目录
一、helloworld测试页面
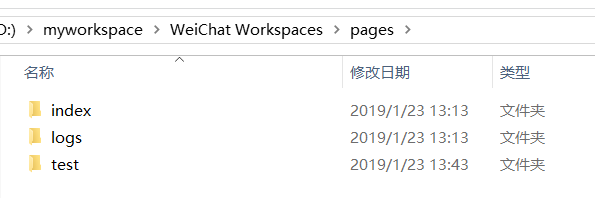
1、pages目录下,新建test文件夹
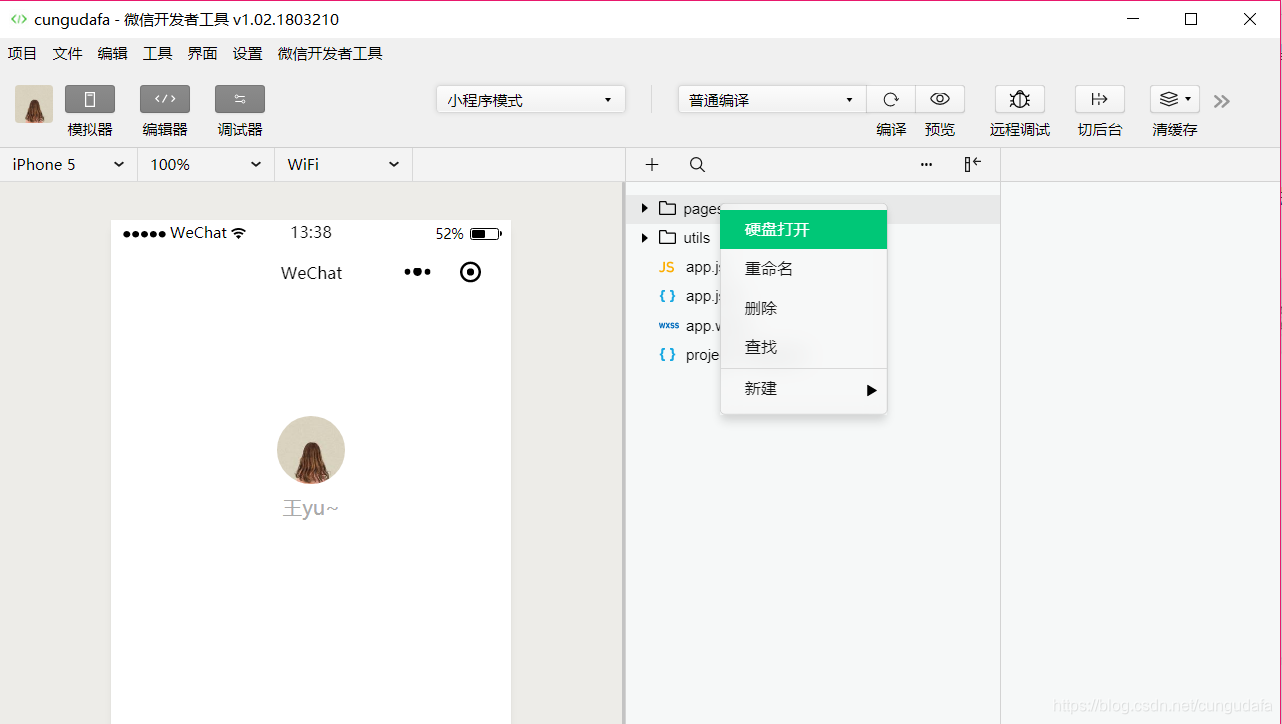
方法1 在pages右键硬盘打开->创建test文件夹


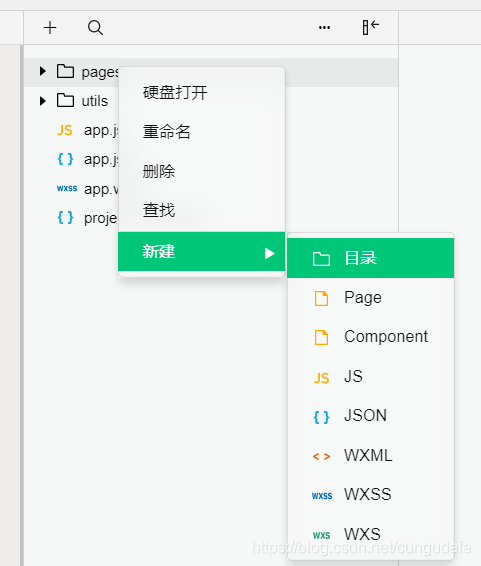
方法2 点击加号创建目录,命名为test 方法3 在pages右键硬盘打开->新建->目录,命名为test


2、在test目录下新建helloworld配置文件
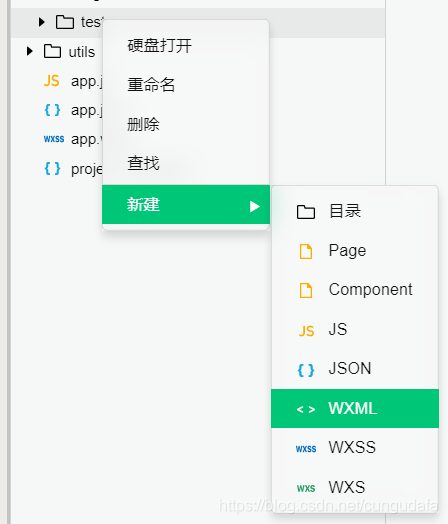
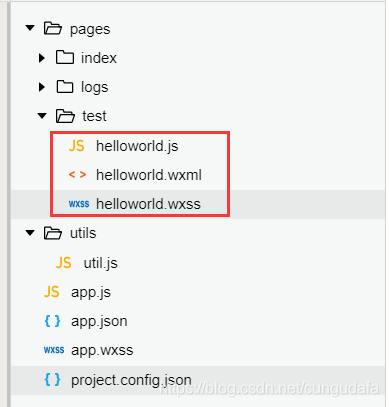
分别新建WXML文件、WXSS文件、JS文件,均命名为helloworld,完成如右图:


3、编辑helloworld.wxml页面
<view class="container">
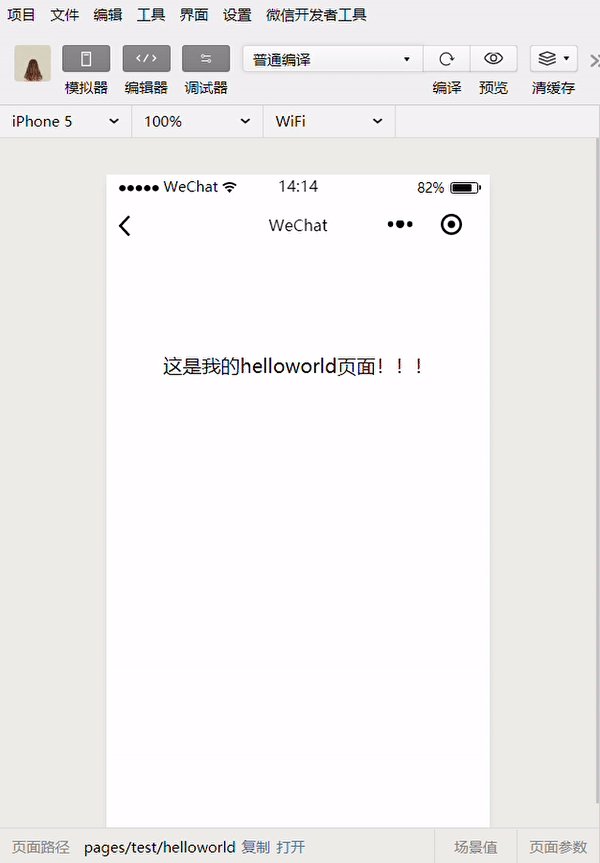
<text>这是我的helloworld页面!!!</text>
</view>

4、编辑helloworld.js页面
(可填也可不填)
//helloworld.js
//获取应用实例 (可填也可不填)
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})

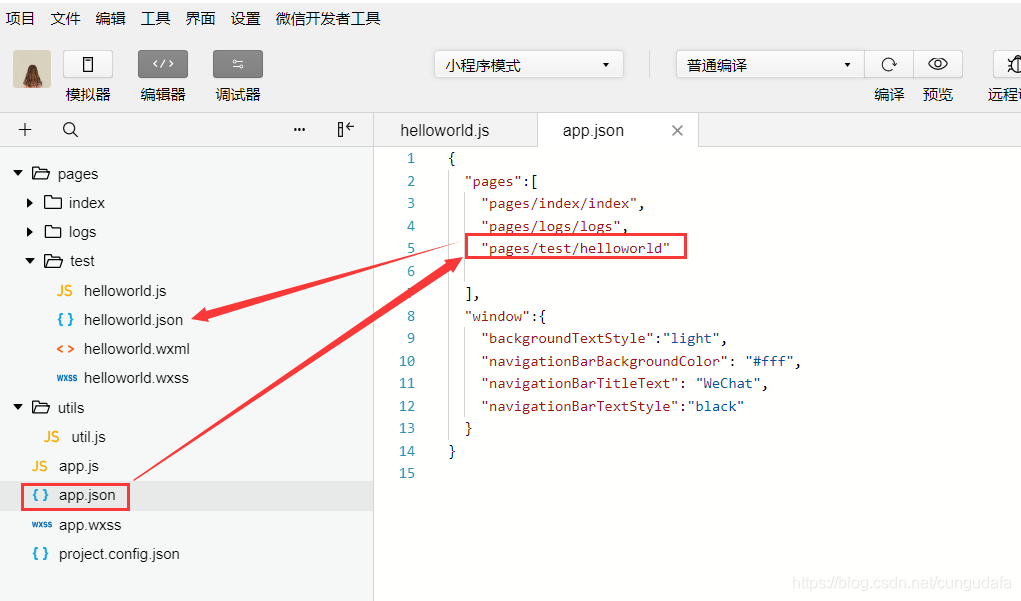
5、将helloworld 页面加入 app.json
打开全局文件 app.json,在文件里面添加helloworld路径,ctrl+s保存后,test目录下会自动生成helloworld.json文件(内只有一个大括号,为空!)
pages/test/helloworld


6、在首页加入跳转访问链接
在首页 pages/index/index.wxml 添加
<view class="btn-area">
<navigator url="/pages/test/helloworld" hover-class="navigator-hover">跳转Hello world页面</navigator>
</view>

扫描二维码关注公众号,回复:
5041512 查看本文章


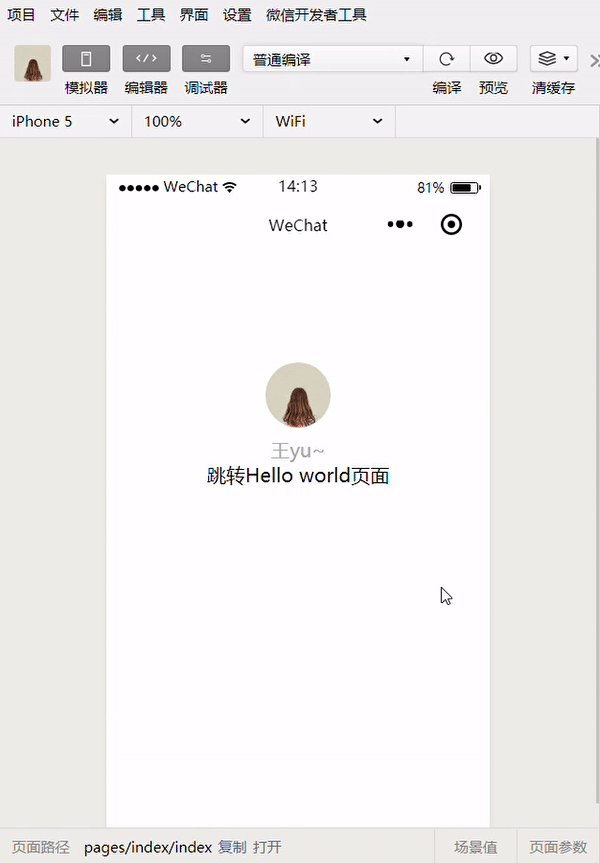
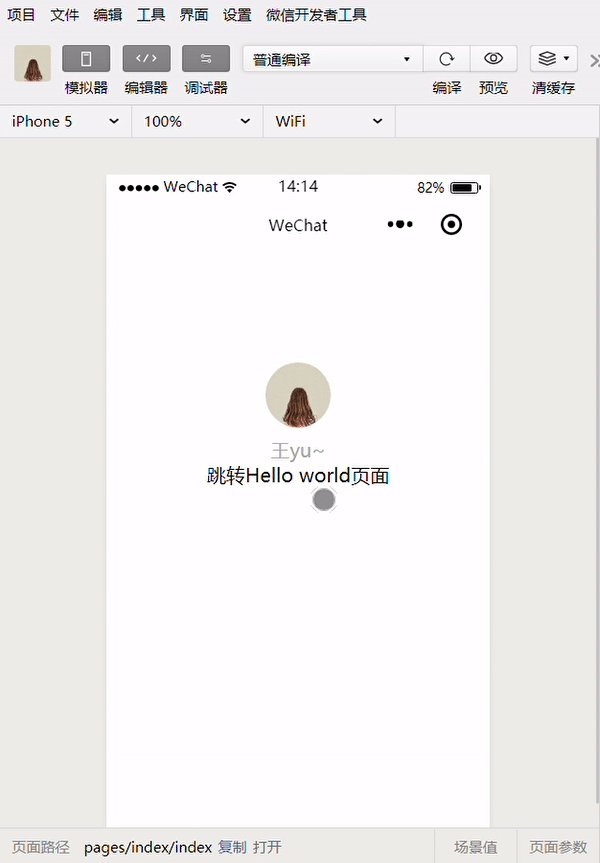
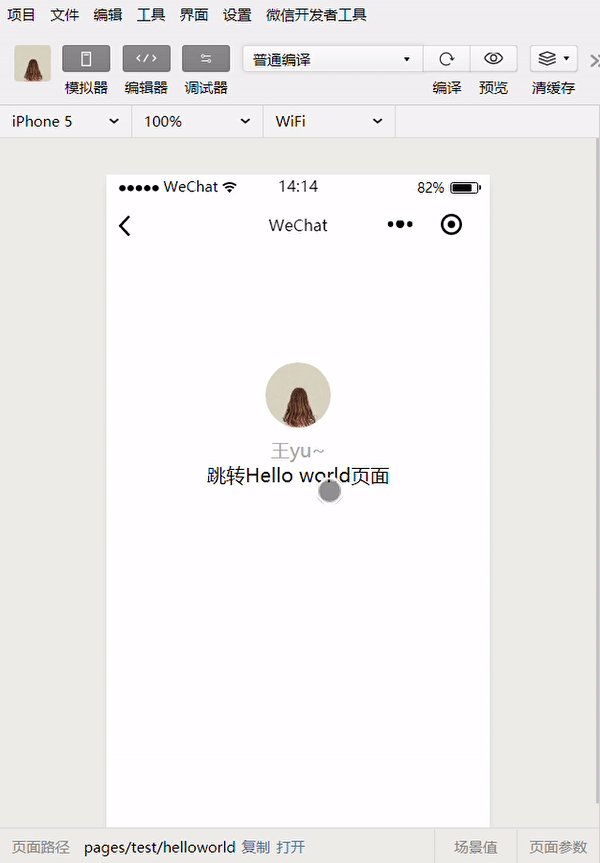
7、测试

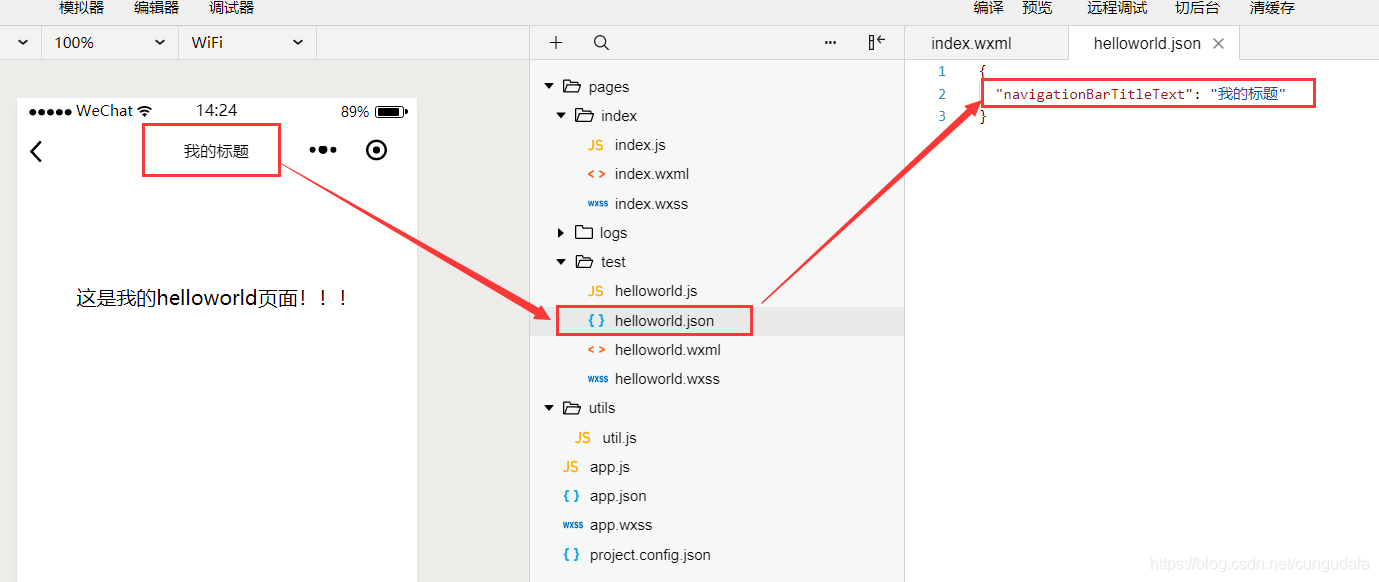
二、设置页面标题
在刚才的helloworld.json中添加:
{
"navigationBarTitleText": "我的标题"
}

大功告成!
前一篇:微信小程序开发(一)搭建开发环境
后一篇:微信小程序开发(三)四种基本功能实现