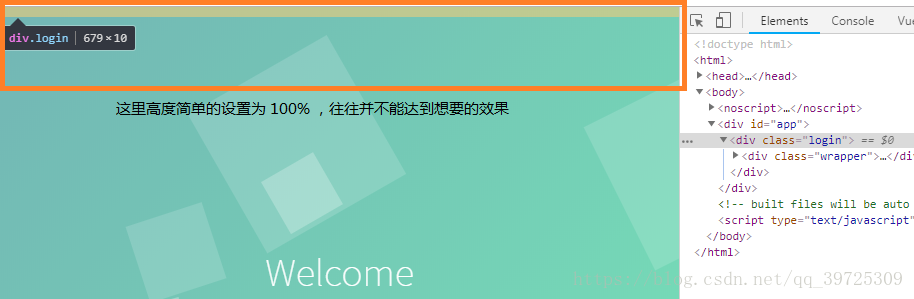
在符合标准的 XHTML 模式下,将 DIV 的高度简单的设置为 100% 往往并不能达到想要的效果,原因是“百分比”是个相对于父节点的值,如果你没有设置他们的父节点的高度,那么设置 DIV 的高度为100%就没有了意义。
例子:
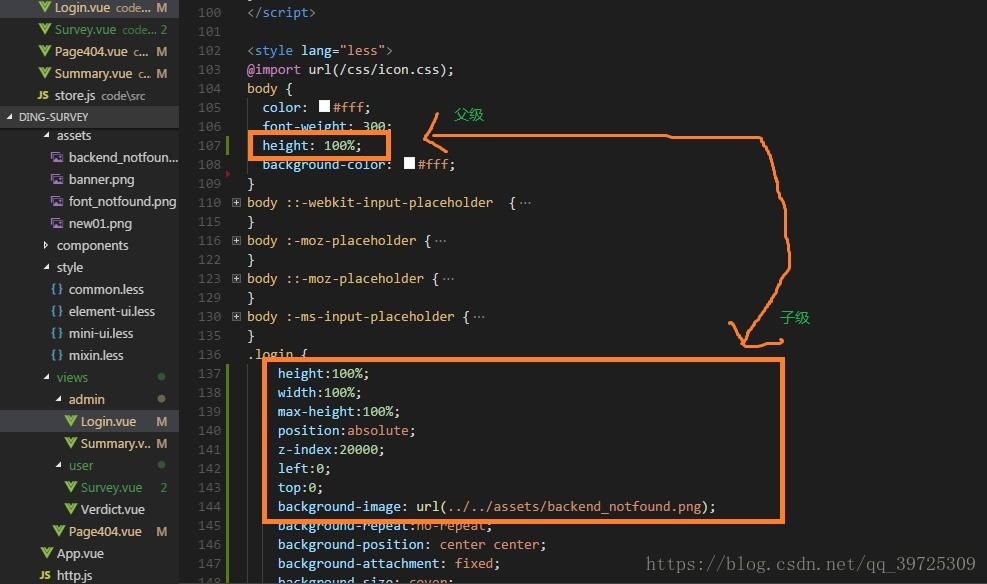
body{
height:100%;
font-family:”Microsoft YaHei”;
font-size:12px;
font-weight: 300;
height: 100%;
background-color: #fff;}
.login{
width:100%;
height:100%;
max-height:100%;
position:absolute;
z-index:99999;
left:0;
top:0;
background:url(../../assets/backend_notfound.png) center no-repeat;
}