从本篇开始,就进入正式开始了。要开发小程序,首先需要下载 微信开发者工具,下载地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18080316
在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮。进入后选择小程,随后输入邮箱、密码。验证码等操作,填写好后,点击注册。
登录邮箱,查收激活邮件,点击激活链接。,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。根据步骤一步一步进行就可以了。 详细流程请查看官网APIhttps://developers.weixin.qq.com/miniprogram/dev/
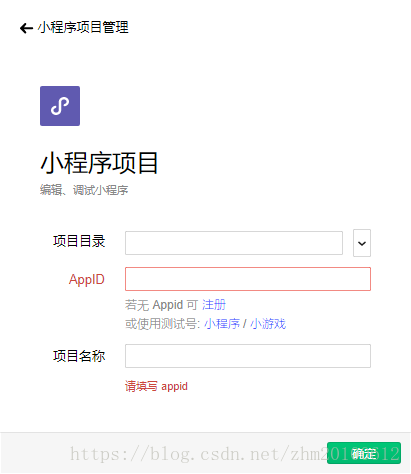
看文档太累了。 让我们直接进入主题吧。打开微信开发者工具,登录后,点击左上角项目,选择 新建项目,输入项目目录,appid 和项目名称

1. 目录可以在D盘创建目录KAPO, 项目目录直接选择该目录
2. APPID是登录从这里登录后,点击左侧菜单 设置 –>开发设置, 下面有一个开发者开发者ID下找到自己的appid
3. 勾选 建立普通快速启动模板
恭喜你,你的小程序就创建成功了。
打开D:/KAPO, 可以看到系统自动生成的文件 pages , utils, app.js, app.json, app.wxss, project.config.json
勾选了建立普通快速启动模板的文件夹下面有index和log两个页
打开这两个文件文件夹,有四个文件
- .json 后缀的 JSON 配置文件 页面相关的配置
- .wxml 后缀的 WXML 模板文件.:可以理解这是我们写html的文件,但是这个不能写div,会报错—– 结构
- .wxss 后缀的 WXSS 样式文件: 可以理解这是我们写css的文件, 注意,这里面不能写sass, 会报错—–表现
- .js 后缀的 JS 脚本逻辑文件 这个就是我们的js文件了—–行为
想要了解更多,请关注我的博客 https://www.zhmzjl.com/
源码下载地址:https://github.com/Rose-GoGo/KAPO.git, 喜欢就star哟
微信扫码体验
