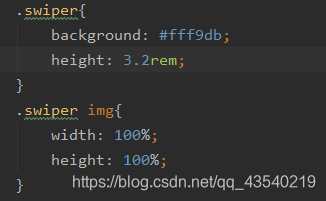
一、当父元素height:3.2rem,子元素height:100%

可以很明显的看到图片(子元素)下面有黄边(设置的父元素的背景颜色)

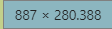
父元素实际height:

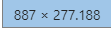
子元素实际height:

二、当父元素height:3.2rem,子元素height:3.2rem

可以看到子元素已经完全覆盖父元素背景颜色部分(下方没有黄边溢出),但是下面依然留有白边(实际上父元素还是更大,也就是包括下面白色的部分)
父元素实际height:

子元素实际height:

第一次父元素超过子元素3.2px
第二次父元素超过子元素3.201px
我也不知道为什么换成两个rem写法后父元素的背景就不会溢出了。。
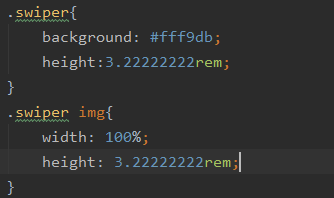
三、当父元素height:3.22222222rem,子元素height:3.22222222rem

可以看到此时完全没有白边
父元素实际height:

子元素实际height:

此时无白边且差值最小
四、结论:
在子元素和父元素的height上,用两个精度高(精确到小数点后多几位)的rem值来表示会使得父子元素的实际height差距小,且视觉效果上父元素不会多出子元素一截白边