在网页设计中,一些区域的标题文字是不能换行的,例如首页显示的文章标题,因为布局是固定的,换行会打乱布局,从而使网页产生错位。因此,我们需要一行一段文字,超出行宽的文字用省略号表示或者直接去掉不用省略号代替。看看下图中的实例。

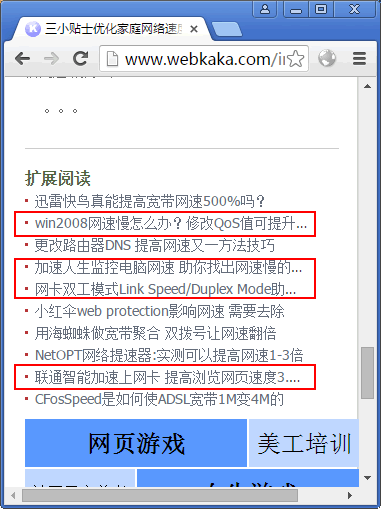
超出div长度用省略号表示
上图显示,扩展阅读的文章标题,超出行宽用省略号表示。本文我们就来看看如何用css来实现的。
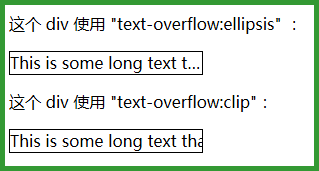
css实现超出div长度用省略号表示
源代码其实不复杂,写法如下:
- <div style=”overflow: hidden; white-space: nowrap; text-overflow: ellipsis;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
<div style=”overflow: hidden; white-space: nowrap; text-overflow: ellipsis;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
不过你不能照搬上述代码到你的网页里,要弄清楚div样式里的几个属性。
overflow: hidden
overflow 属性规定当内容溢出元素框时发生的事情。这个属性定义溢出元素内容区的内容会如何处理。hidden 表示内容会被修剪,并且剪掉的内容是不可见的。
white-space: nowrap
规定文本不进行换行。white-space 属性设置如何处理元素内的空白。nowrap 表示文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
text-overflow: ellipsis
text-overflow 属性规定当文本溢出包含元素时发生的事情。ellipsis 表示显示省略符号来代表被修剪的文本。

width:100px
width 属性设置div的长度。
明白了以上解释,你就可以灵活运用上述代码了。
css实现超出div长度的文字自动隐藏
其实有很多人是不喜欢用省略号表示超过div长度的内容的,而是直接不显示就行了。这个同样可以用css来实现,而源代码还是跟上述源代码类似,只是要更改一下text-overflow的属性值。
源代码如下:
- <div style=”overflow: hidden; white-space: nowrap; text-overflow: clip;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
<div style=”overflow: hidden; white-space: nowrap; text-overflow: clip;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
源代码中,text-overflow的属性值是clip,而不是ellipsis。clip 表示修剪文本的意思。

text-overflow属性ellipsis和clip
overflow实现用滚动条查看其余文字
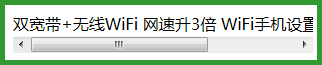
我们在浏览网页时有时会看到这样一种情况,就是区域长度固定而内容只用一行显示,但不是剪掉而是可以通过滚动条滚动来查看其余内容。如下图所示:

用滚动条查看其余文字
这是怎么实现的呢?其实还是使用了overflow的属性,只不过此属性不是hidden而是scroll了。代码如下:
- <div style=”overflow: scroll; white-space: nowrap; text-overflow: clip;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
<div style=”overflow: scroll; white-space: nowrap; text-overflow: clip;width:100px;” title=”双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法”>双宽带+无线WiFi 网速升3倍 WiFi手机设置无线上网的方法</div>
注意,这里代码的text-overflow用clip而不是用ellipsis,否则在可见区域会显示省略号。