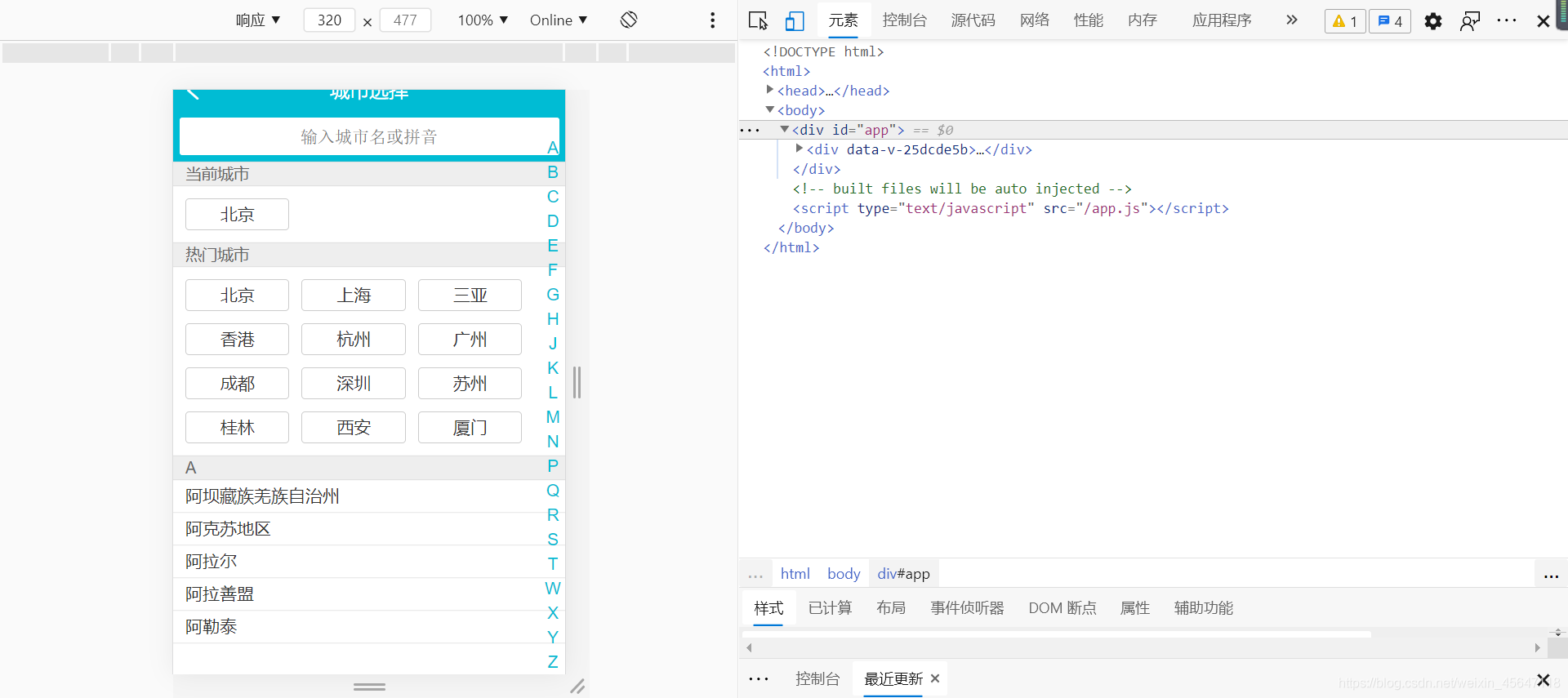
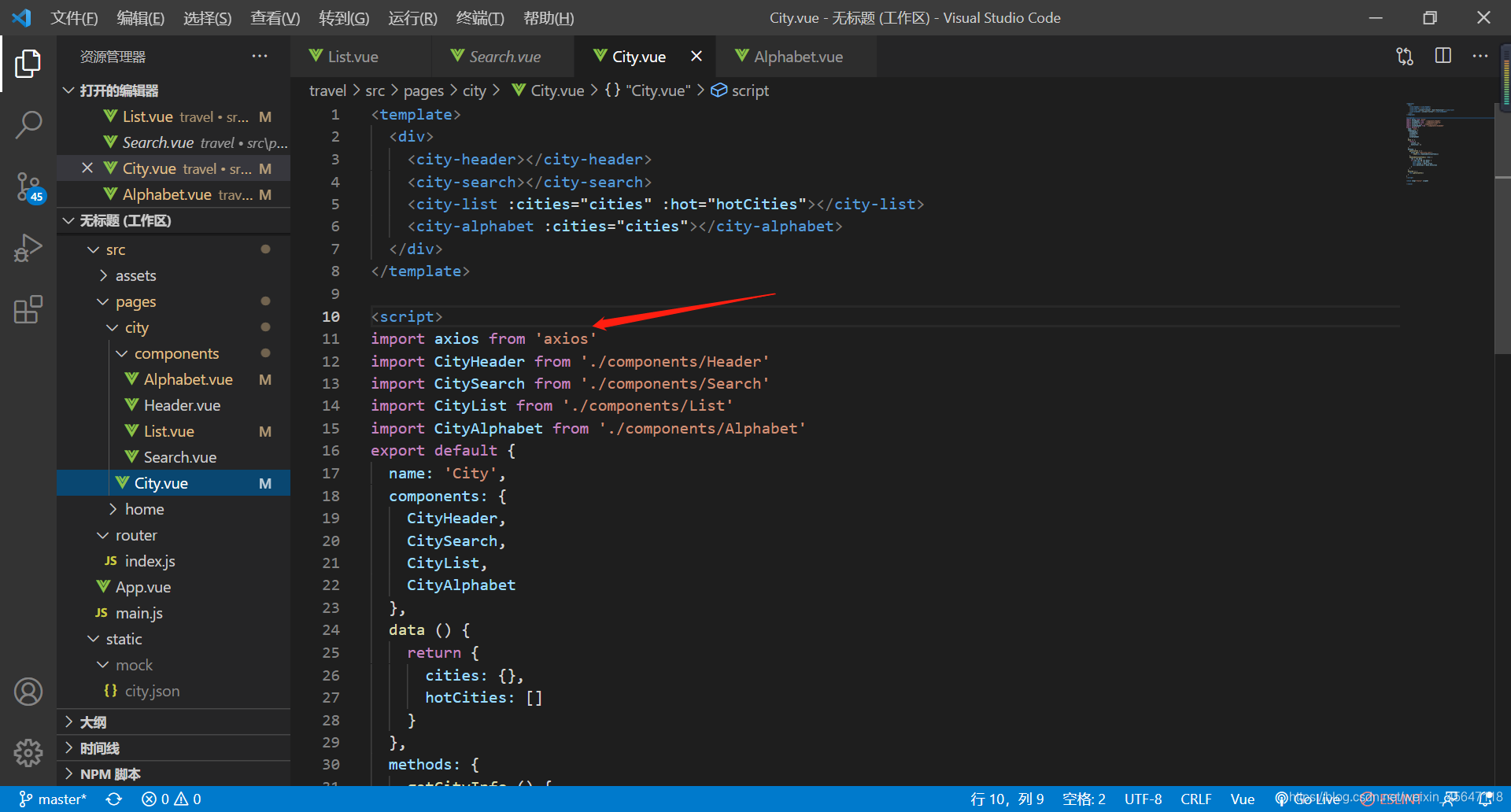
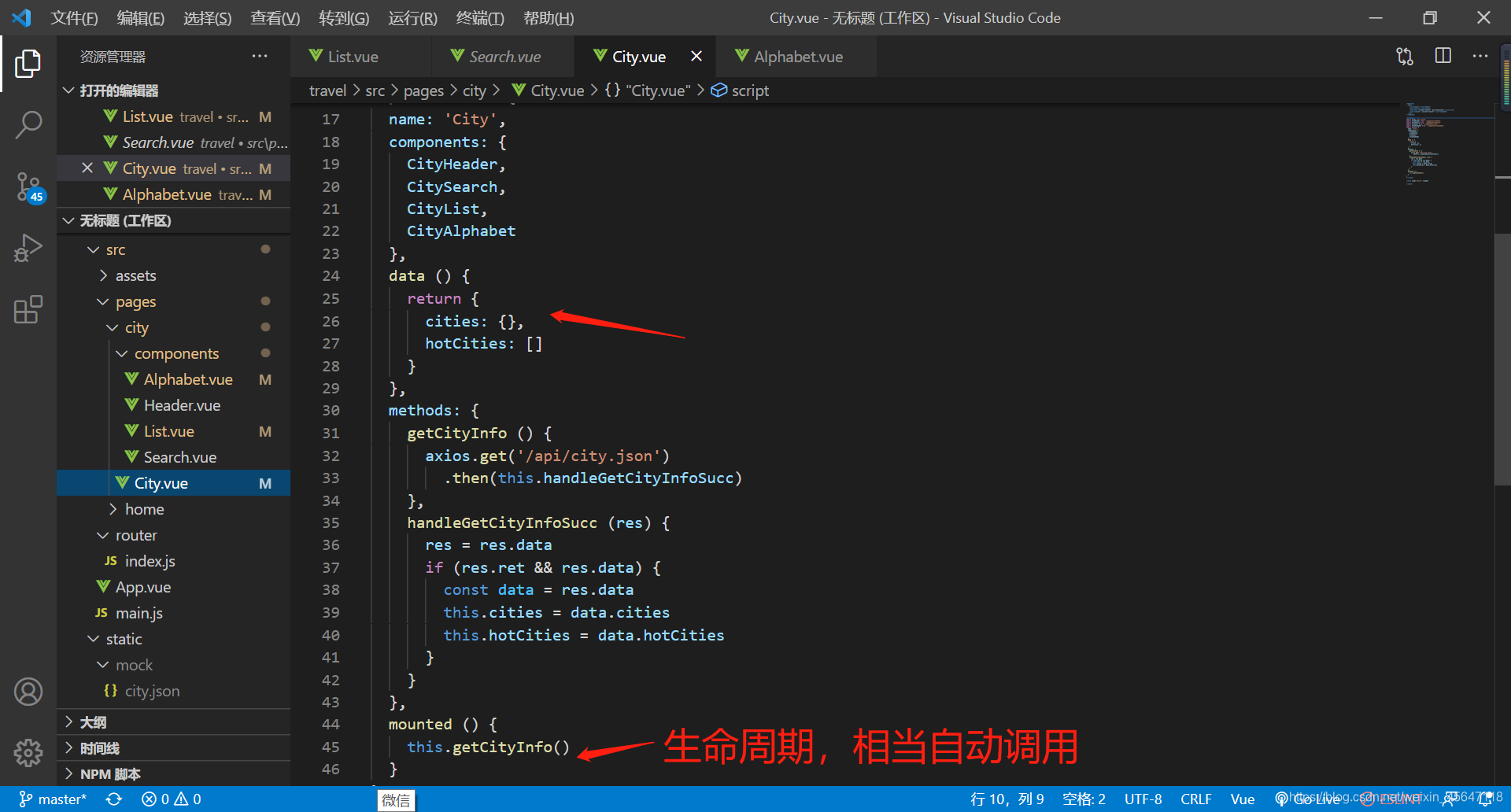
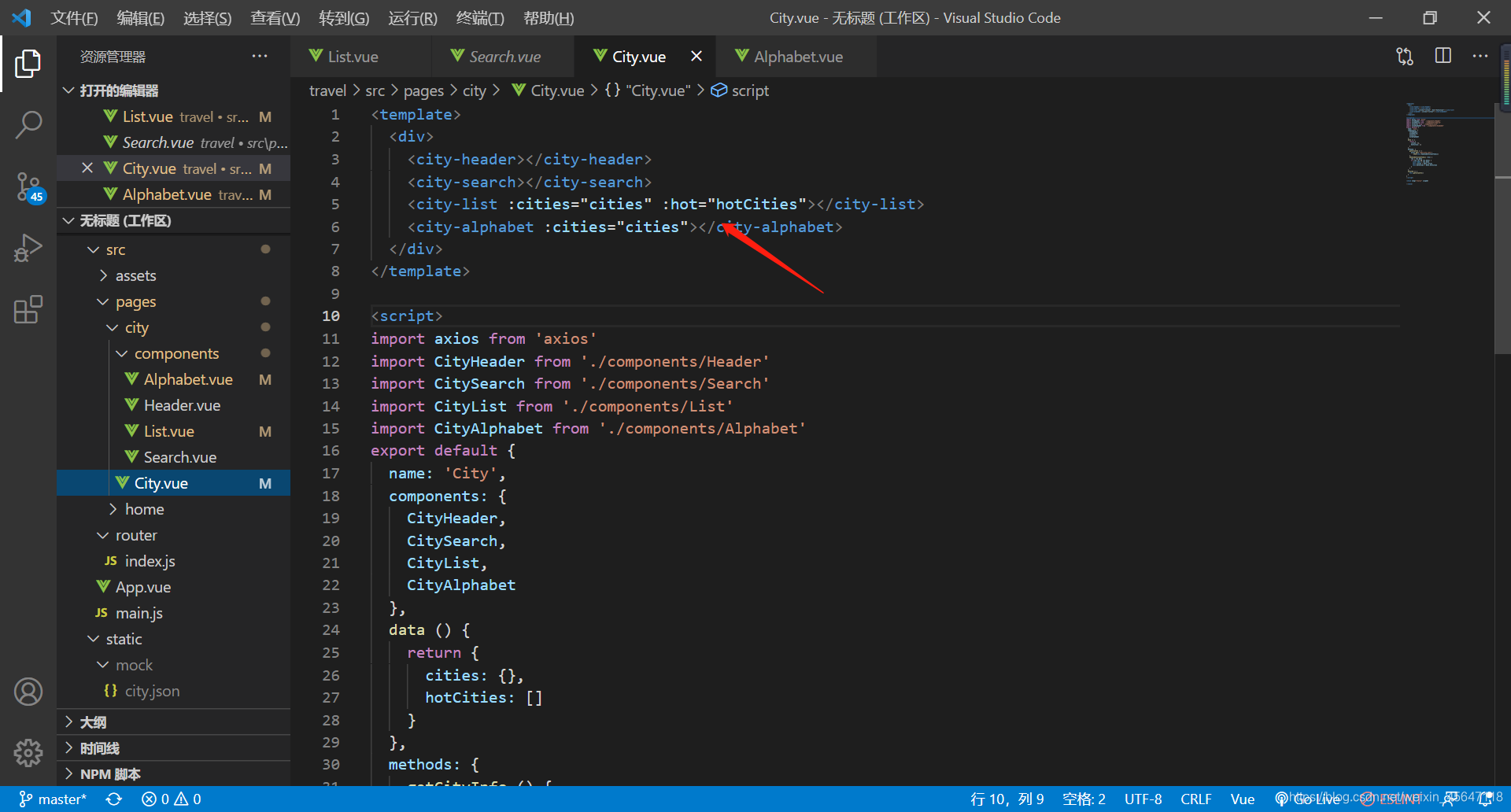
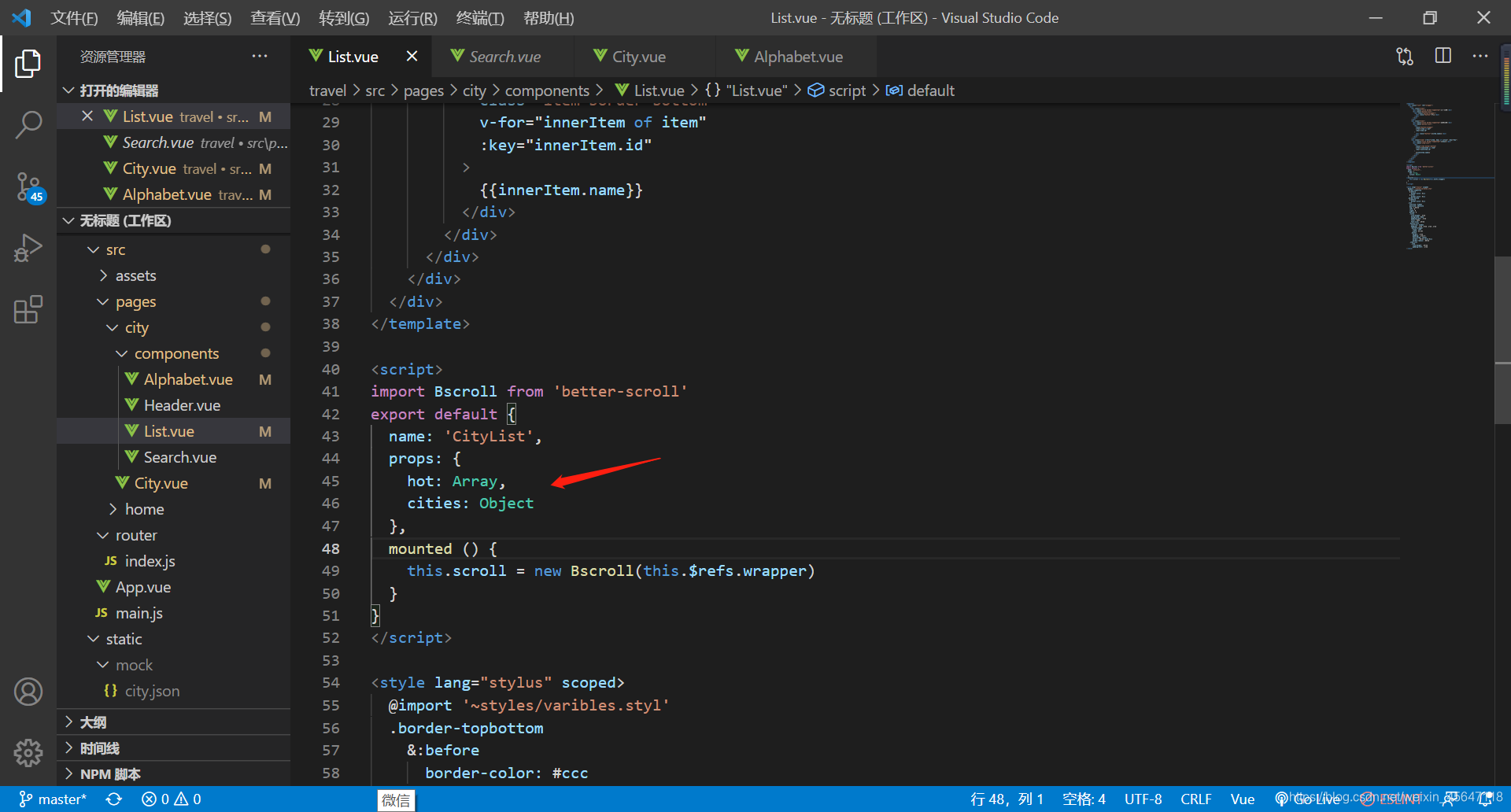
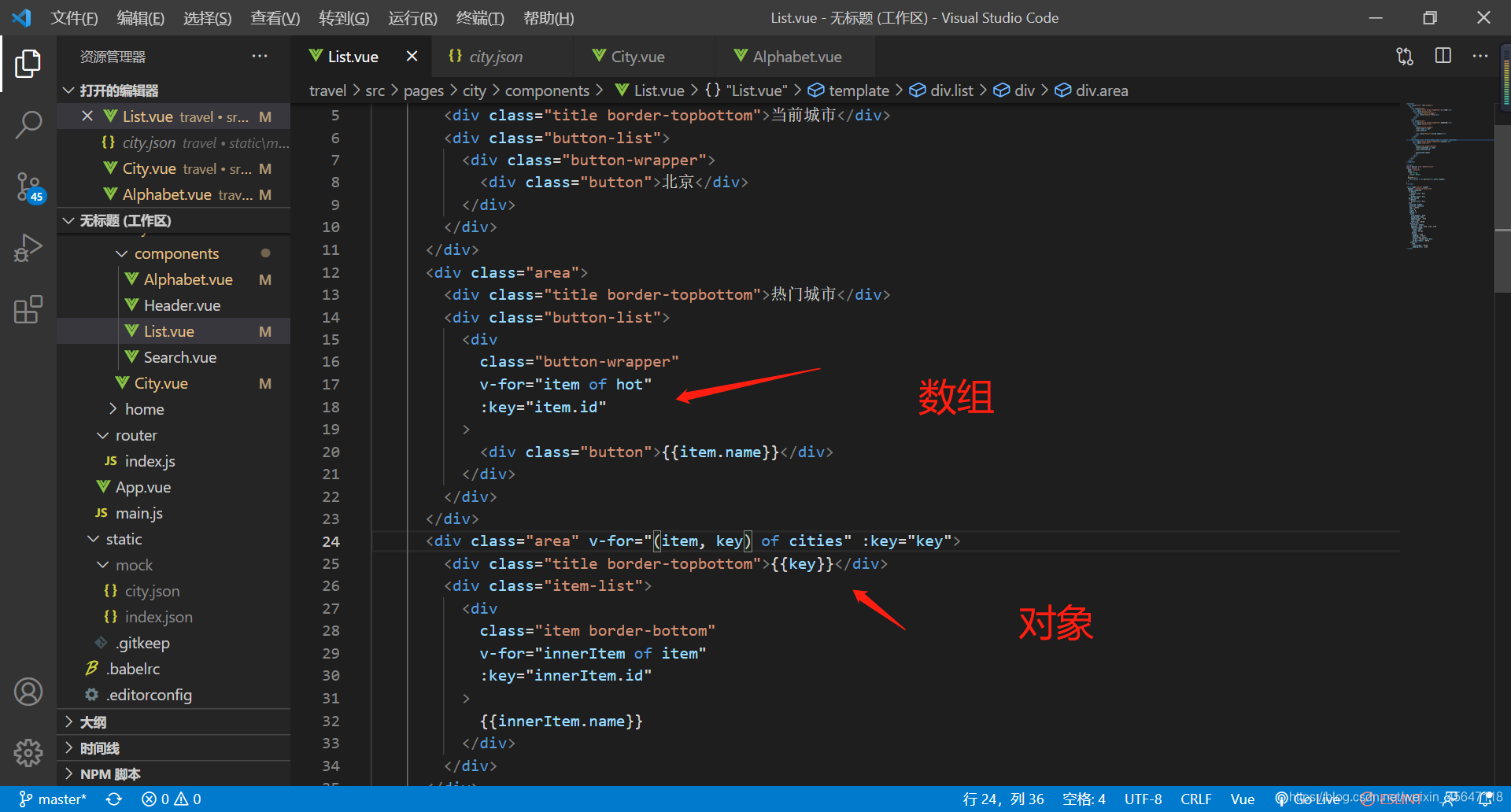
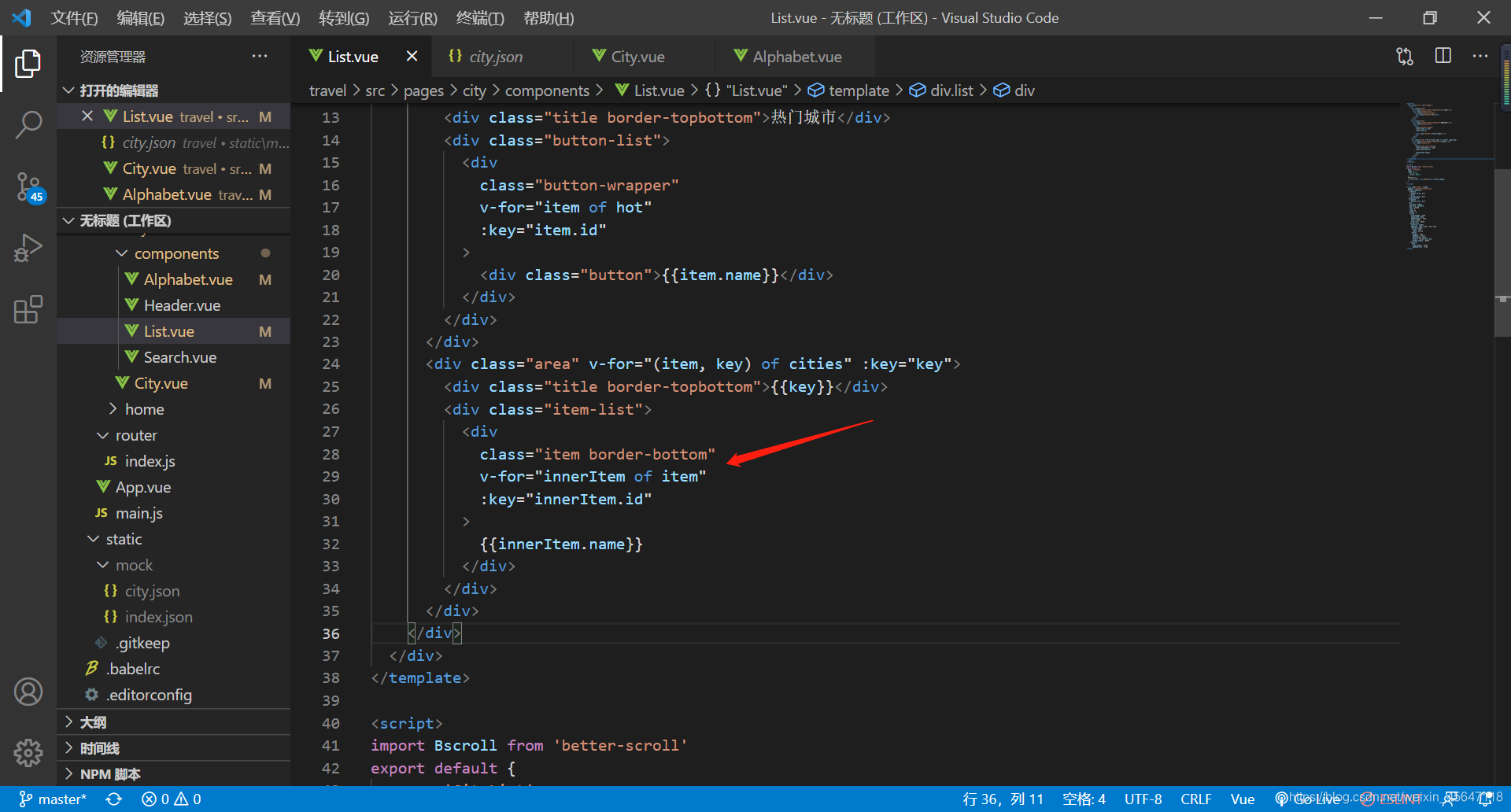
Vue项目城市选择页-页面的动态数据渲染(8-5)
猜你喜欢
转载自blog.csdn.net/weixin_45647118/article/details/114275228
今日推荐
周排行