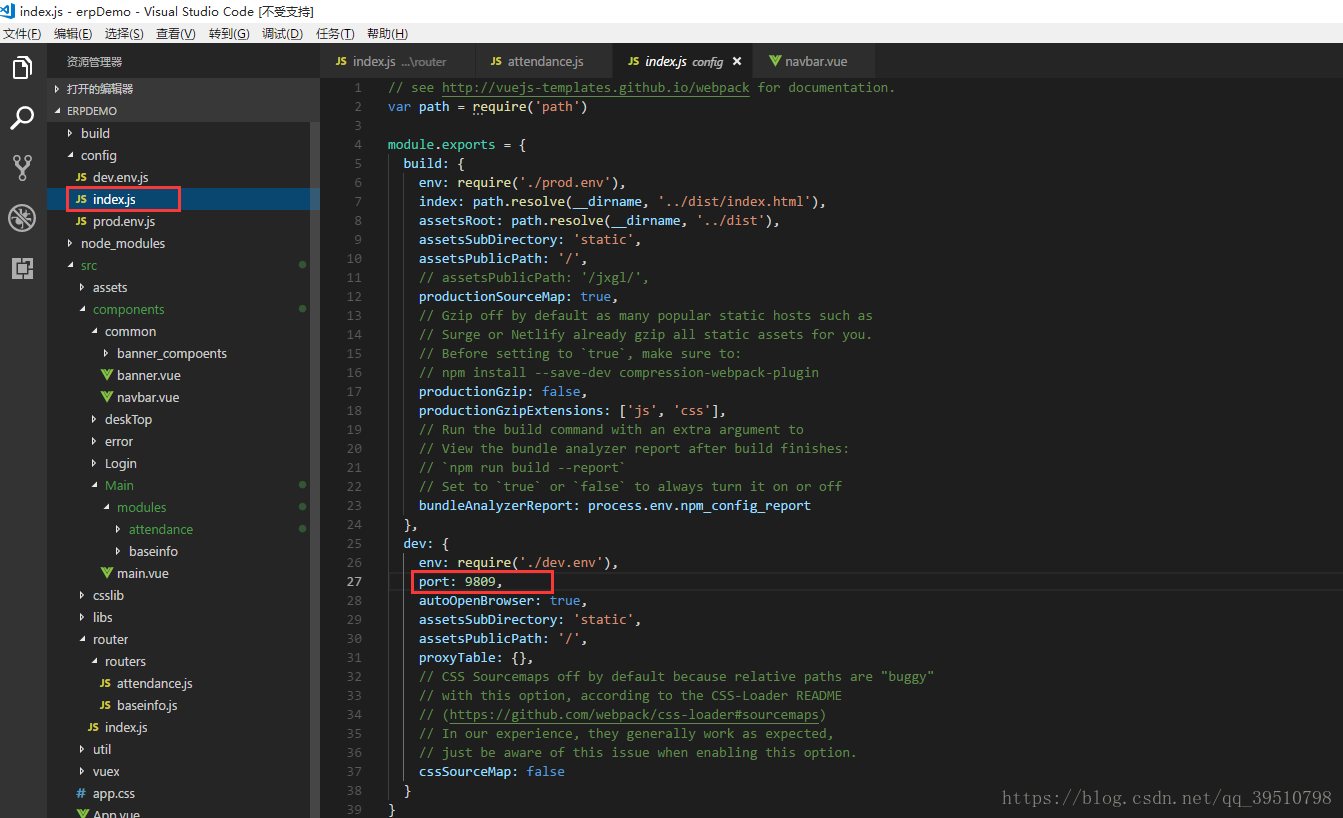
1. 配置服务
config目录下的 index.js文件,配置端口port:9809(随便起名,除了8080等特殊端口不可用之外)
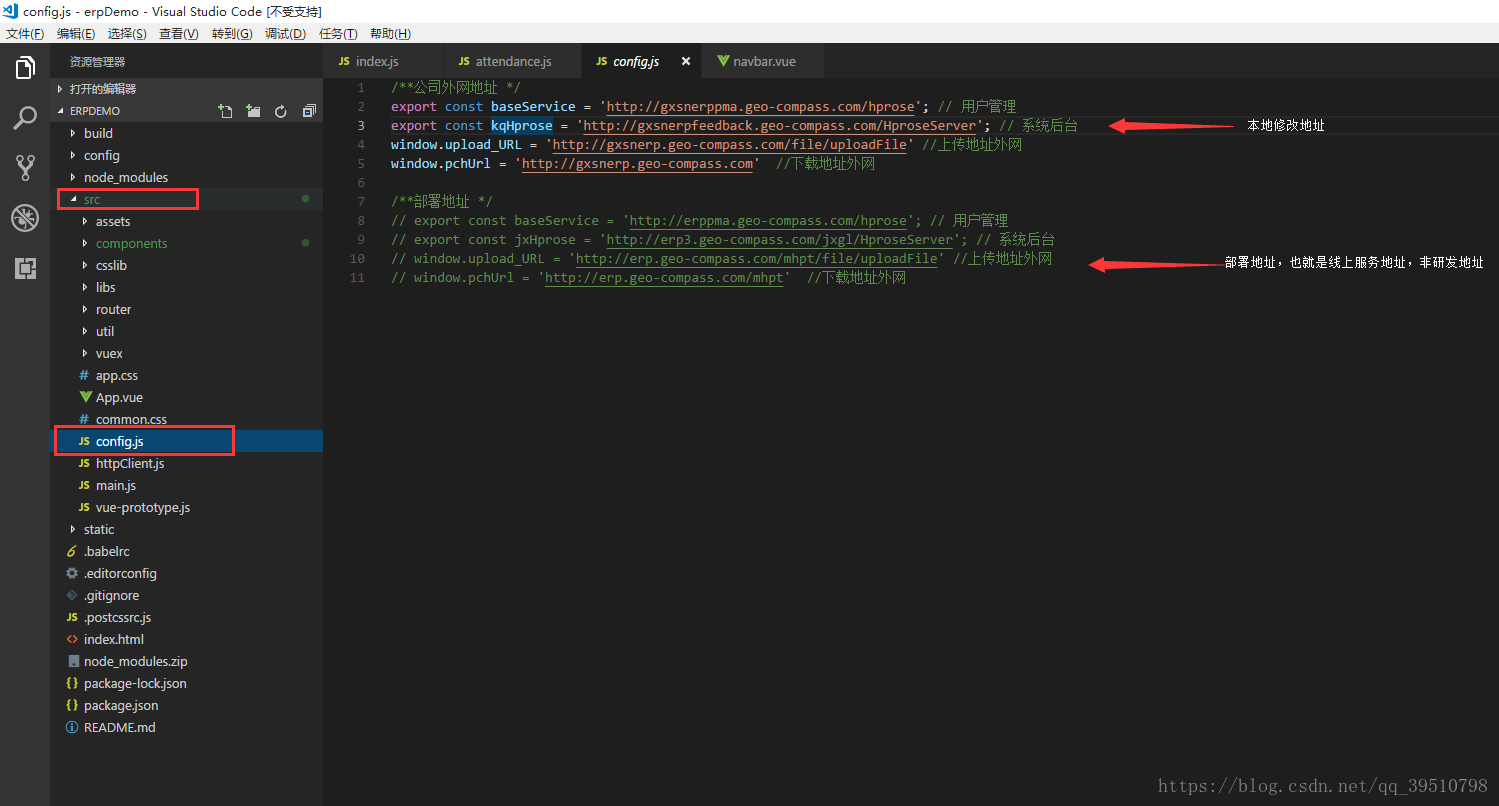
2.修改服务地址
(1)src文件下的config.js文件,为服务地址,可修改线上,线下的服务地址
ps:一般新建项目时候 ,后台服务还没有写好,注释系统后台的服务地址都是用的别的已经写好的项目的,这样可以有登陆页面进入系统,前端就可以搭建页面了,注意修改变量名,此处为kqHprose
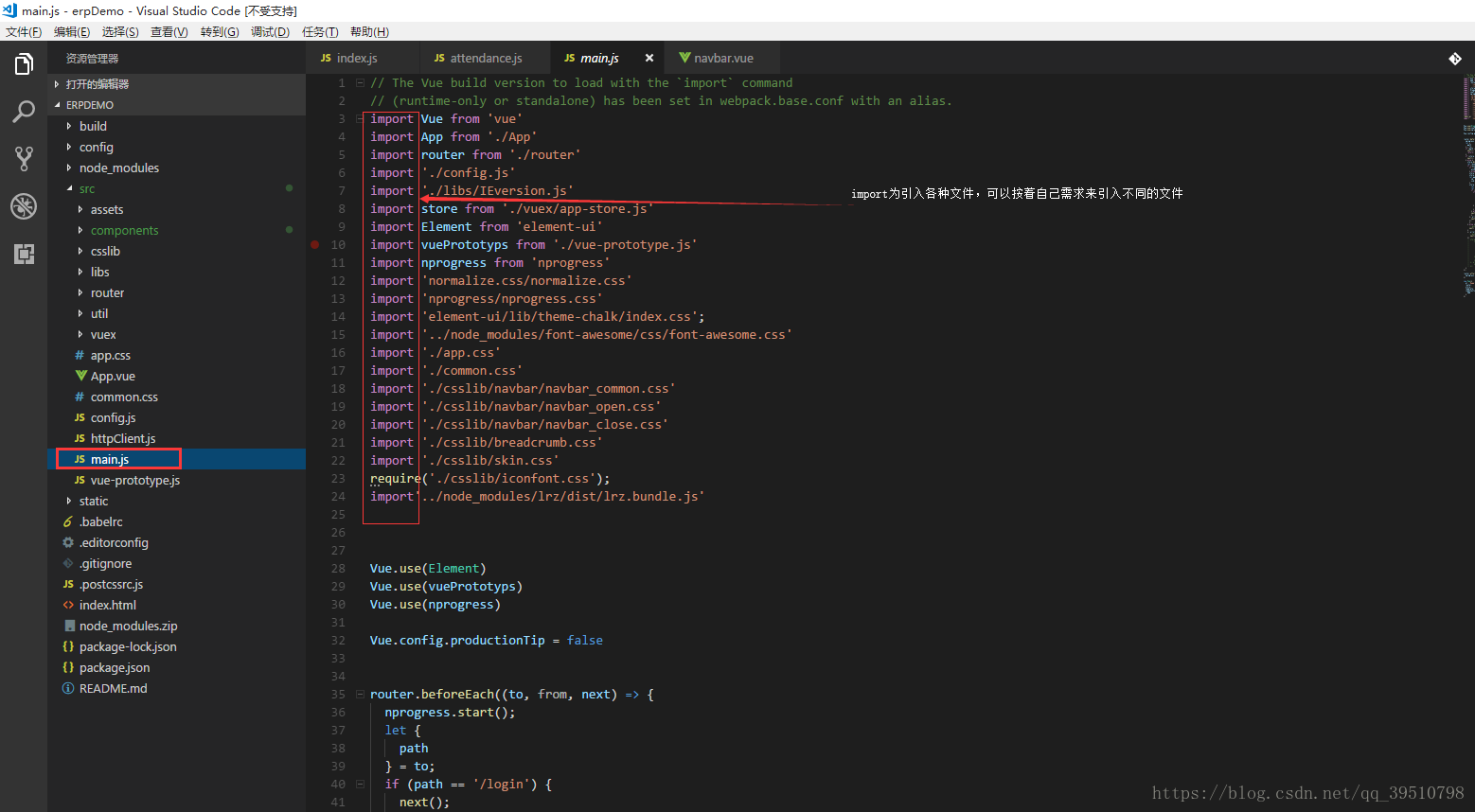
(2)src 目录下的main.js文件,要修改跳转地址
ps: 关于 main.js还有别的配置用处
import引入文件
所有的路由跳转 都要经过router.beforeEach()函数。里面加入各种判断,比如现在项目登入的人是离职的还是在职的,有没有权限进入。
实例化并挂载
(3)接下来就是配置桌面的内容
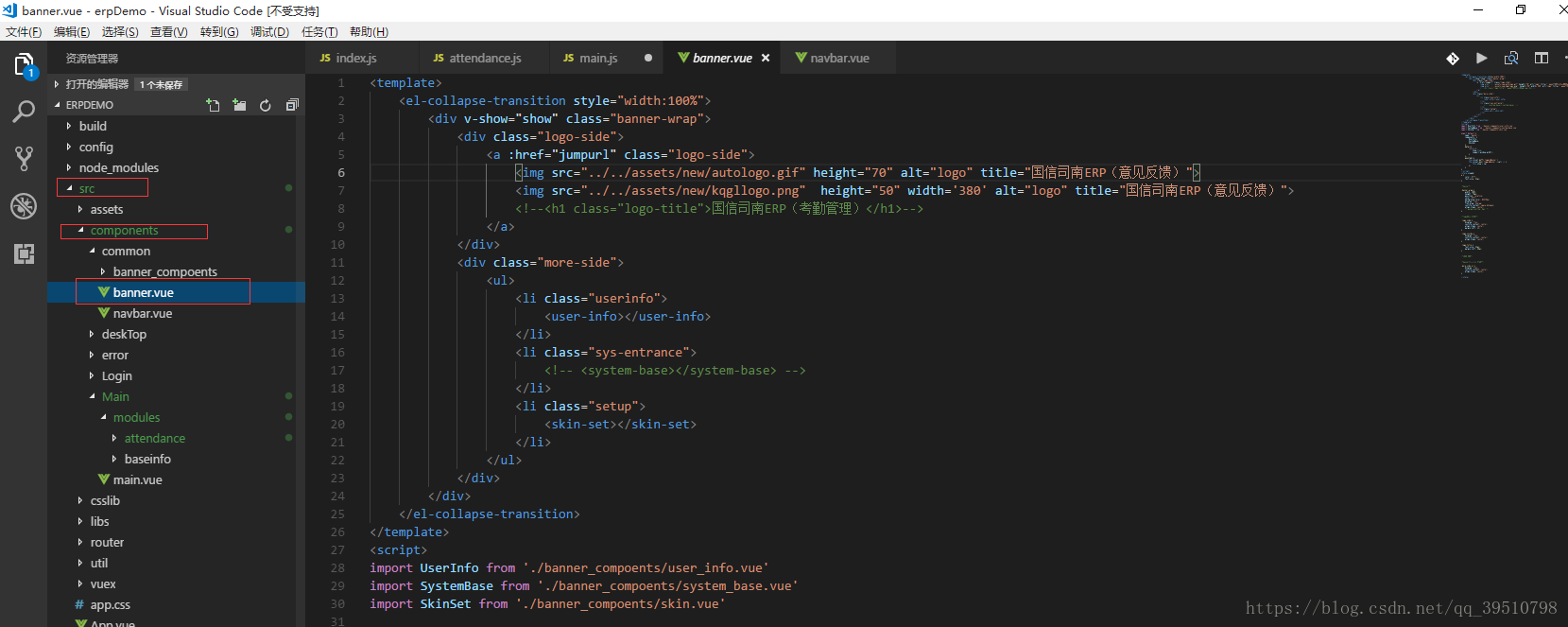
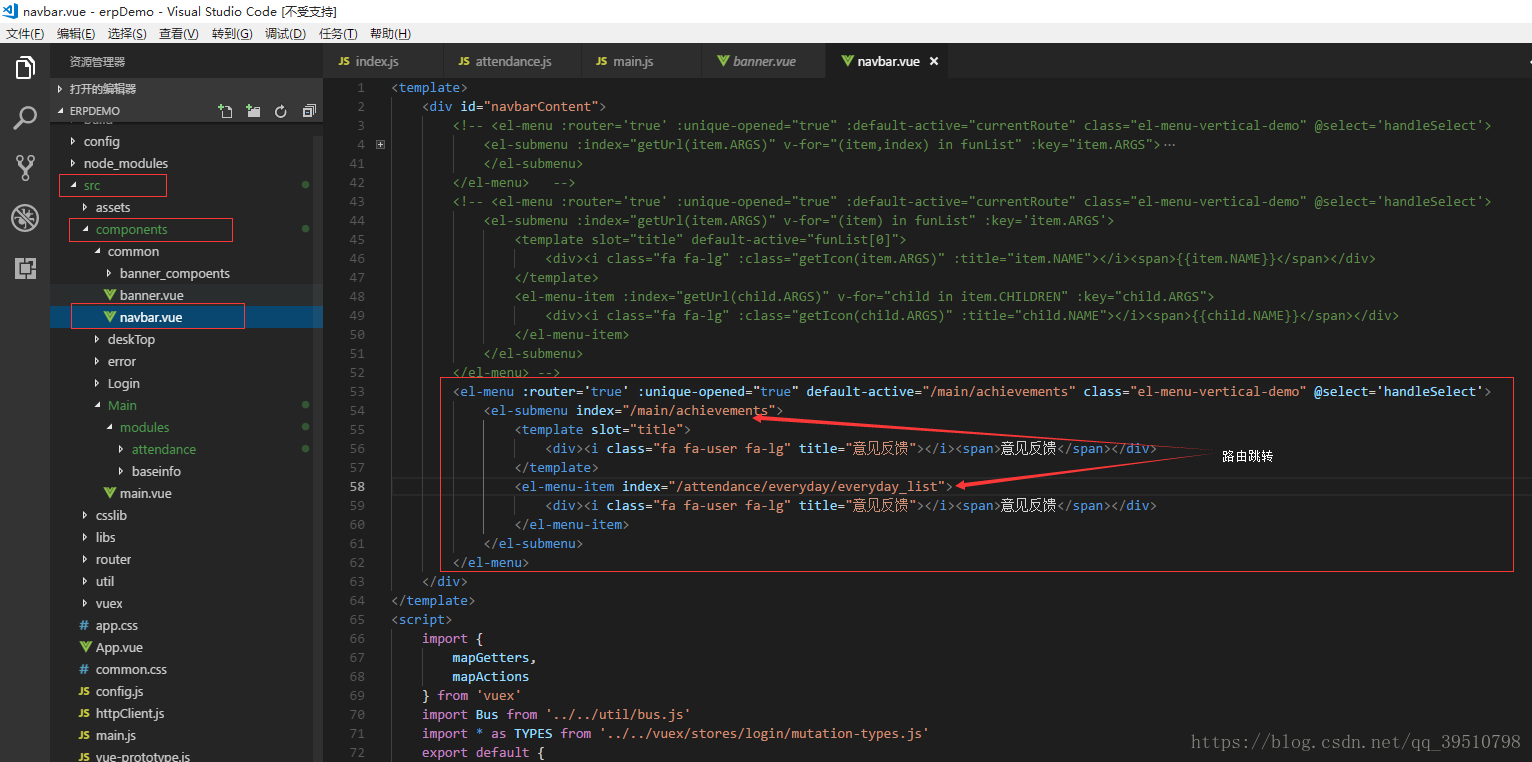
上方导航栏文件为:
示例为:
左侧导航栏文件为:
示例为:
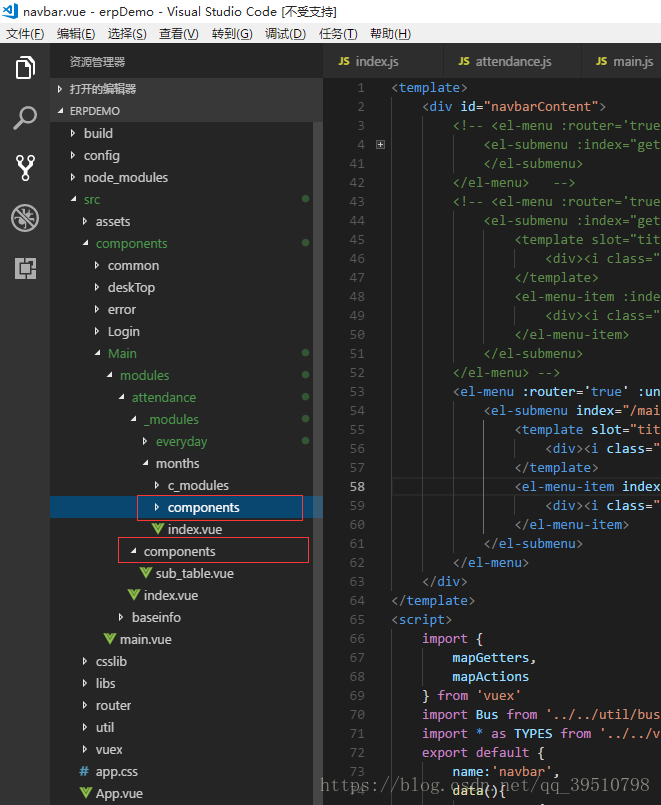
组件放置处:都在components文件夹下
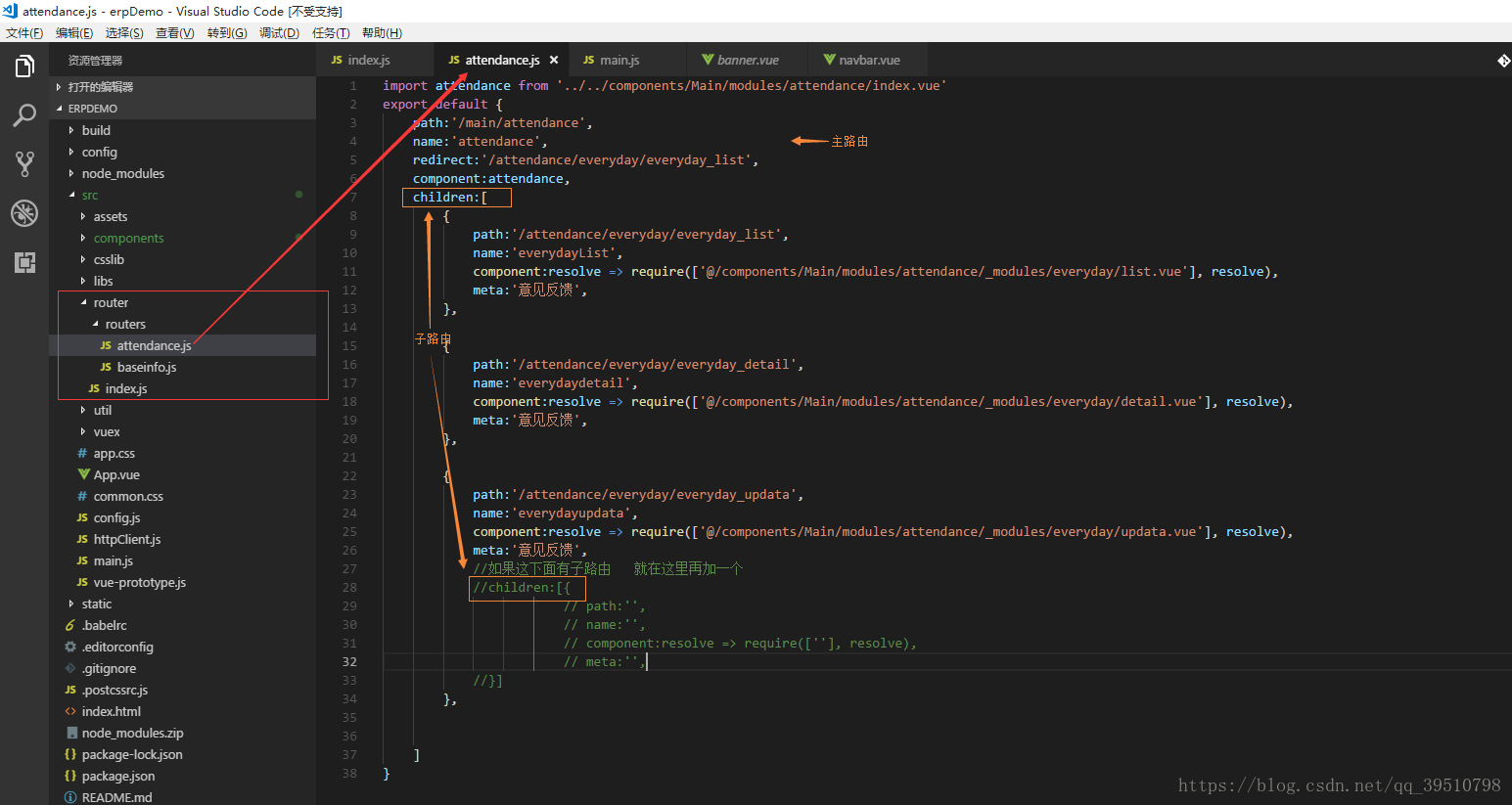
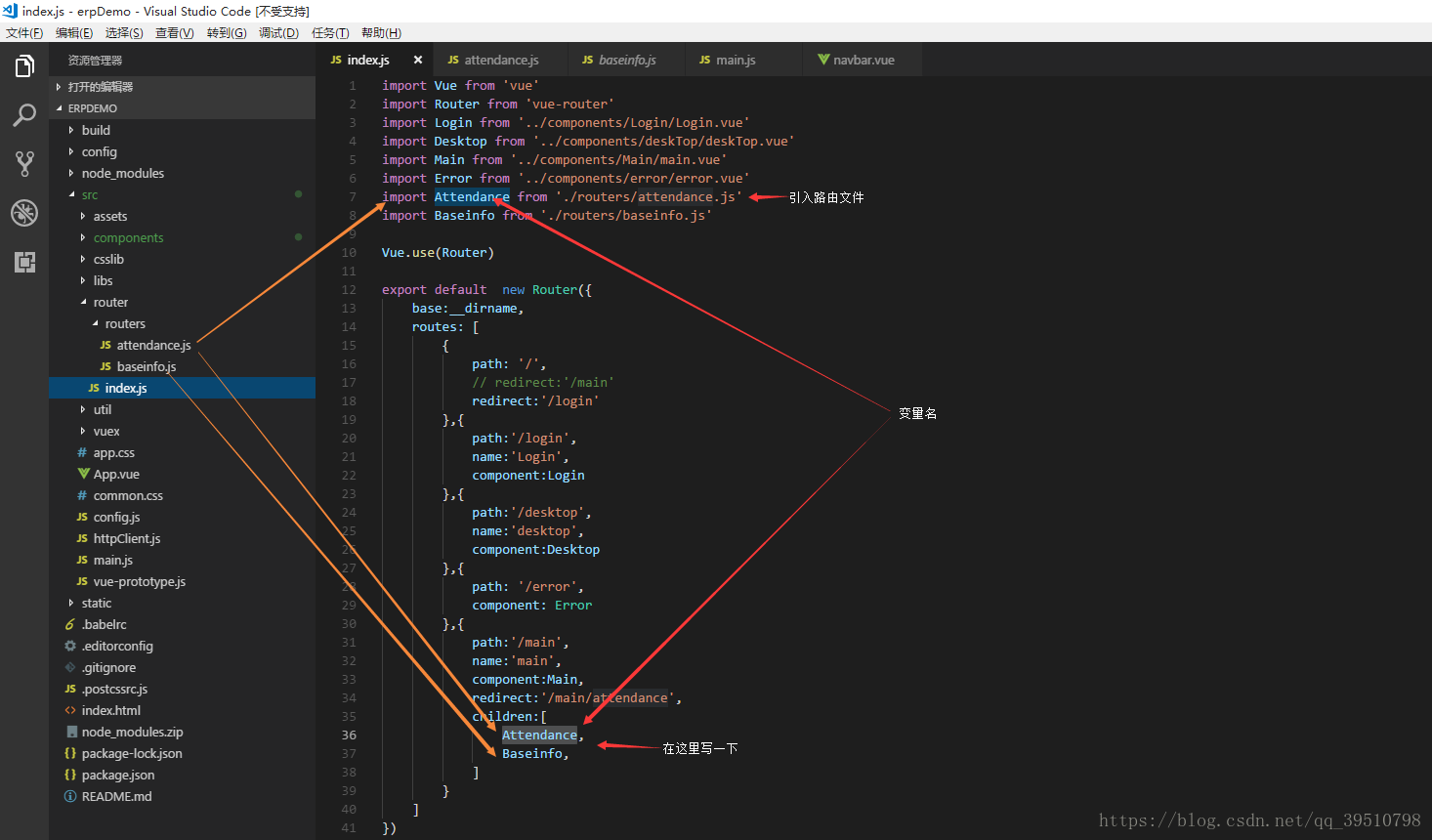
(4)路由配置:
在index.js里