前言
很久很久(其实不久)以前,我在luogu的杭州文澜中学团队看到了memset0的博客,便靠着天才的大脑,自己钻研,艰苦创业,从hexo到jekyll,从Typecho到WordPress,最终选择了GitHub Pages (随时随地有网就可以编辑),在一周前成功搭建了hzyangjc.github.io。本博客的主题由Hux大佬提供,同时感谢qiubaiying大佬的教程。

准备
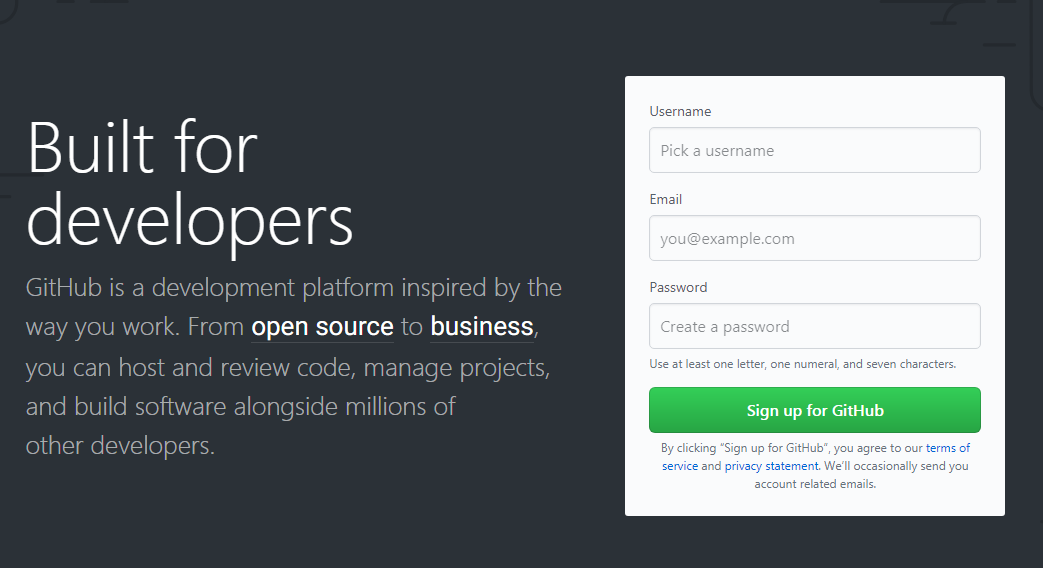
1. 注册GitHub账号
戳这里

按你的实际情况填写即可。
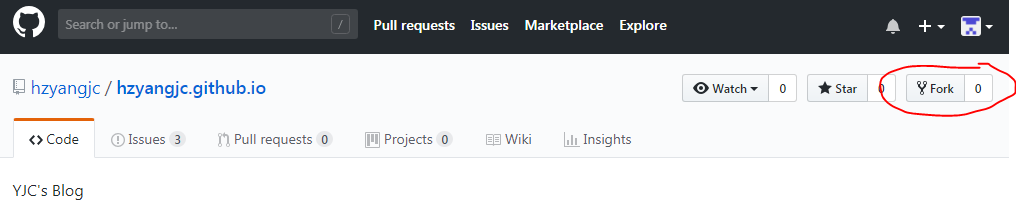
2. fork我的repository
点击这里,进入我的仓库,点击右上角的fork,等一下,仓库就归你了。

修改基础配置
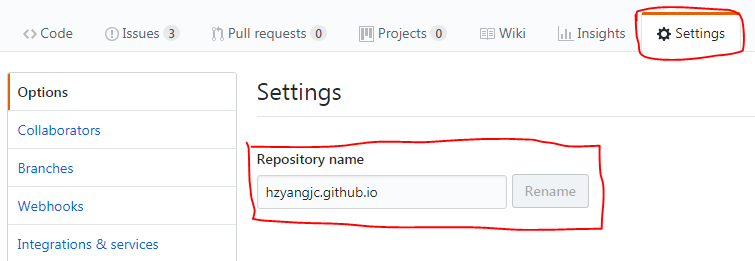
1.点击进入repository的settings
将repository name改为“你的GitHub用户名.github.io”,点“rename”。

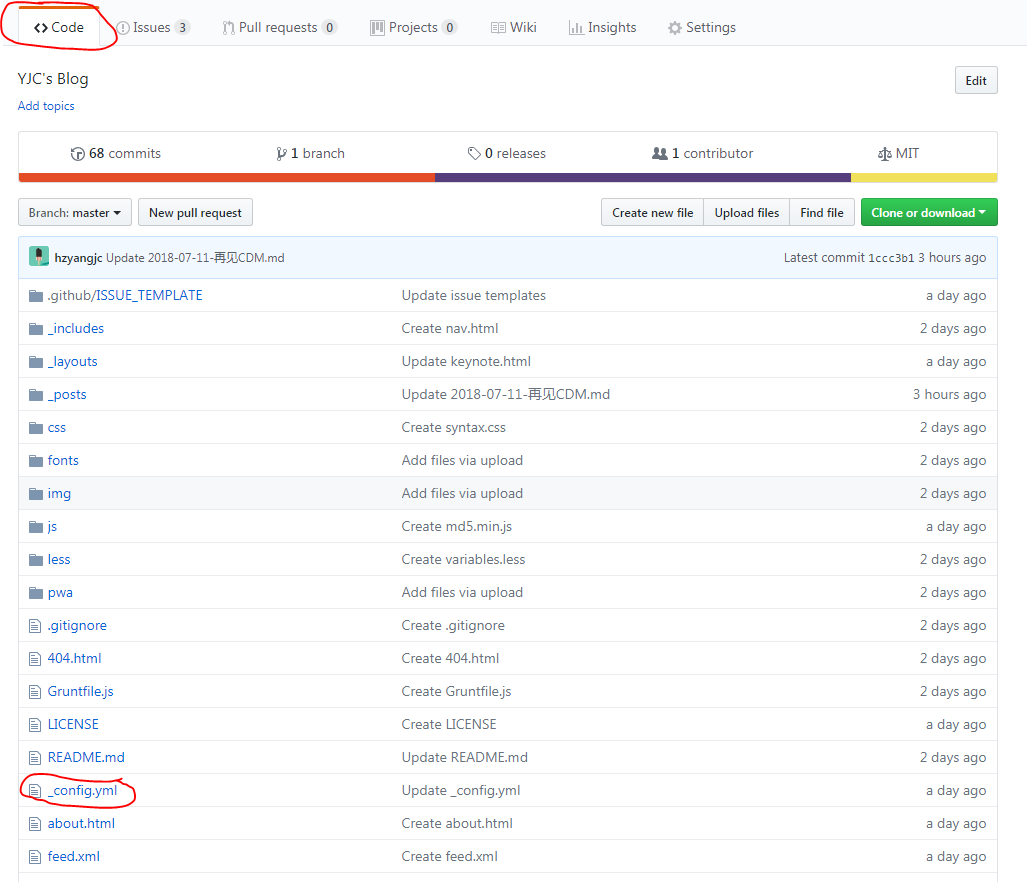
2.回到Code
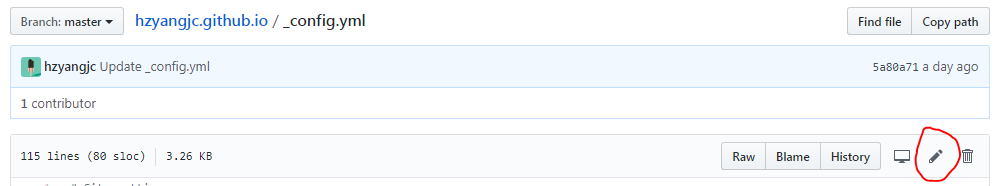
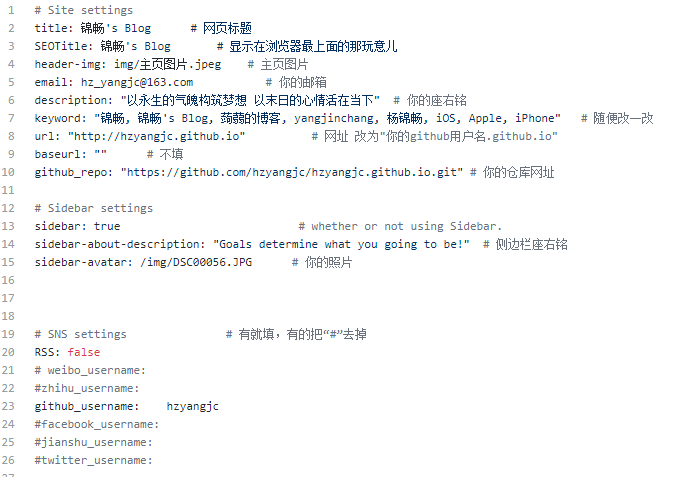
进入_config.yml,进行基础配置

点击图中的那支笔,开始编辑

按照边上的说明进行修改。
注意:第4行、15行的图片,需要上传。另开一个标签页,进入你的repository,进入img文件夹,点击有点智商就能找到的“upload files”,上传本地图片。

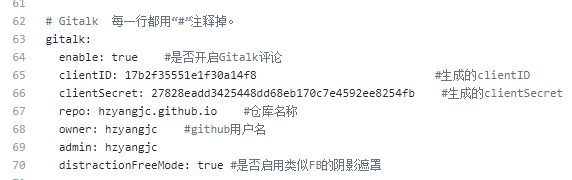
这是gitalk配置。由于你是fork我的repo,不能使用,故全部注释掉(在前面加“#”)。

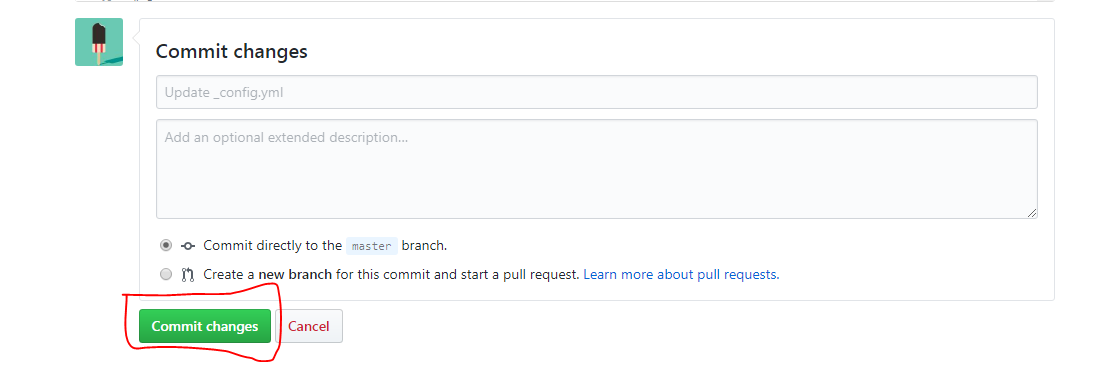
改完后,来到页面下方,commit changes。

修改about.html
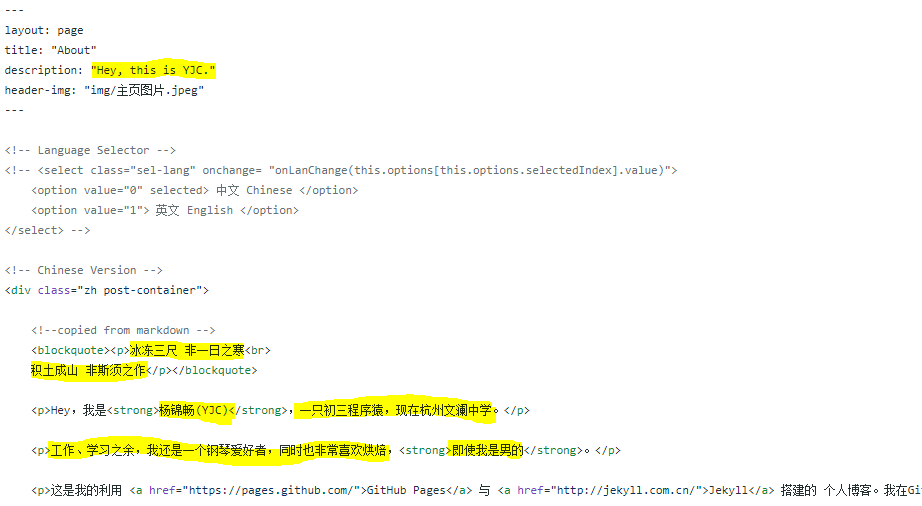
图中的内容,按照你的情况填写即可。

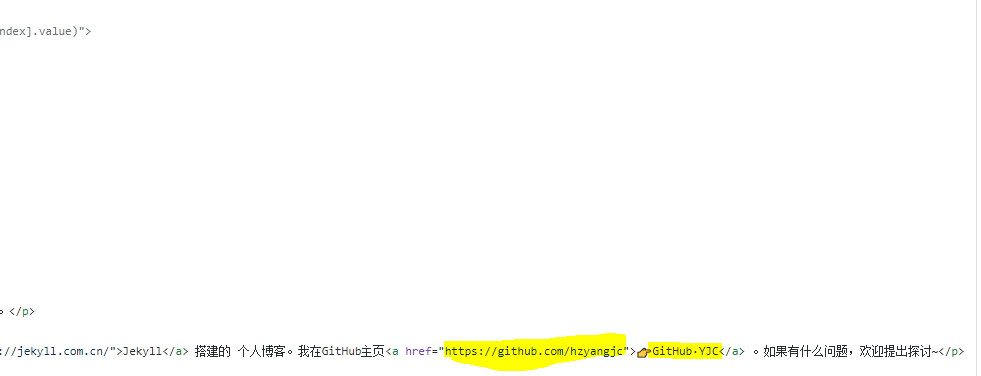
拖到右边:

会HTML的大佬可以发挥。
修改package.json
不放图了,反正前三行自己改
修改座右铭
进入index.html,第三行的description就是了(引号不能删掉,下同)
修改README.md
用markdown语法自由改,就是GitHub上的介绍。
发布新文章
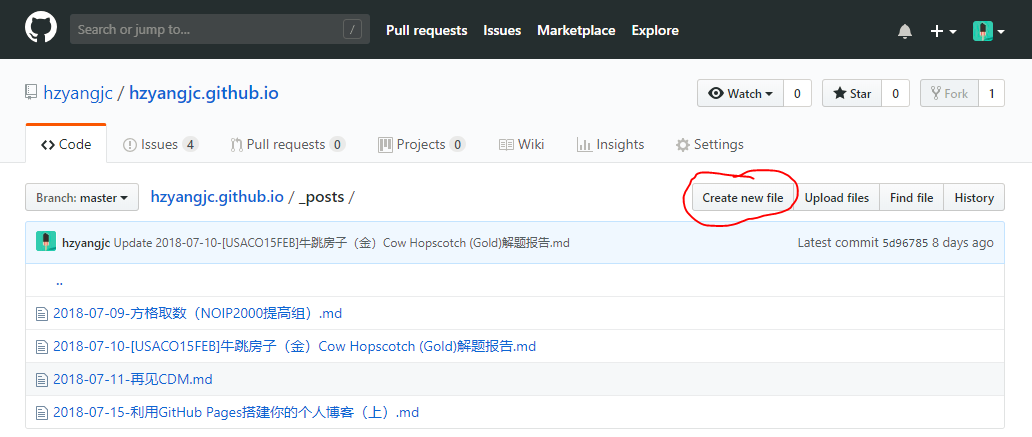
- 进入
_posts文件夹,点击create new file:

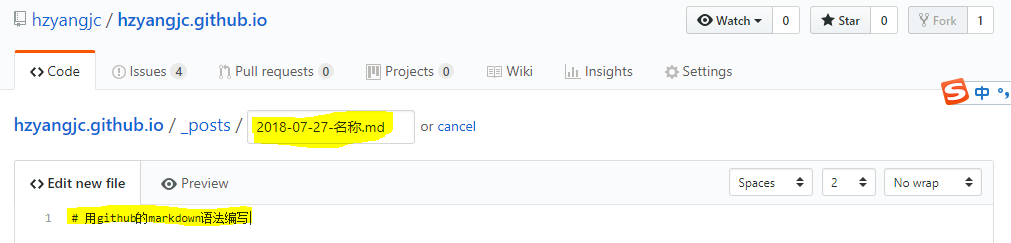
- 在上面的
name your file...中,填写格式为年-月-日-名称.md,如图;然后用GitHub的markdown语法写文章。链接中的博文未提到的是markdown图片的插入方法:。这里就不得不推荐一个好用的图床,可以给本地图片一个专属网址:sm.ms

- hold on:文章基本设置
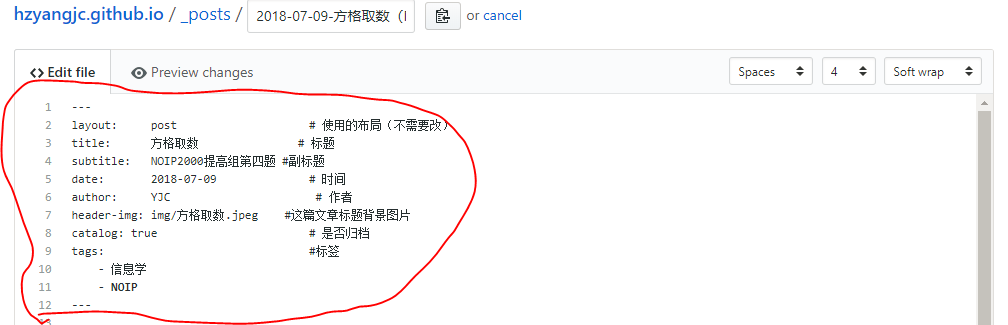
就是如图这玩意:

格式:
---
layout: post # 使用的布局(不需要改)
title: 方格取数 # 标题
subtitle: NOIP2000提高组第四题 #副标题
date: 2018-07-09 # 时间
author: YJC # 作者
header-img: img/方格取数.jpeg #这篇文章标题背景图片
catalog: true # 是否归档
tags: #标签
- 信息学
- NOIP
---其中header-img这里用的是GitHub repository中的图片,需要upload files。至于如何,在利用GitHub Pages搭建你的个人博客(上)中已讲过。
而tags格式中“-”和内容间必须有空格。
常见问题
配置文件修改后没有效果
刷新几遍浏览器就好了~
不行的话,先清除浏览器缓存再试试。
404错误
检查你的仓库名是否有按照要求填写
确定 Fork 的是不是我的仓库~
其他问题
给我发邮件吧:[email protected]
完成 :)
接下来就靠你自己了,让你的博客内容丰富起来!