文章出自个人博客https://knightyun.github.io/2018/04/01/github-pages-blog#1.1. 转载请申明
目录
引言
关于博客
写博客对于程序猿来说,应该是个优秀的习惯,个人也觉得蛮高大上的 ^_^。网上的博客论坛网站也多种多样,个人觉得在长久以来的不断竞争淘汰中,各大网站的功能等可能都相差无几了,选择自己稍微偏好的就可以了。
我的个人情况就是结合CSDN博客和Github Pages的独立个人博客网页,因为听说拥有自己的Github主页也是一件蛮高大上的事 -_- 。
关于Github
然后简单介绍一下Github以及其Github Pages功能。
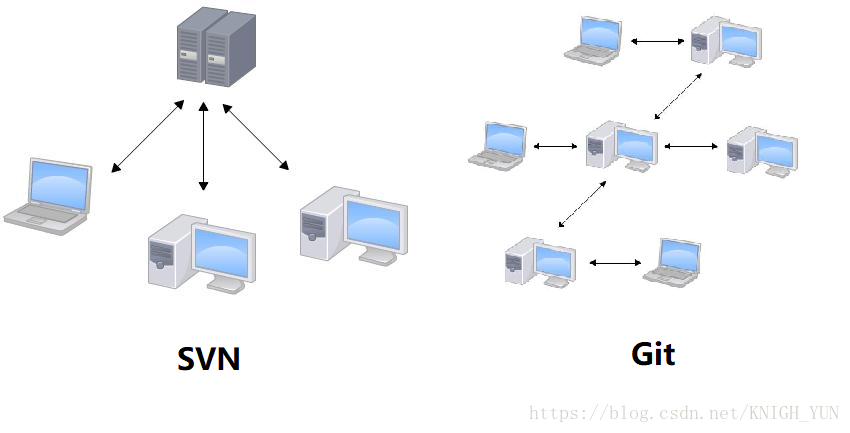
GitHub是一个面向开源及私有软件项目的托管平台,也是一个分布式版本控制系统,详情见百度百科。说到分布式,自然也有另外一种集中式版本控制系统:SVN,有兴趣小伙伴可以了解百度百科。GIt是SVN的发展版,而且现在主流也是GIt,但某些大公司依然在使用SVN,二者各有优劣,自行体会,此处不做详解,用一张图简单说明:
GIthub Pages则是github上的一项功能,可以放置网页文件到指定文件夹,然后给你一个专属域名用于展示一些项目,但现在大多用来开发制作个人博客网站。接下来就一步步按照我曾经的步骤来搭建个人博客,顺便讲讲沿途遇到过的坑,如没有的提及请自行百度。
创建Github账号
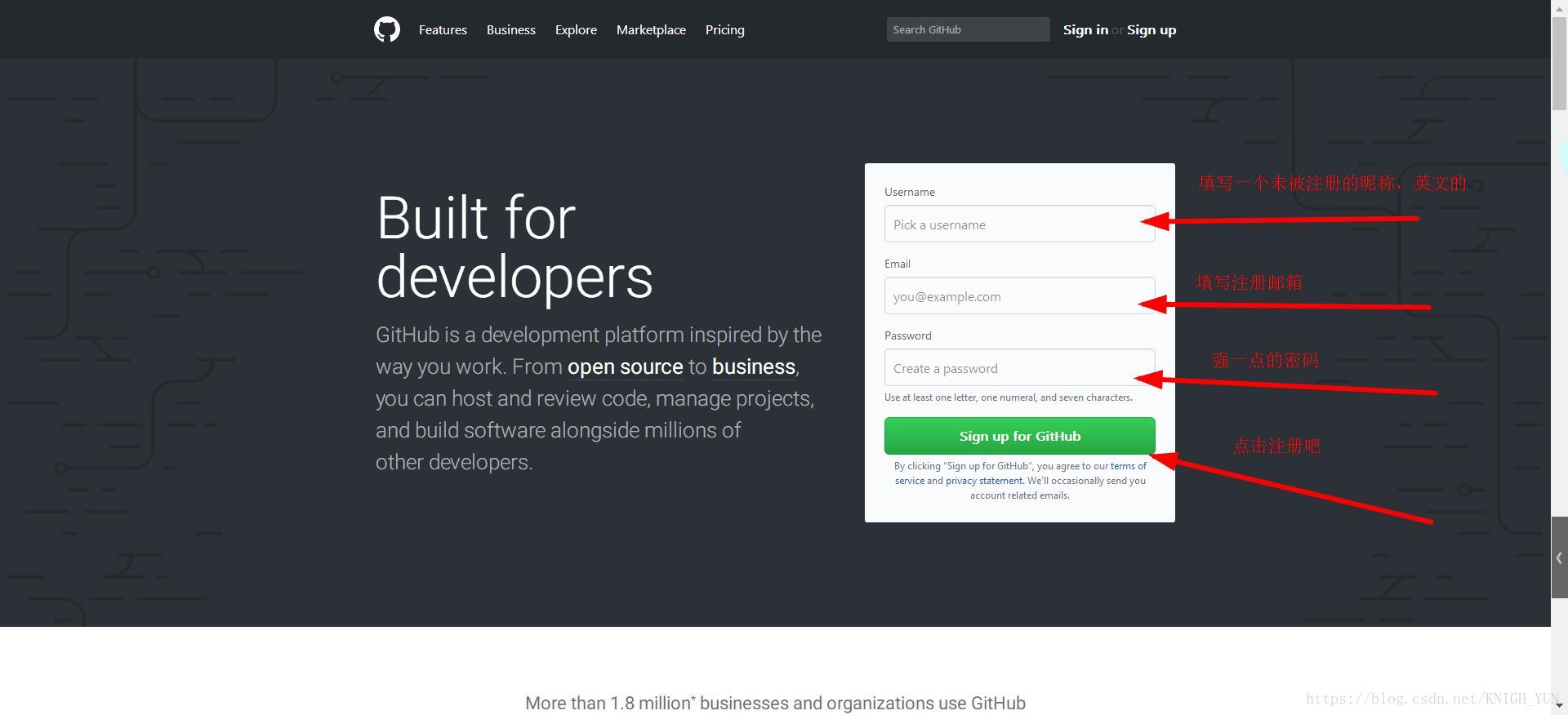
github pages 功能依赖于github账号,没有的话先去官网注册一个:

然后好像要邮箱验证,就是填写的那个,点击那个验证链接就注册成功了。
创建仓库
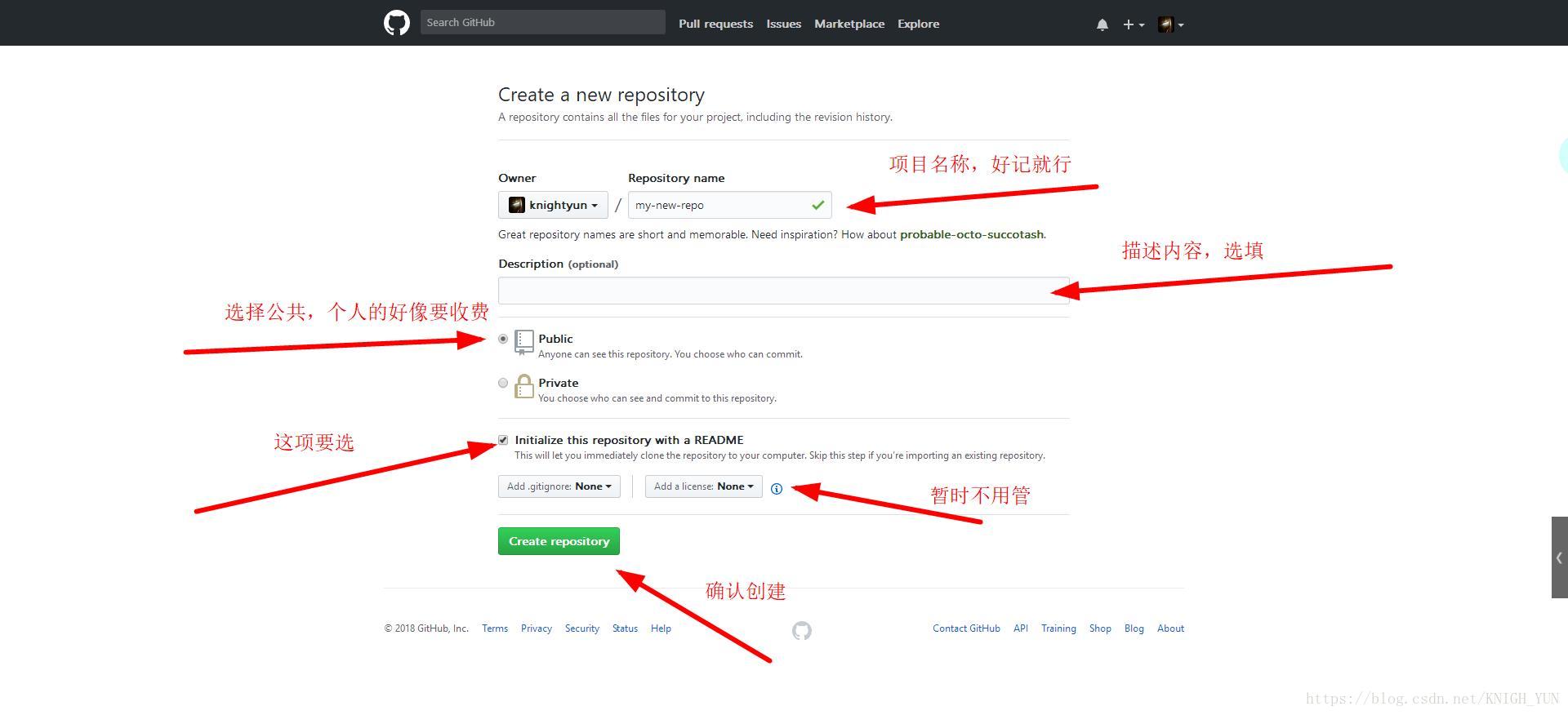
有了自己的账号后,可以跟着官网的引导,创建自己的第一个仓库,就是 repository:
填好信息
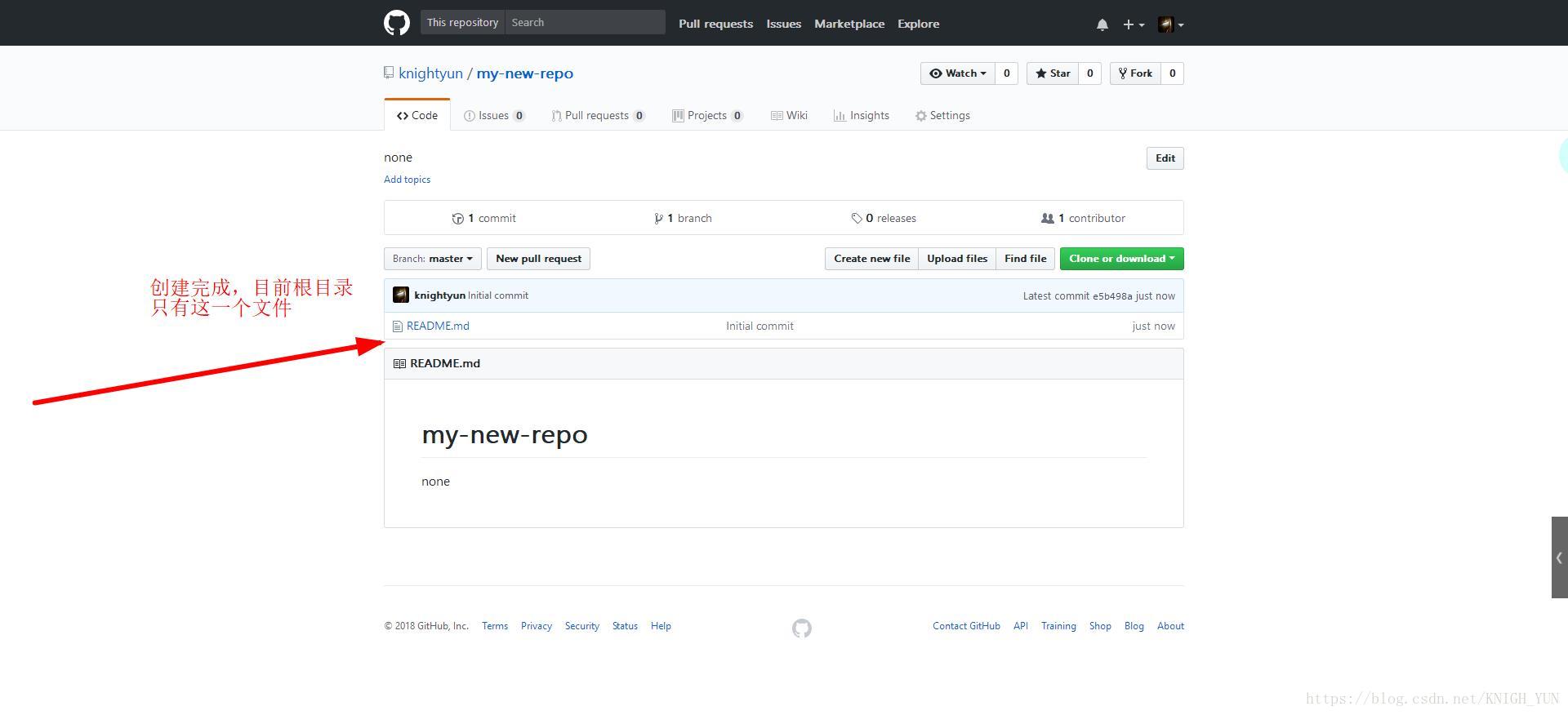
创建完成
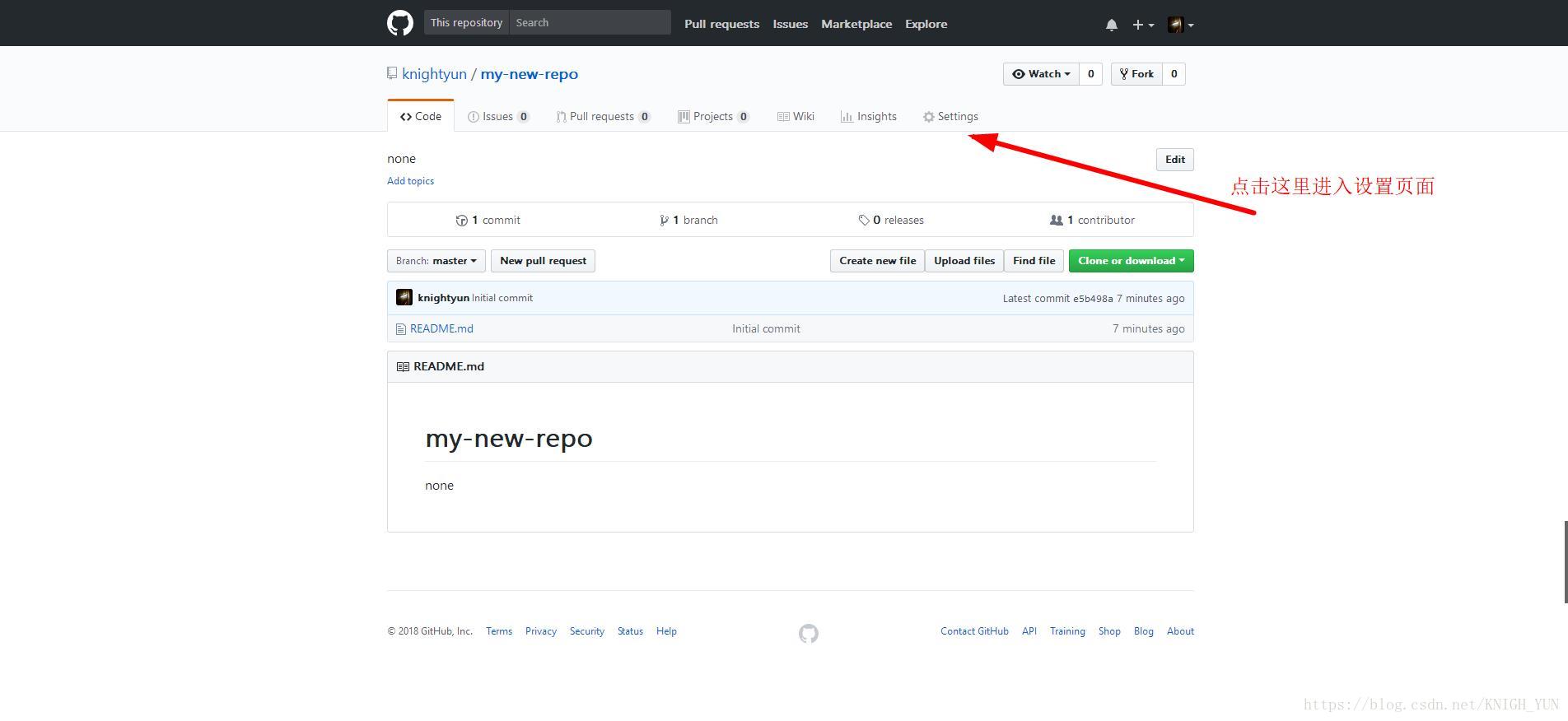
到这里就创建好了自己的仓库,可以上传文件到这个目录下,接下我们用这个仓库来使用github pages功能。
填充仓库
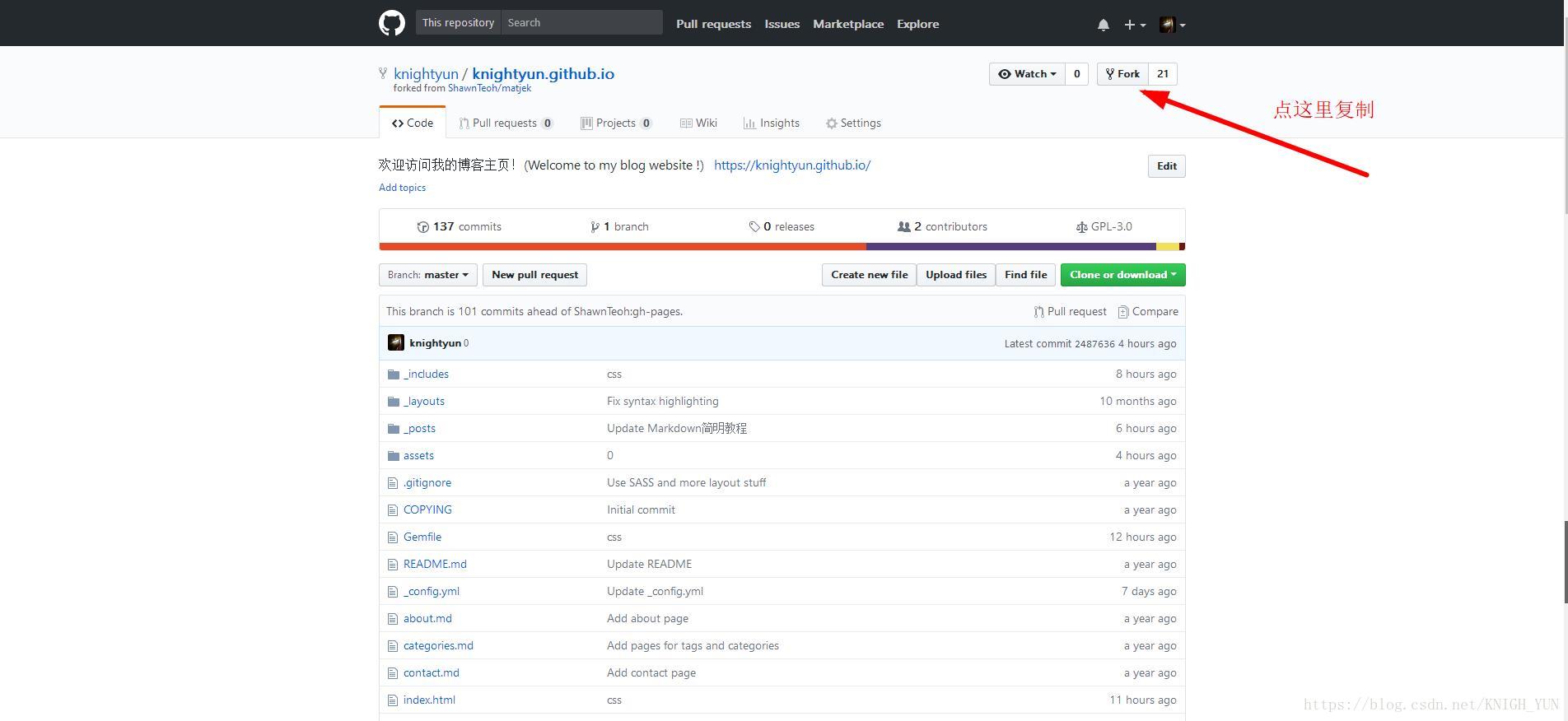
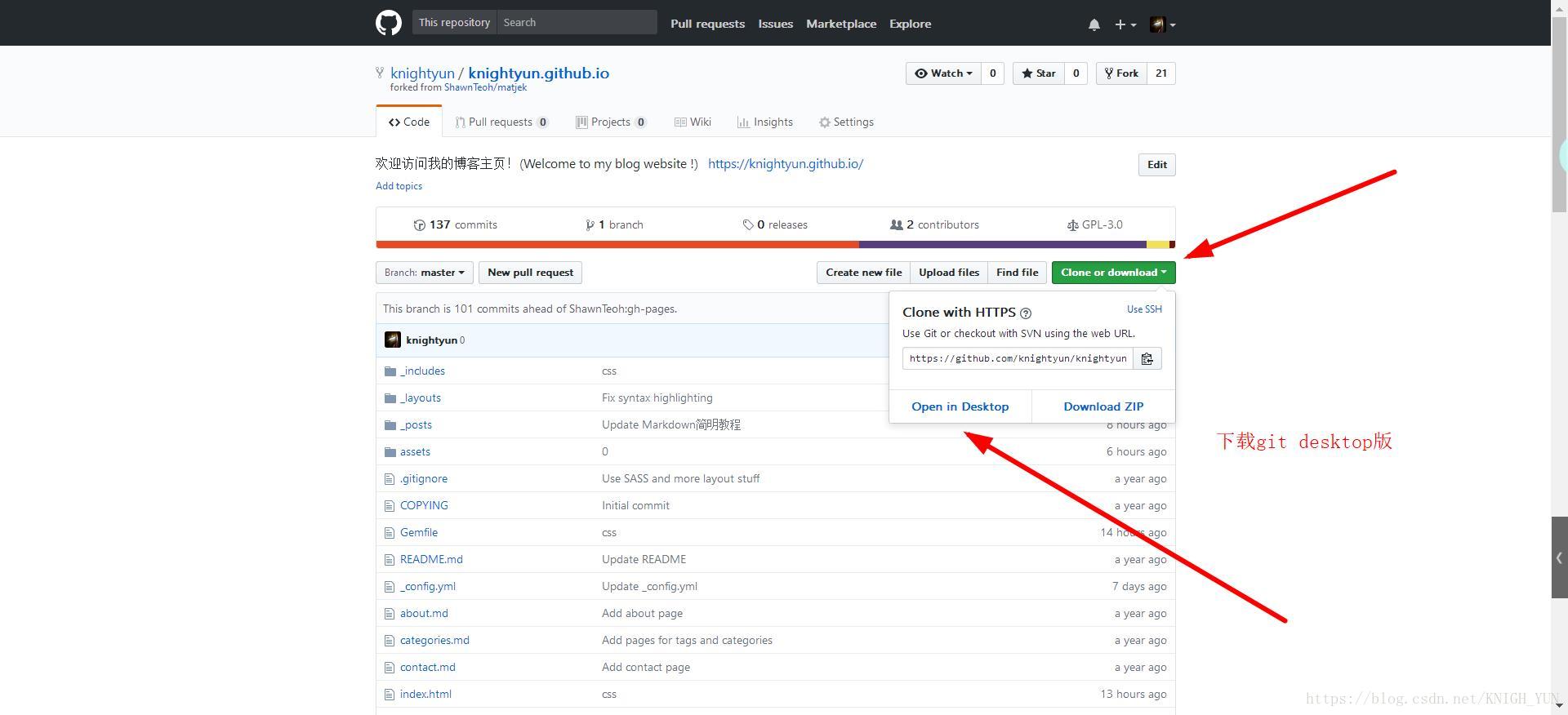
仓库建好了,接下来就是往里面装东西了,就是支撑博客首页的一些网页文件和配置文件,对于新手来说要自己编写这些文件就有点开玩笑了,所以可以选择使用已有的主题,你可以选择复制我的https://github.com/knightyun/knightyun.github.io,然后选择自己仓库,网页基础好的同学以后修改网页内容就行了。
嫌修改麻烦可以跳过这一步,到后面的步骤选择喜欢的主题
配置Github Pages功能
然后我们来配置github pages
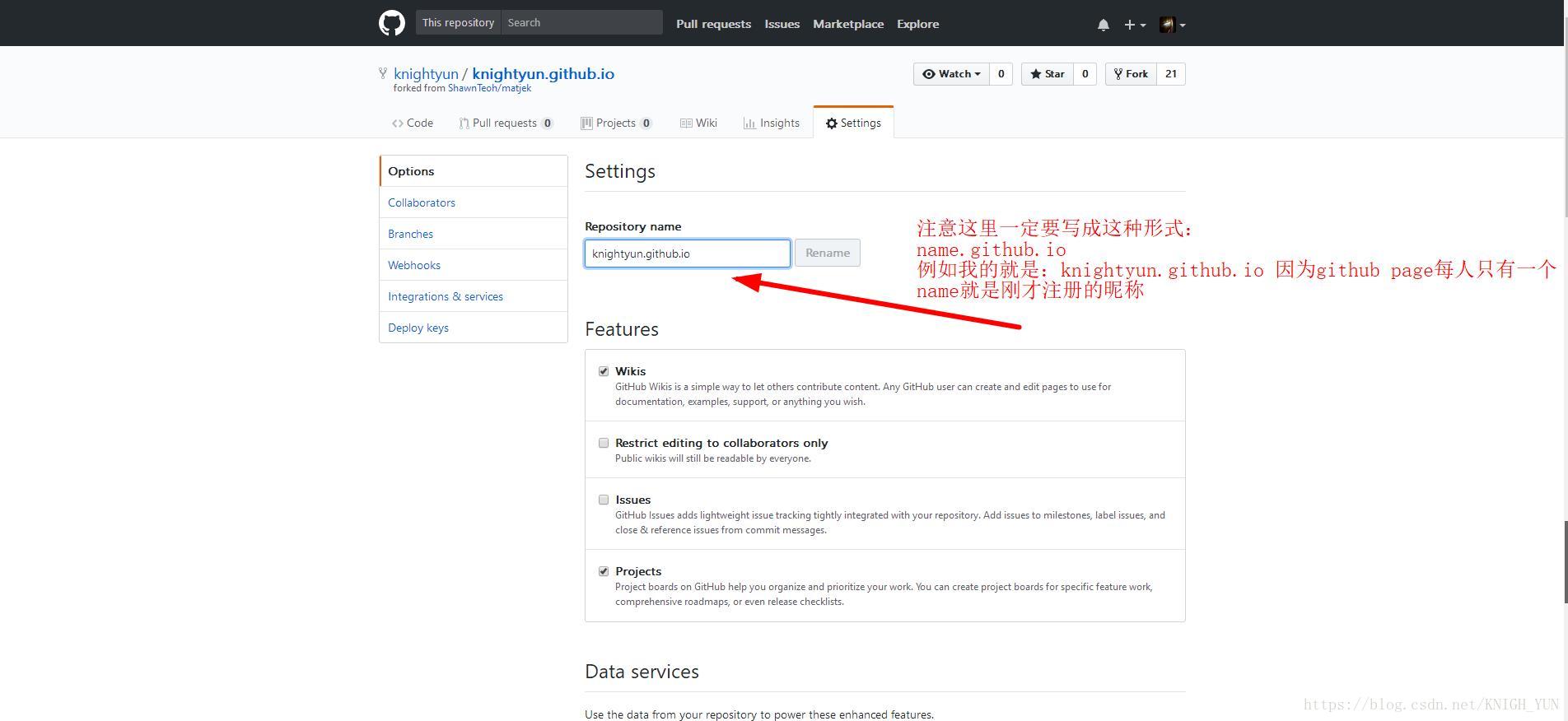
重命名,注意格式
把上面的页面向下滑,现在就可以访问了
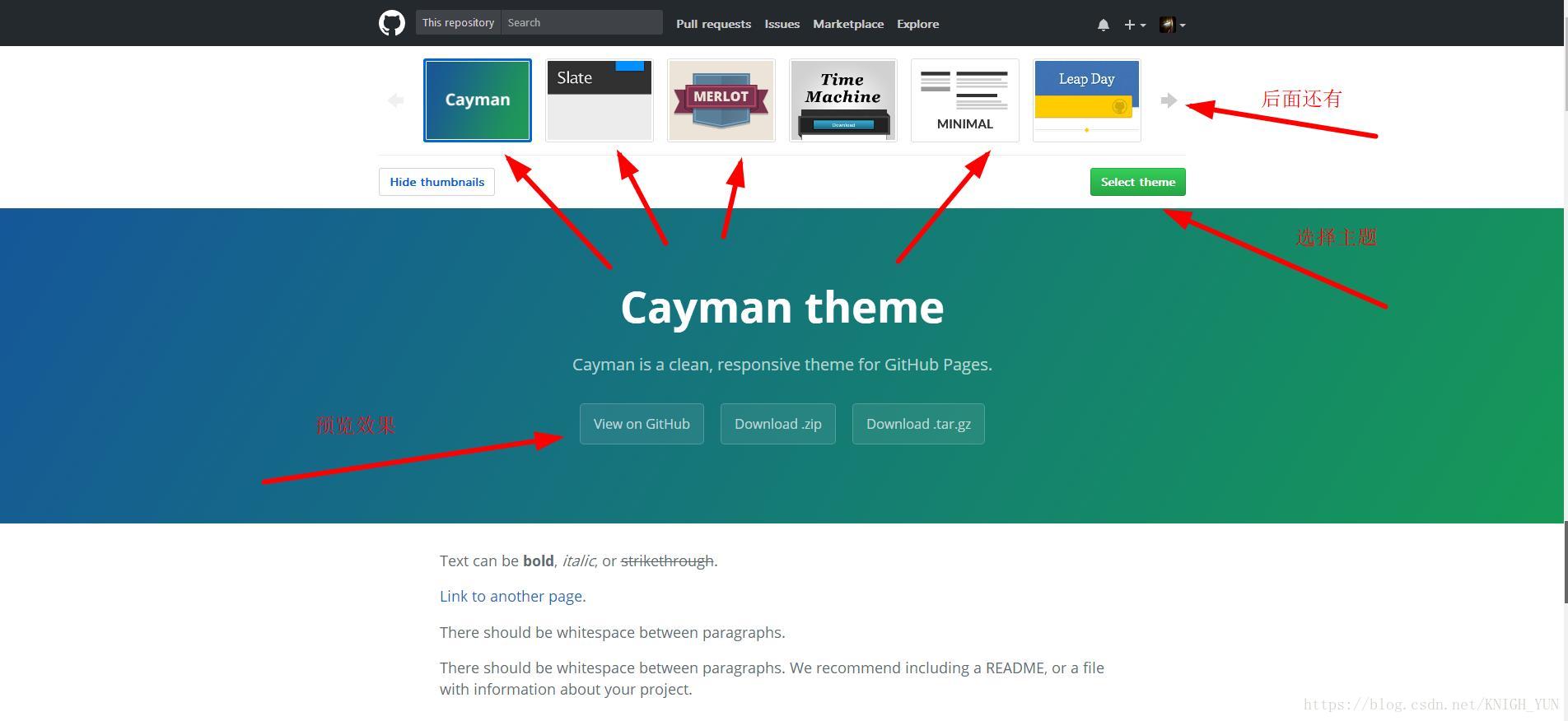
当然github也提供了一些主题供选择,点击上面的“choose a theme”按钮进行选择
这个网站有更多主题工选择:http://jekyllthemes.org/,如有选择困难症请绕路 -_-
博客的书写与上传
Git基础
前面说到向自己的github仓库上传文件,我们使用“git”这个工具,进行拉取、克隆、提交等一系列操作,Linux系统应该是自带,官网下载地址:https://git-scm.com/。
并且需要掌握一些git基本操作,如 git commit , git push, git clone 等,这里有很完整的教程:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000.
git配置
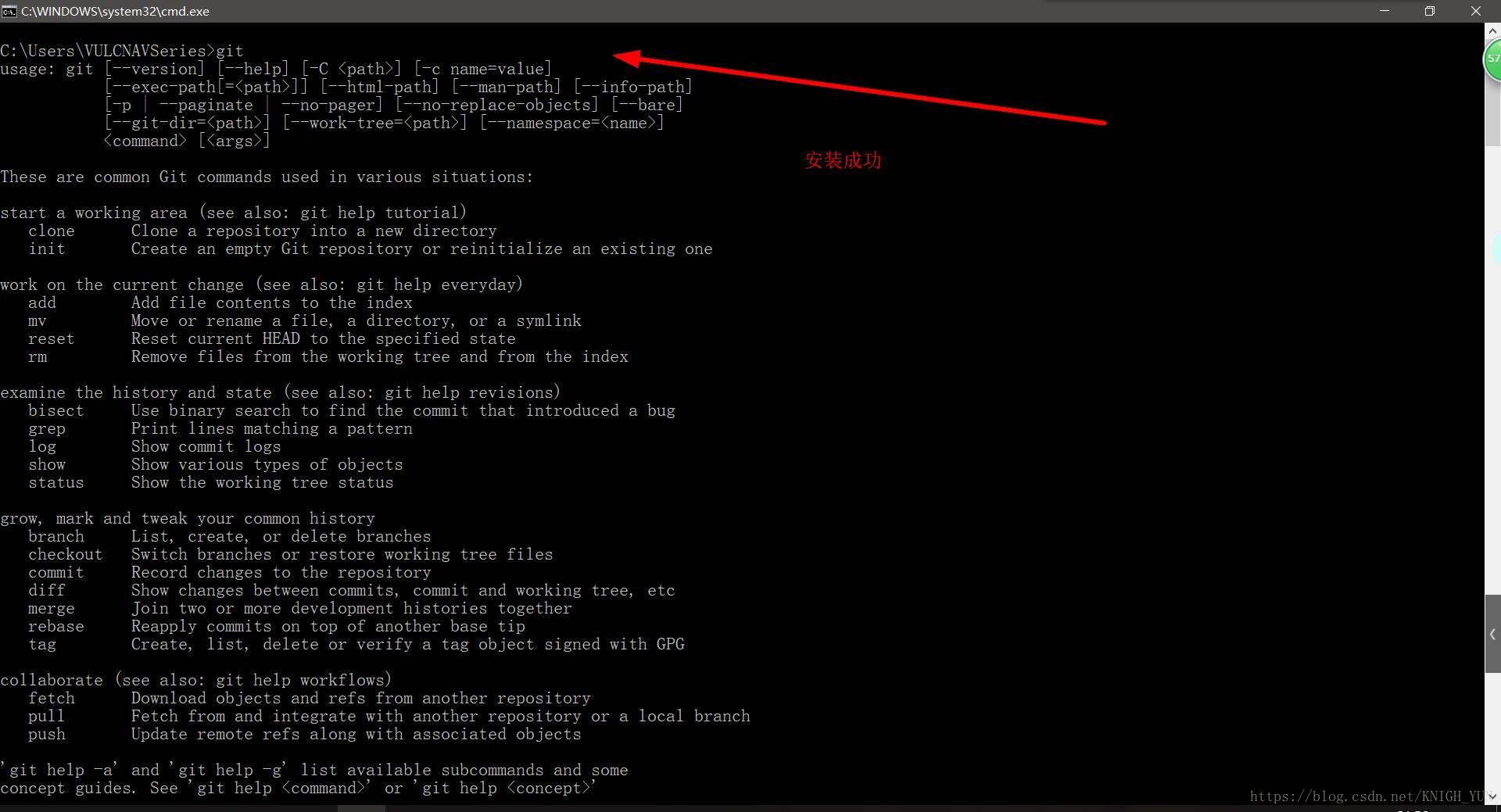
安装好后cmd输入
git有反应则安装成功:
进行如下配置:
git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"NAME指你的昵称,EMAIL ADDRESS是你的注册邮箱
- 然后生成相应的令牌,本地一份,Github 一份,这样 Github 可以在你使用仓库的时候,进行校验确定你的身份。
cd ~/.ssh
mkdir key_backup
ssh-keygen -t rsa -C "*[email protected]*"注意这里不是在cmd里输入,是使用刚安装的 git bash 软件,可以在电脑菜单里面搜索
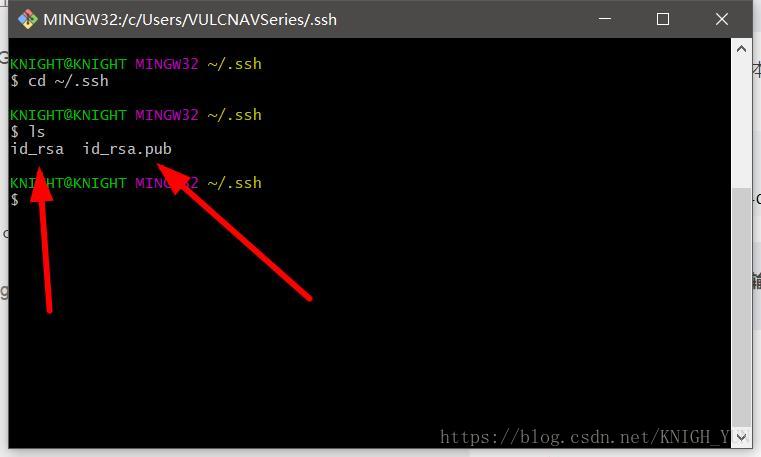
然后会生成如下两个文件:
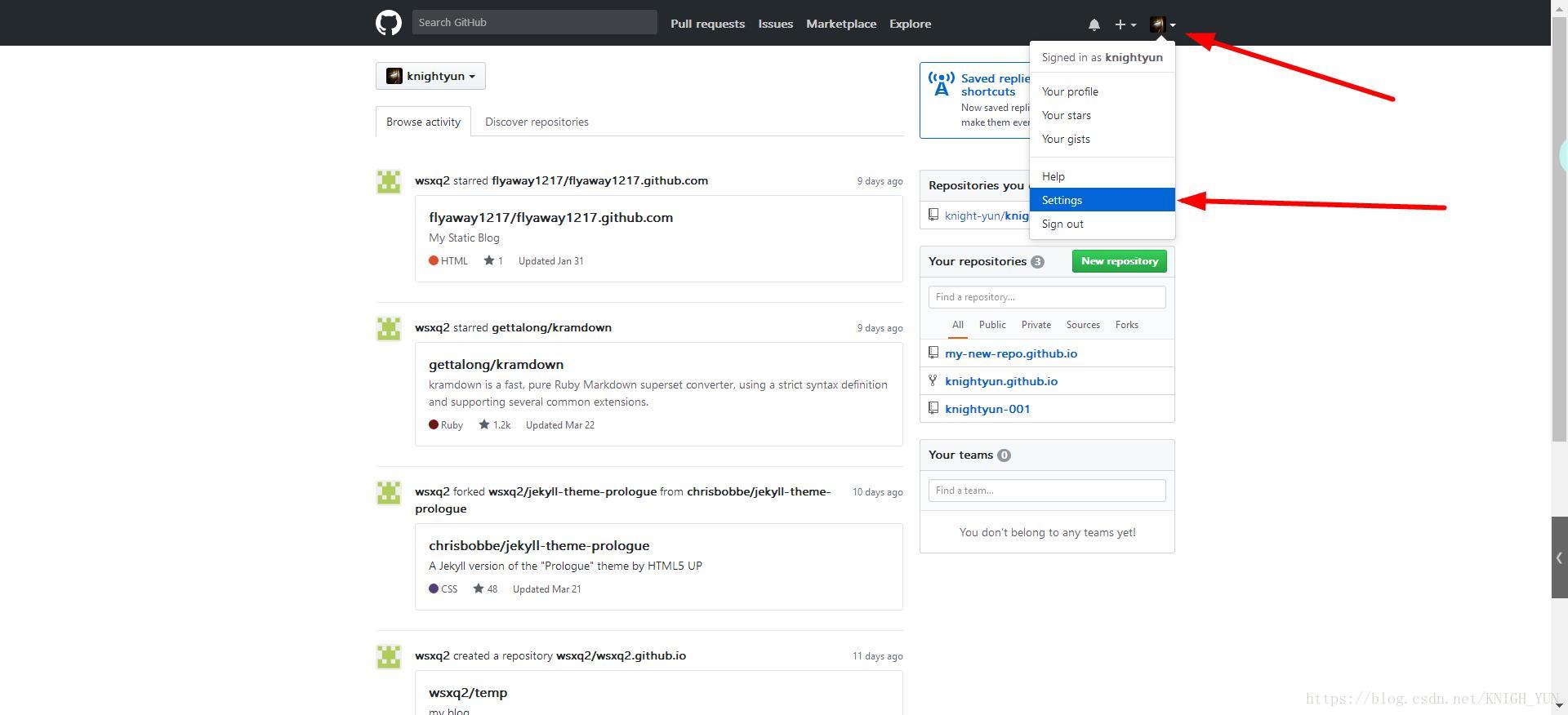
id_rsa.pub 就是我们待会需要的公钥文件,使用命令 cat id_rsa.pub 再将内容复制到剪切板,然后进入github账号设置里面粘贴
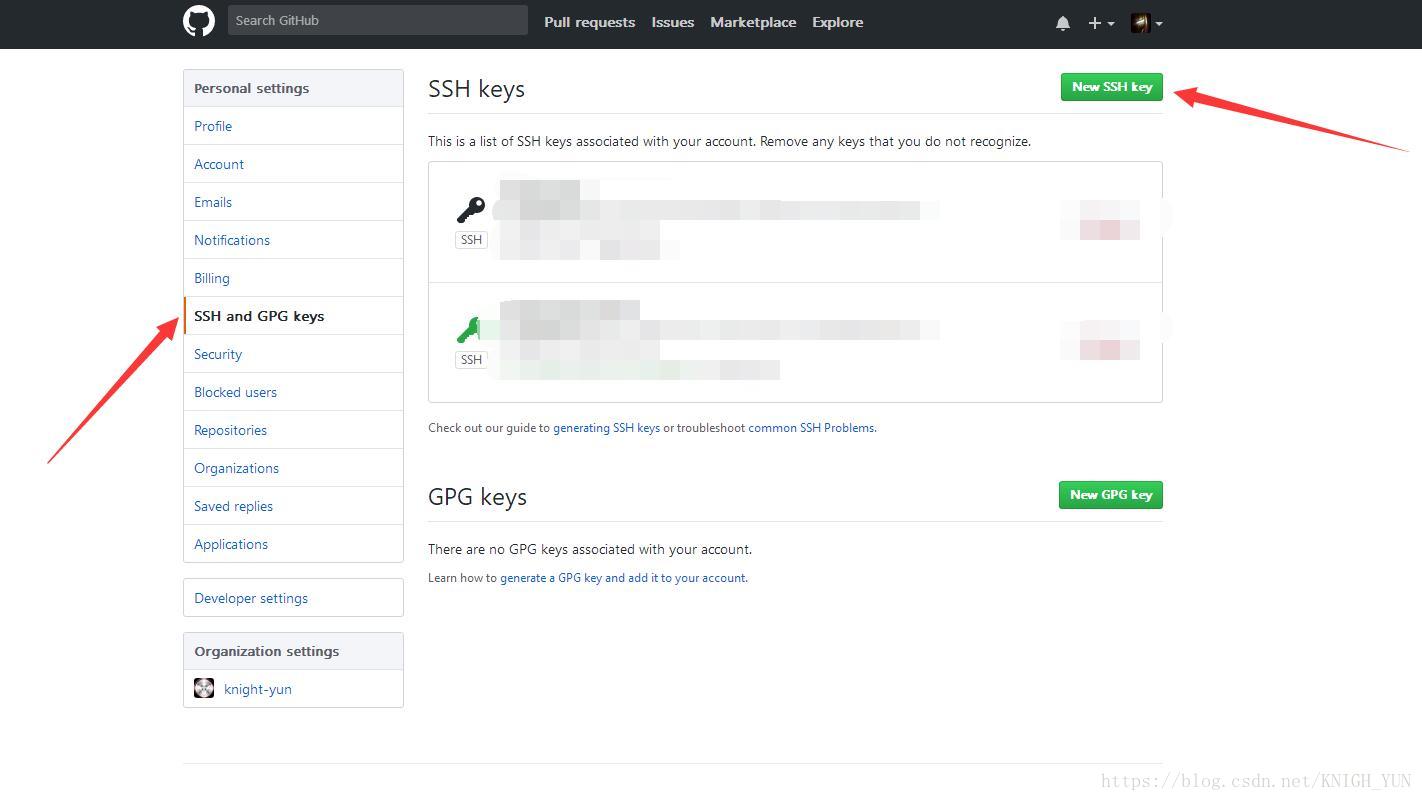
选择添加SSH key:
把刚才复制的内容粘贴进去
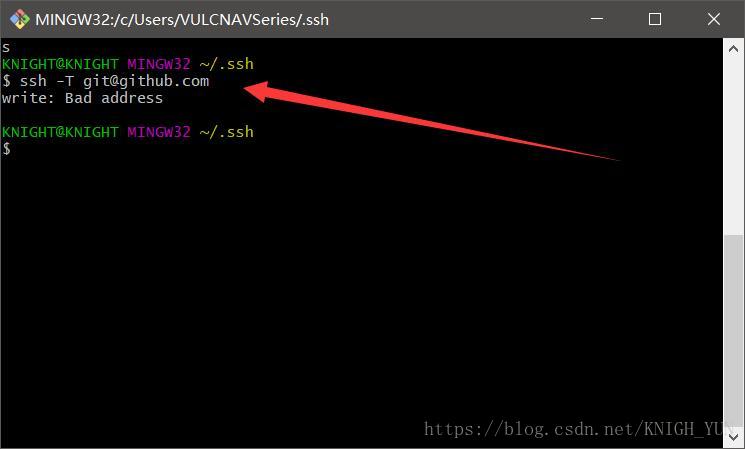
然后输入 ssh -T [email protected] 测试连通状态
我的Windows版没有成功,不知道Linux是否成功,报错如下 ,应该是windows ssh配置问题
git Desktop版
如果你也出现以上状况,不必担心,git还能使用https协议连接,只不过要每次输入账号和密码,但是可以选择github官方提供的git desktop软件:
这里我是下载过的
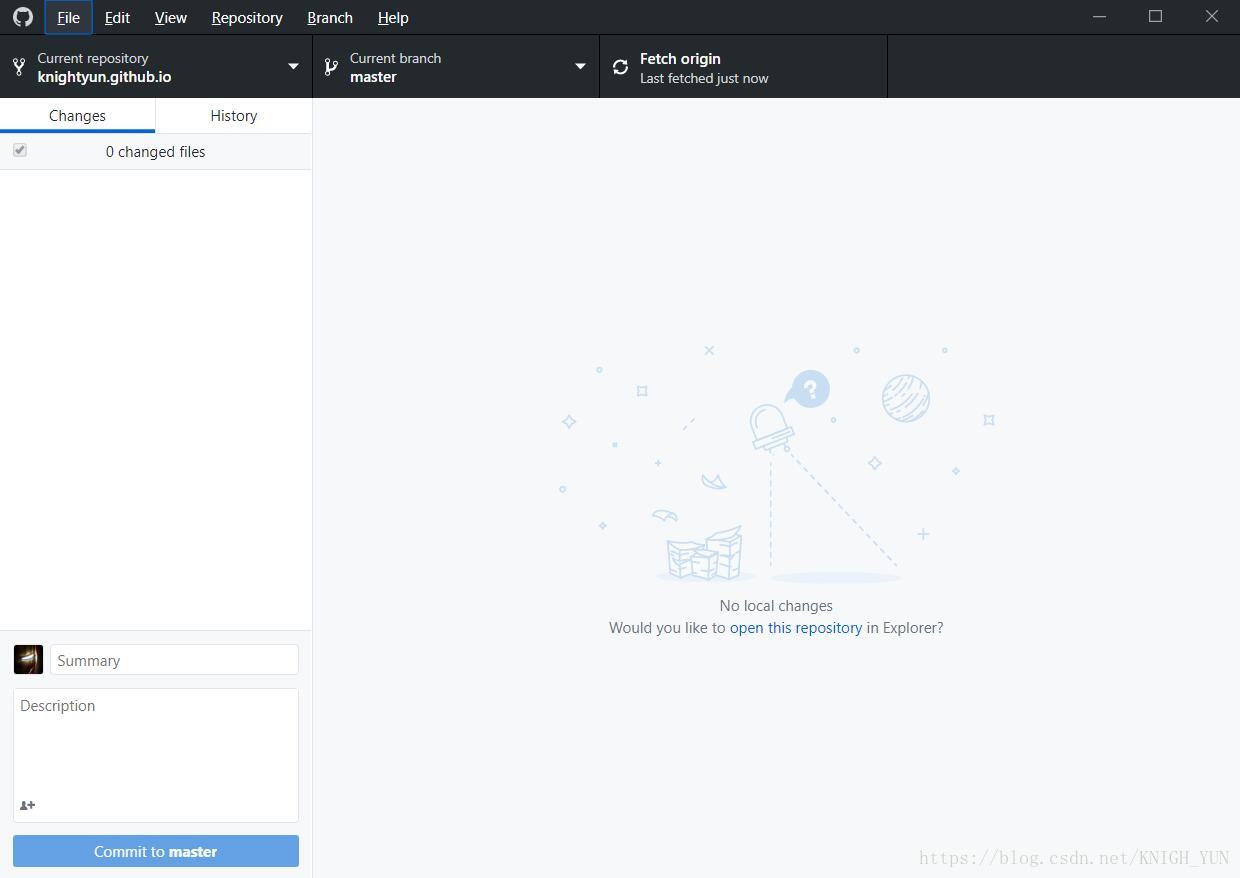
界面如下,需要登录,以后提交文件就方便了,cmd也能使用git提交,不用每次输入密码
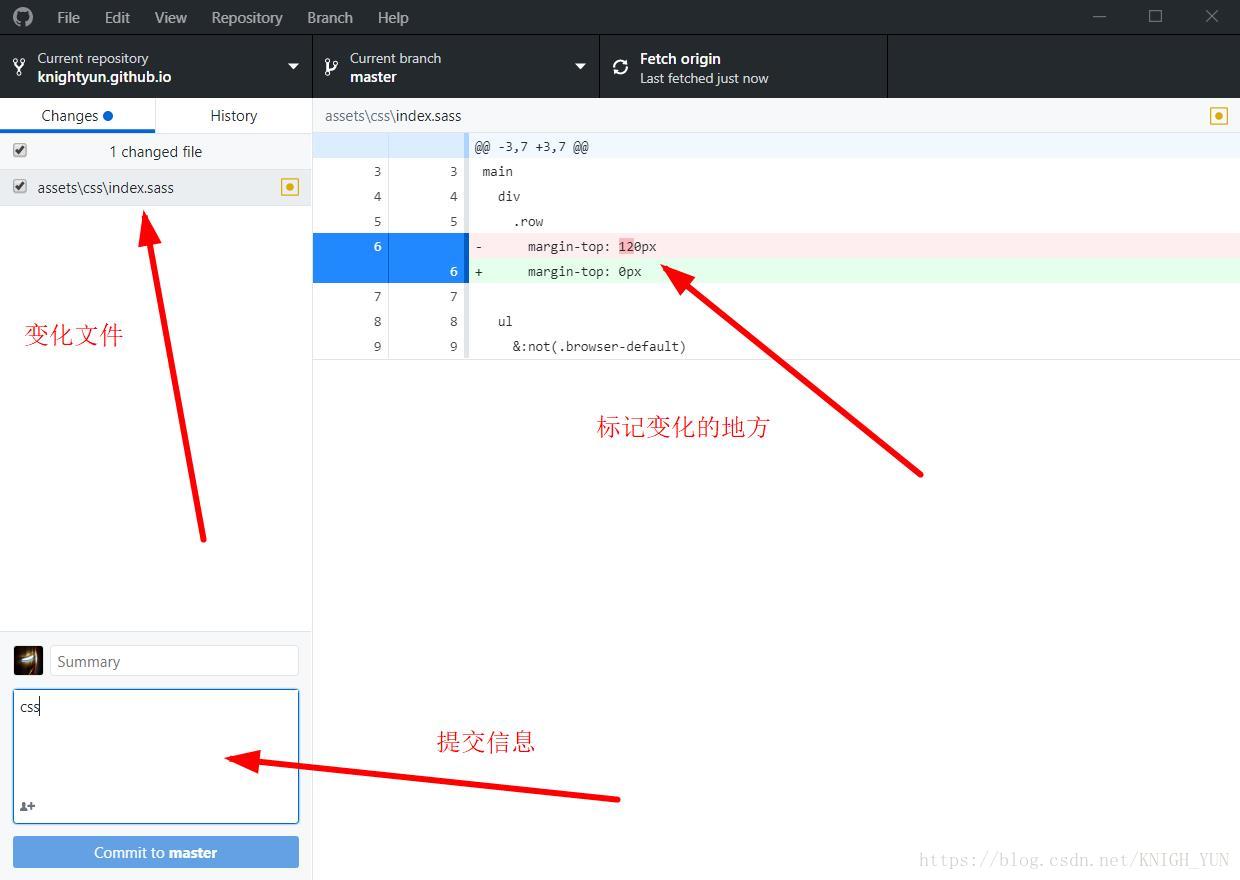
可以查看变化文件,甚至文件内变化的内容,commit 后点击 fetch 按钮提交
软件功能不算复杂,自己摸索一会就会了,图形界面的软件使得一些命令行的操作变得容易、友好。
创建本地仓库
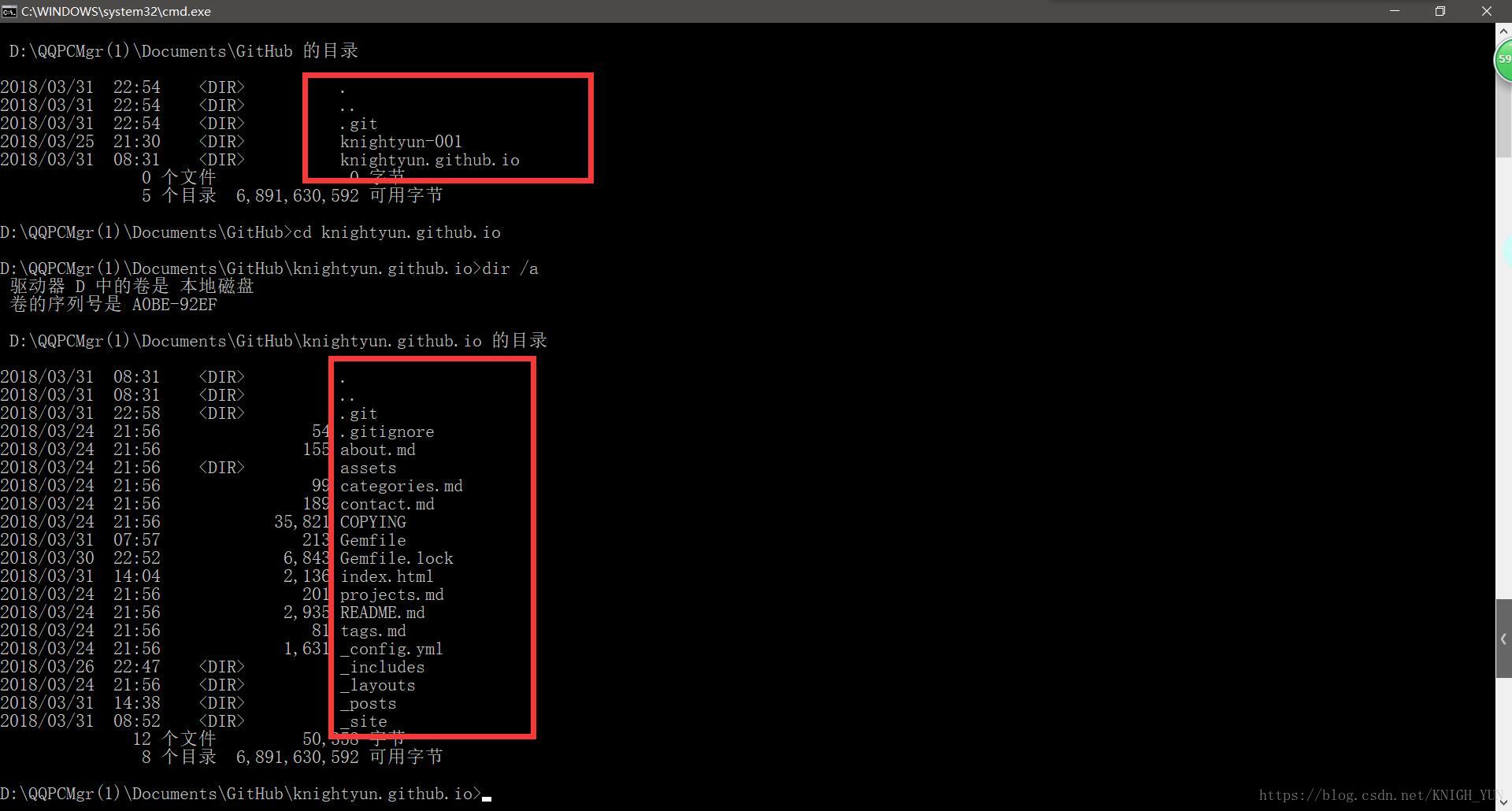
选择一个本地文件夹,用作保存本地仓库文件,尽量是空文件夹,然后使用命令 git init 初始化文件夹,其实是在当前文件夹下生成一个叫 .git 的隐藏文件夹,里面是一些配置文件,不要随意更改。
使用 git clone https://github.com/name/repository.git 将远程仓库克隆到本地此文件夹下,
name 是自己的昵称,repository 是自己的仓库名,不要忘记末尾的 .git 后缀。
然后此文件夹下会多一个和你仓储名一样的文件夹,内部文件与远程仓库一样。

绑定远程仓库,方便提交:
git remote add origin [email protected]:username/username.github.io.git
介绍几个常用命令:
git add . //添加文件
git commit -m "commit-messages" //提交本地仓库
git push origin master //提交远程仓库
git pull //拉取远程文件,与以下命令类似
git branch temp //创建本地分支
git fetch origin master:temp
git merge master
安装Jekyll
关于Jekyll
Jekyll是一个简单免费的生成博客网页的工具,可以绑定github,详情参考官网:https://jekyllrb.com/, 也有一个中文版的:https://www.jekyll.com.cn/ 方便阅读。我的博客就是通过jekyll建立了,上面那个主题网站也是jekyll的,还有一个类似的工具叫“hexo”,自行了解。
上传修改后的文件到github仓库后需要一段时间才能看到网页的变化或修改效果,所以可以选择安装本地jekyll工具进行本地快速预览。
安装步骤
- 安装Ruby:jekyll依赖于Ruby,需要提前安装,官网下载链接:http://www.ruby-lang.org/en/downloads/,windows/Linux/Mac的版本都有。
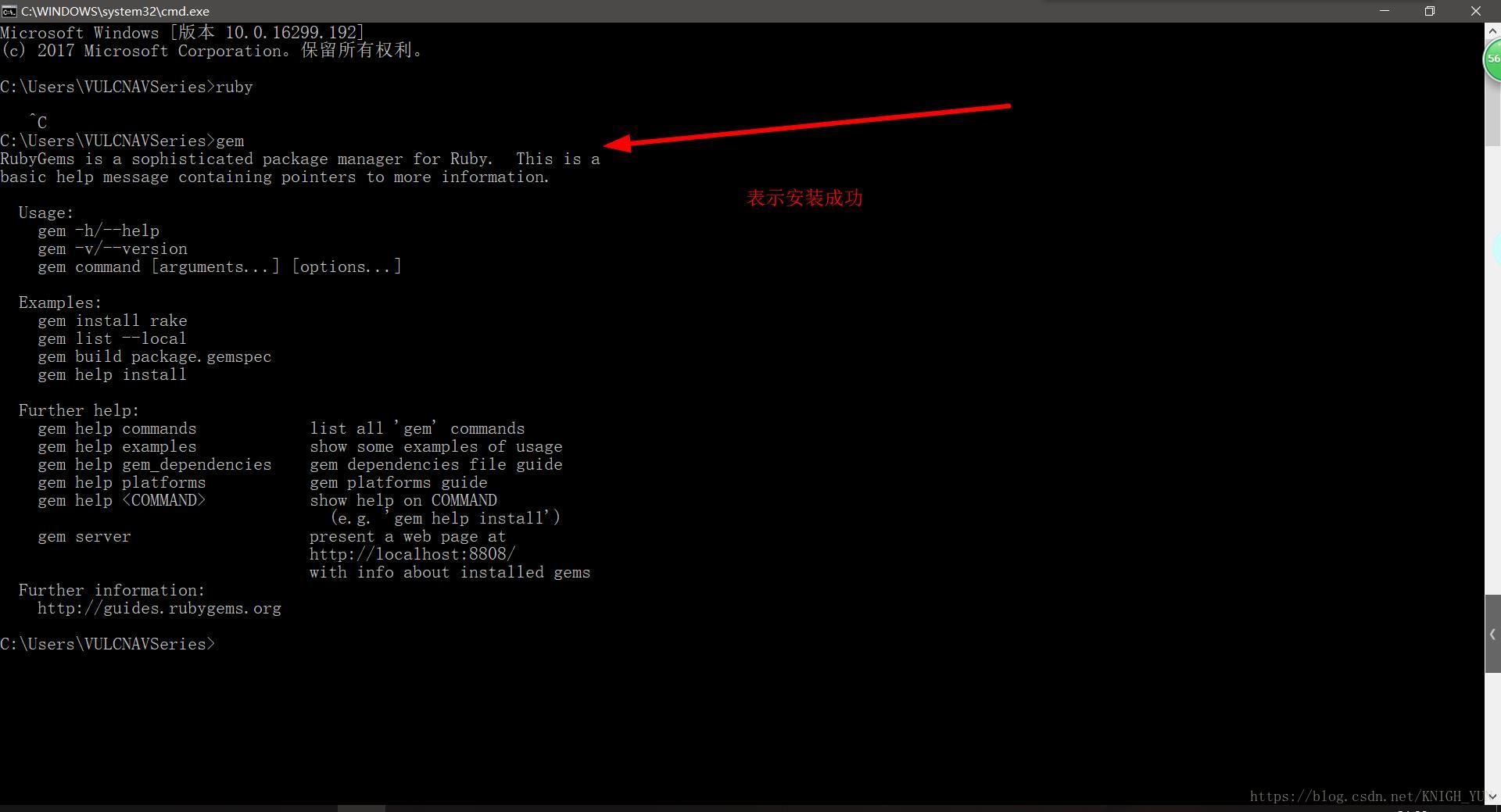
- 安装gem:官网链接https://rubygems.org/pages/download,貌似安装ruby后自带gem。
cmd命令行输入gem检查是否安装成功:
- 安装jekyll:cmd命令行输入
gem install jekyll
开启jekyll
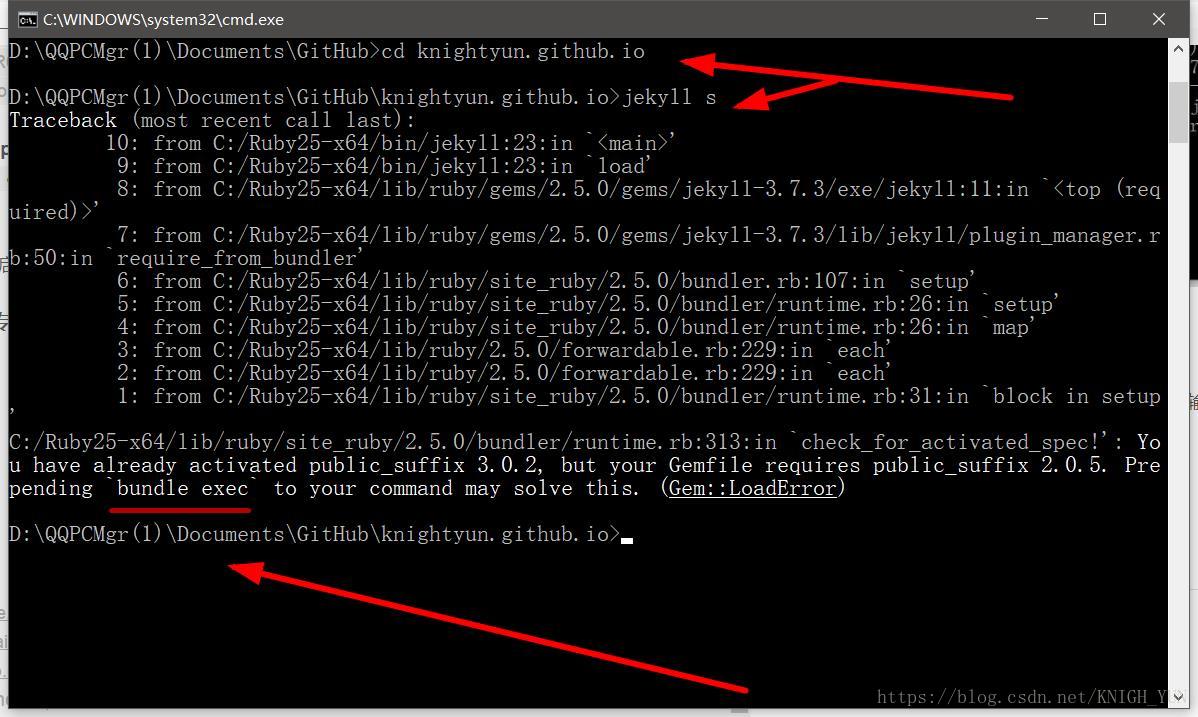
直接输入 jekyll s 开启jekyll服务,windows可能会遇到以下问题:
* 使用
bundle exec jekyll s命令就可以运行了,如果提示没有安装bundler,就gem install bundler再bundle install* 可能还会提示没有安装其他组件,记下名称,
gem install xxx就可以了
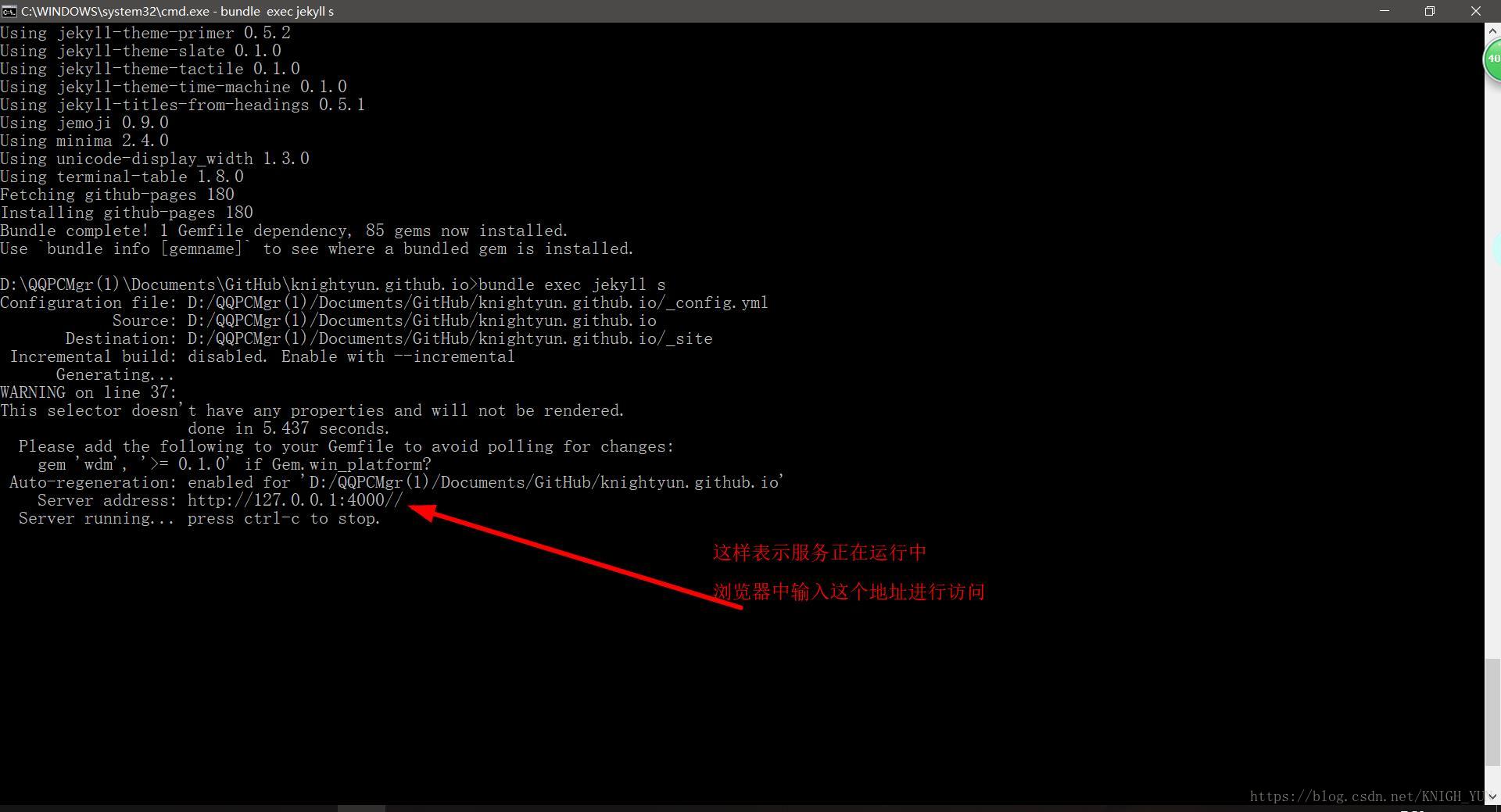
然后就可以成功运行了,退出按 ctrl + c 键
* 运行时保持这个窗口不要关闭,浏览器输入
127.0.0.1:4000或localhost:4000进行预览* 不过我的windows预览效果不太好,加载不出图片,其他系统没试过
写博客与上传
Markdown基础
Jekyll使用Markdown语言书写博客,markdown是一种简单易读的标记性语言,不同于 html,大量的标签不易于阅读,写着也麻烦,用markdown写博客很合适。
首先你需要了解一些markdown语法,这里有完整版语法说明:https://blog.csdn.net/KNIGH_YUN/article/details/79733814,了解一些基础后就可以开始写博客了。
工具介绍
https://blog.csdn.net/KNIGH_YUN/article/details/79718481这篇文章最后有介绍一些好用的markdown编辑器,自行选择。
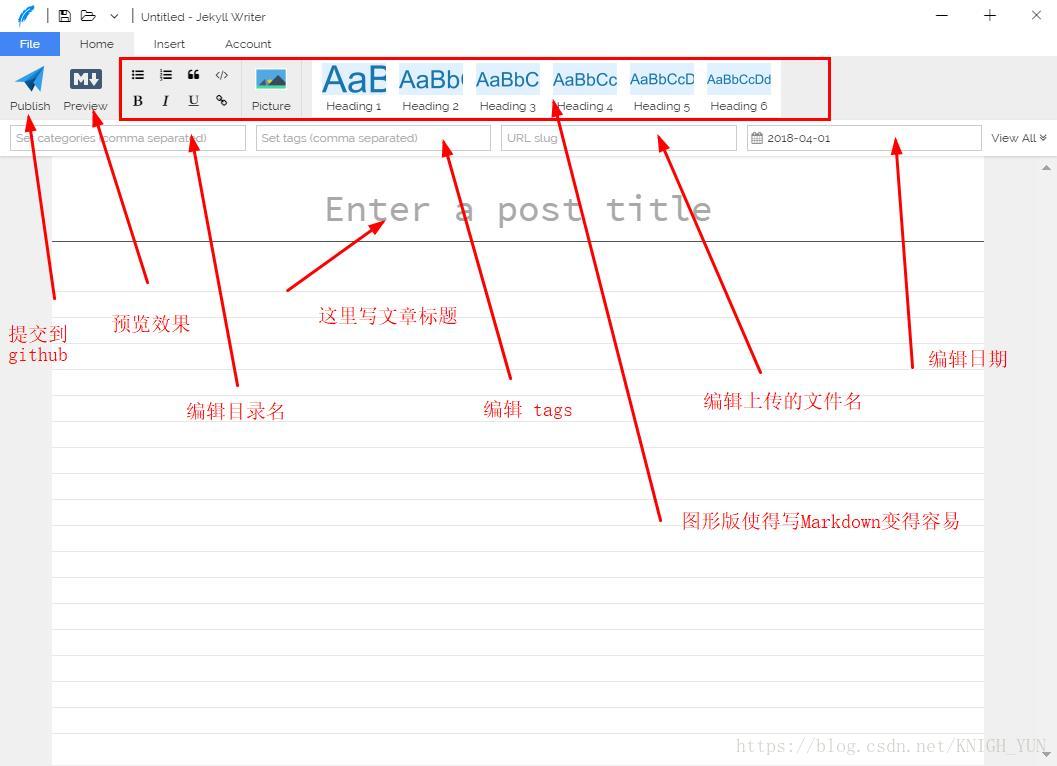
不过每次都用编辑器写好 .md 文件然后用 git 上传到 github 根目录下的 _post 文件夹好像很繁琐,Jekyll官方提供了一款方便的博客编辑器,方便书写、预览、上传,官网链接:http://jekyllwriter.com/,三种系统版本都有。接下来简单介绍一些使用:
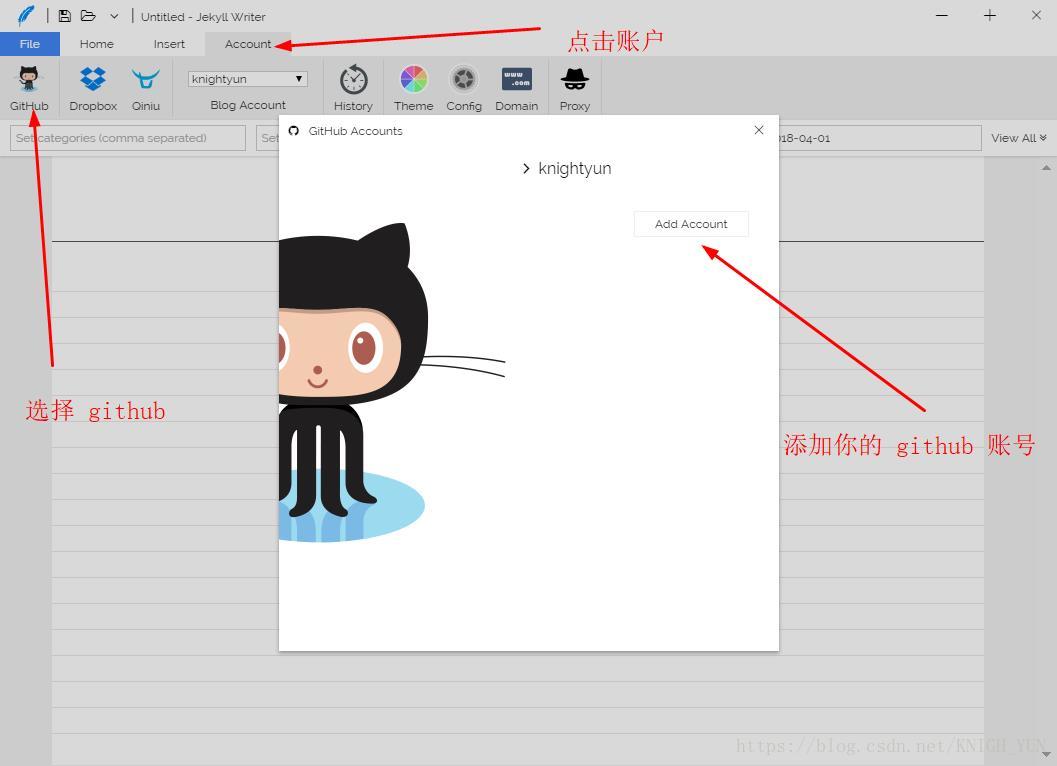
安装后主界面:
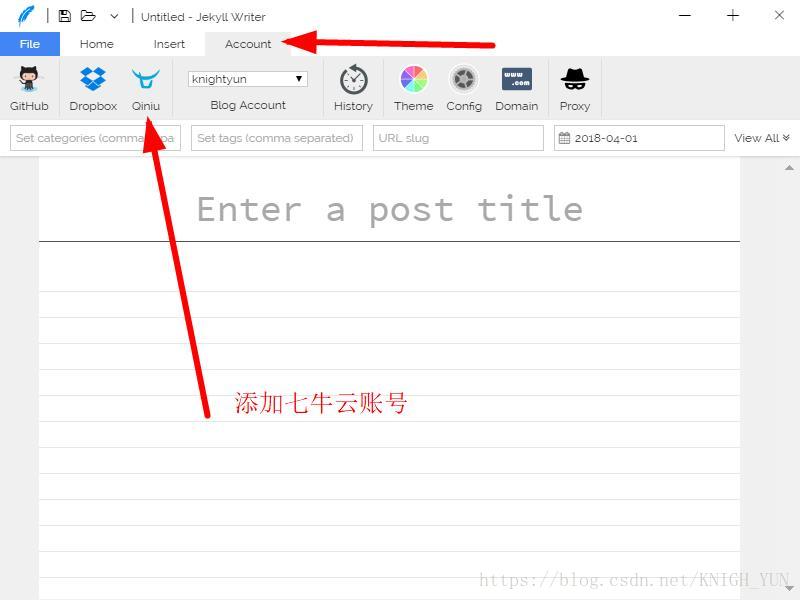
添加账号
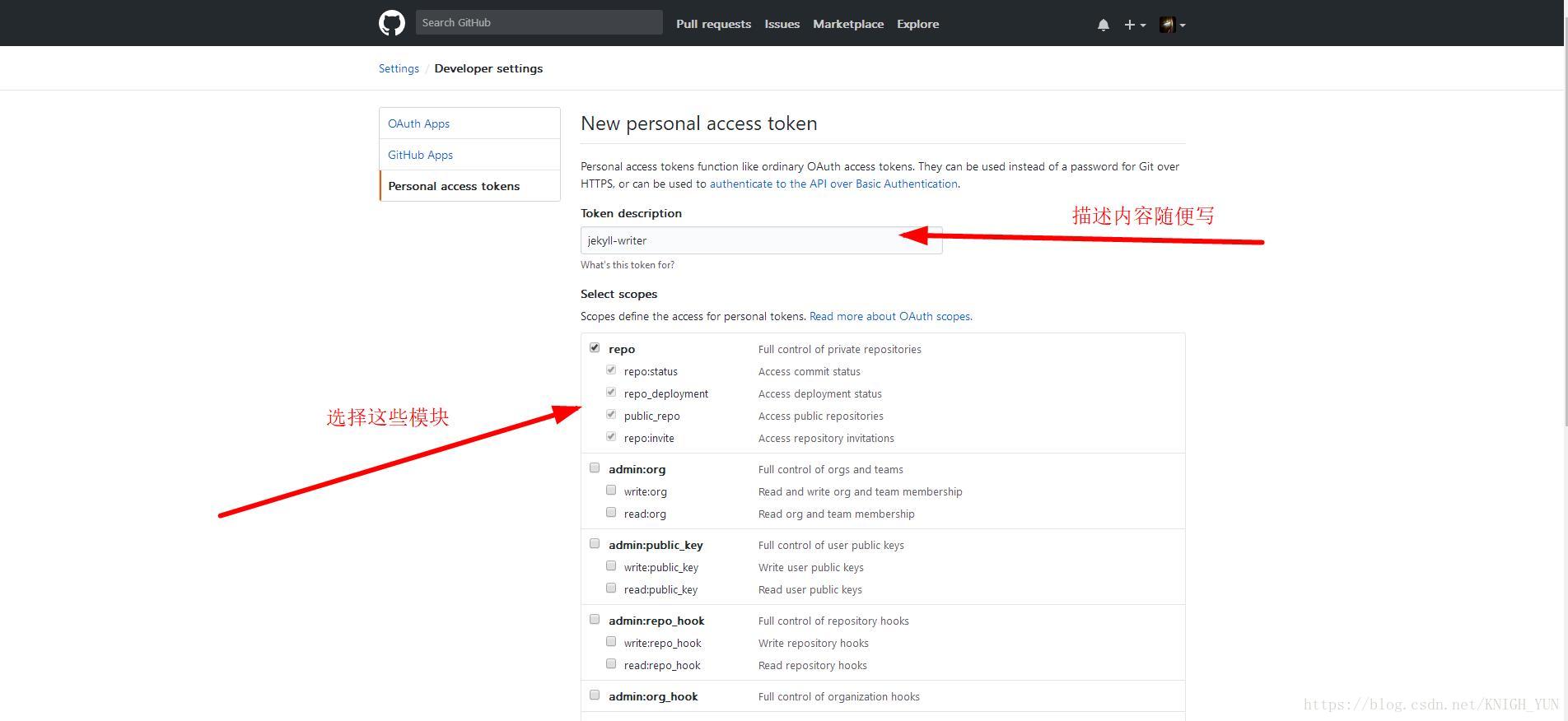
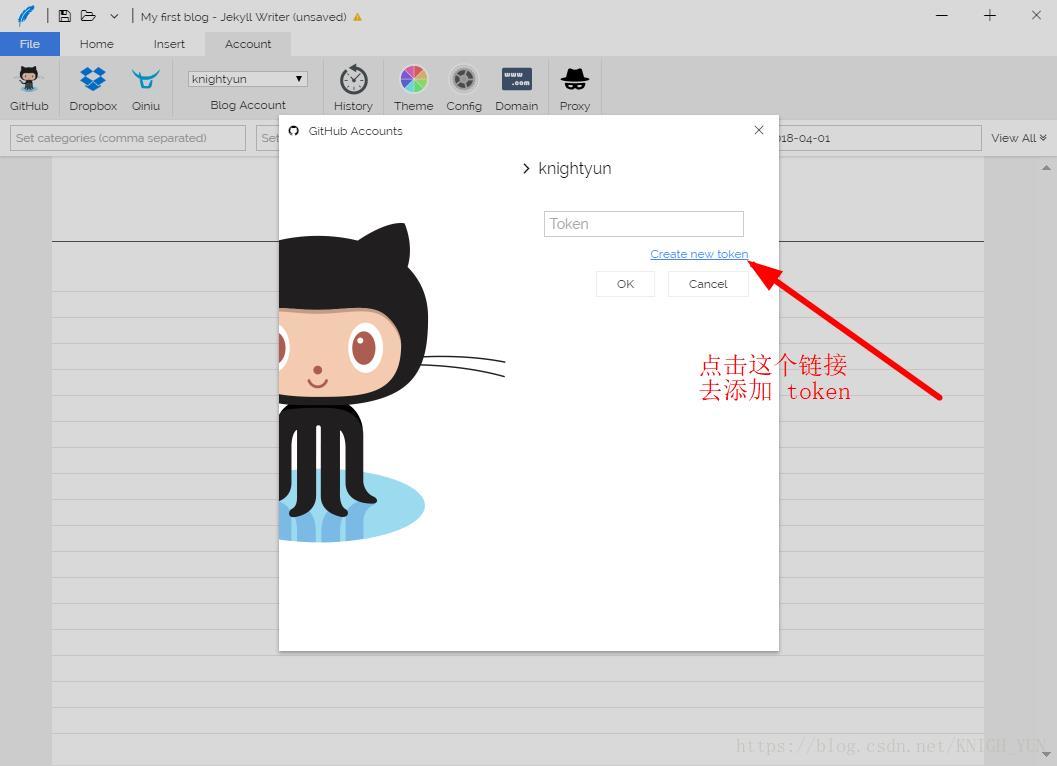
配置 token

保存后会生成一个 token ,返回软件粘贴进输入框就行了
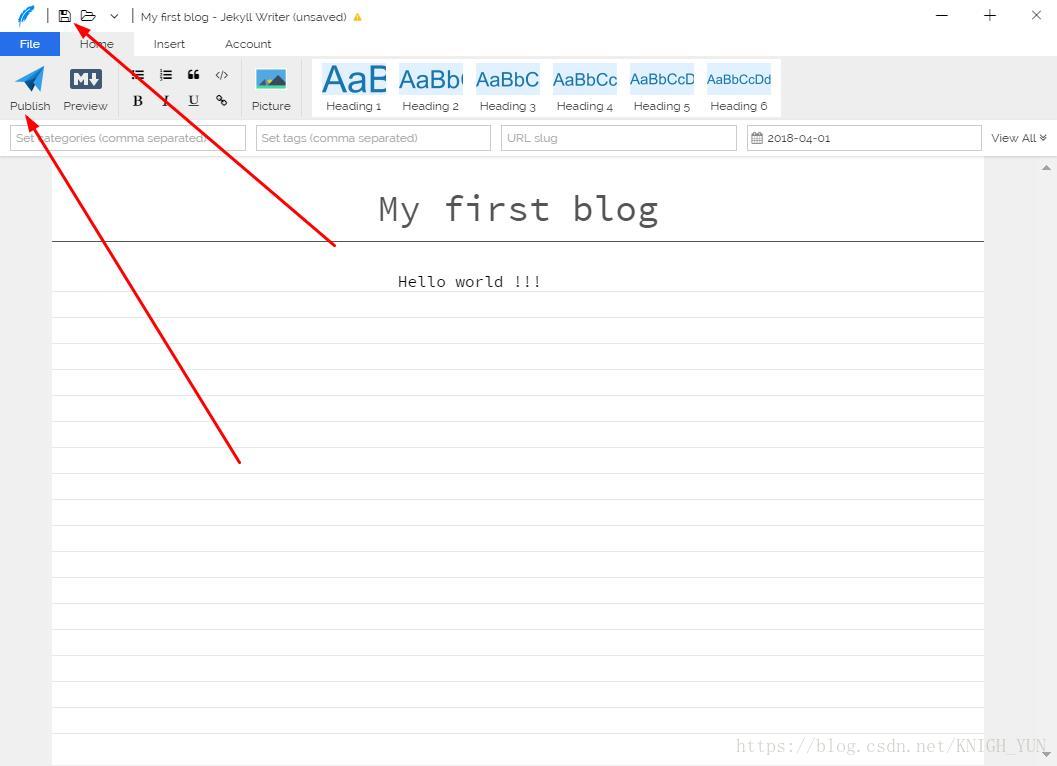
写完后保存并上传
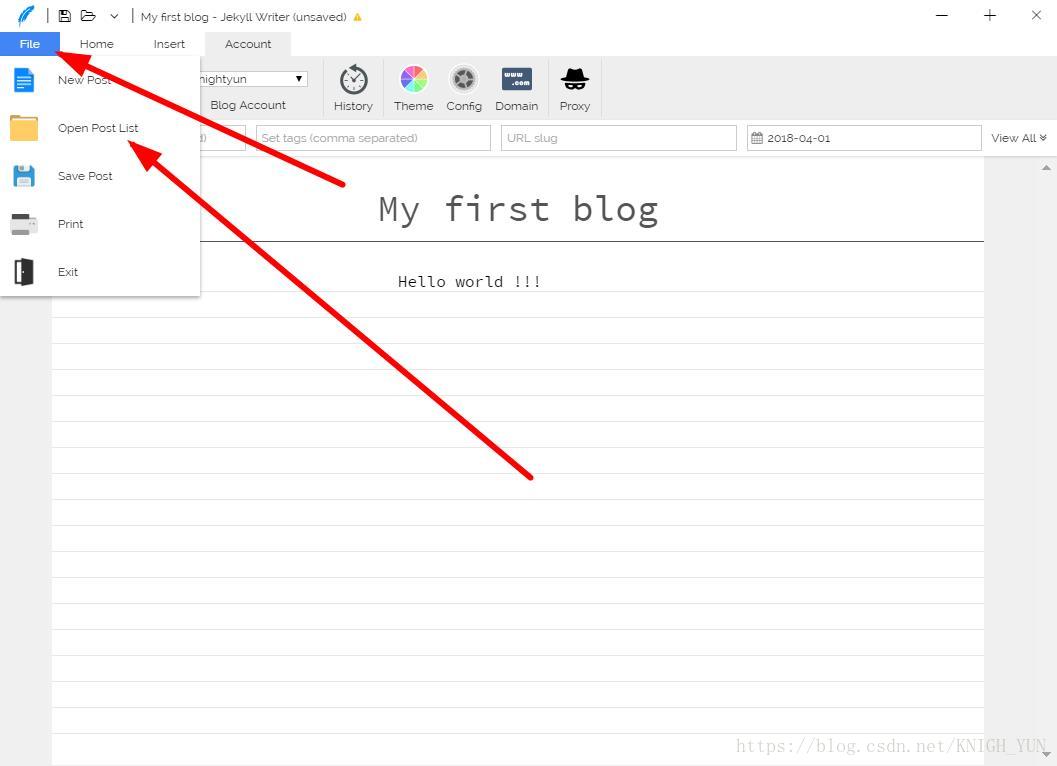
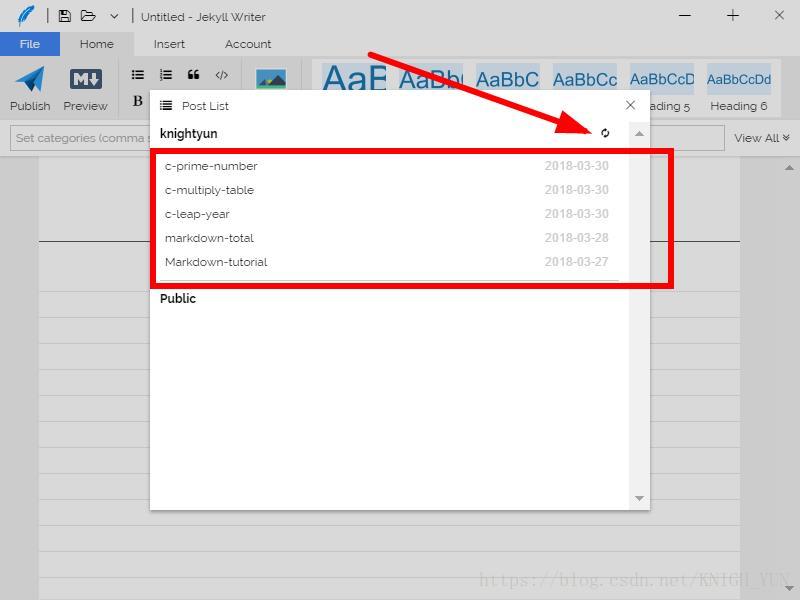
可以在这里查看和修改账户下的博客
软件其他功能还在完善,自行摸索
图床介绍
写博客就无法避免上传图片,图床就是这么一个地方,就是一个网站,你发自己的图片上传到它的网站,然后它给你一个这个图片的链接,插入博客中就能显示图片了。
推荐一个知名的,七牛云https://portal.qiniu.com/,注册完实名认证后有一些优惠。
还有一个神奇的网站:https://sm.ms/,也能用
然后在 jekyll writer中配置一下:
当然我用的是CSDN在线编辑器写博客,图片能直接上传到CSDN上,直接生成链接,其工具也能用
关于图片尺寸
markdown的图片插入方式  是没办法修改图片尺寸的,可以使用html中的 <img>标签:
<img src="http://xxx.com/xxx.png/" alt="title" width=XXpx height=XXpx>
width 和 height 添加想要的尺寸。
域名配置
自己的博客网站就建好了,想要分享出去的小伙伴就要想办法让自己的网页能被百度等搜索引擎搜到,或者这样,百度搜索: site:name.github.io ,出现错误页面就表示搜不到。
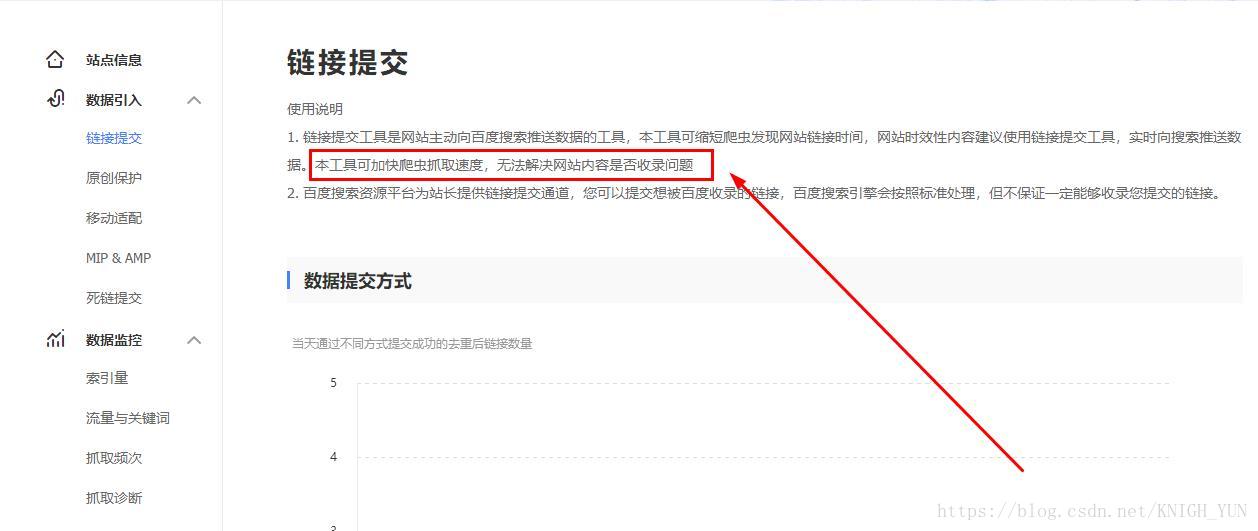
很遗憾,百度是禁止抓取 github pages 的内容的,可以购买一个自己的专属域名,有很多选择,阿里云、腾讯、花生壳域名等,百度站长平台有个链接提交功能,但是它只是加速爬取,并未解决收录:
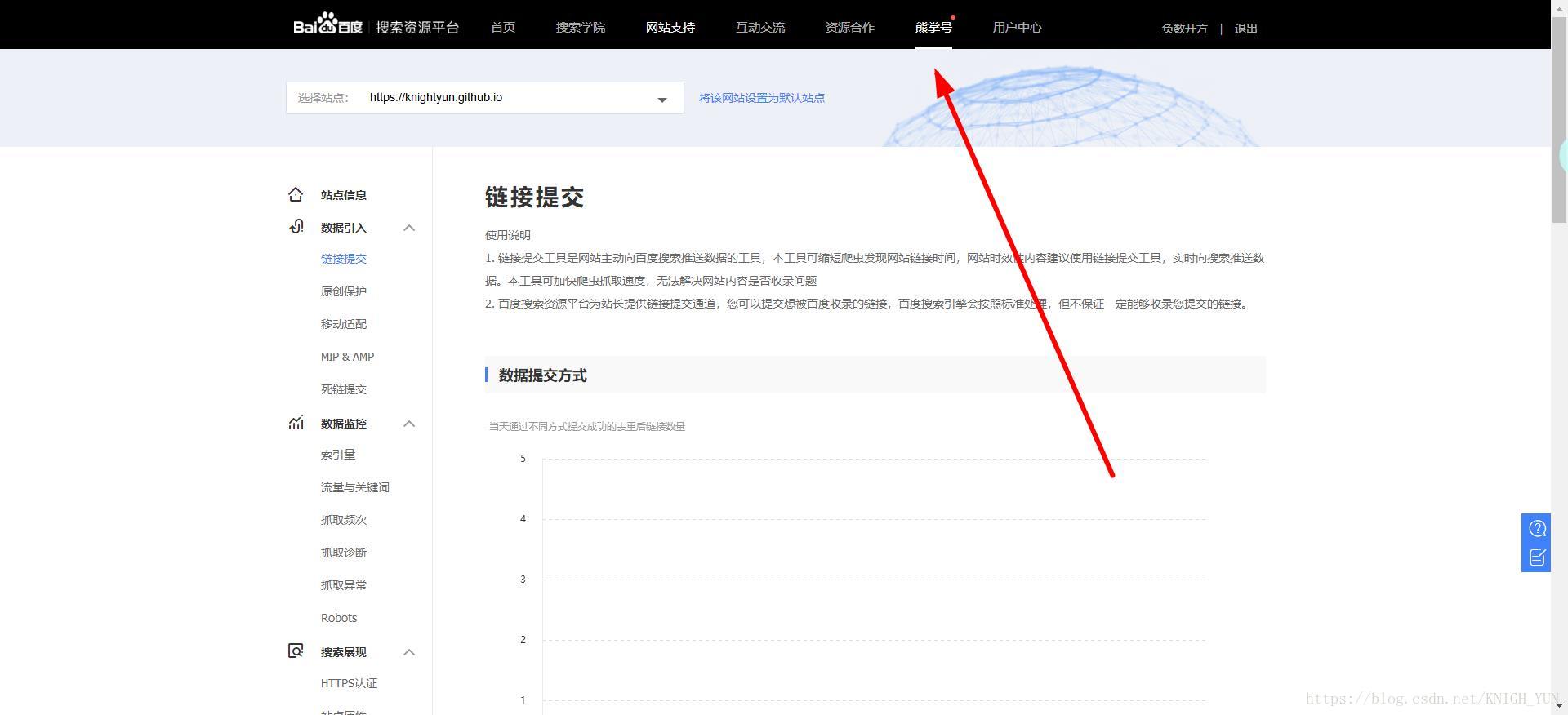
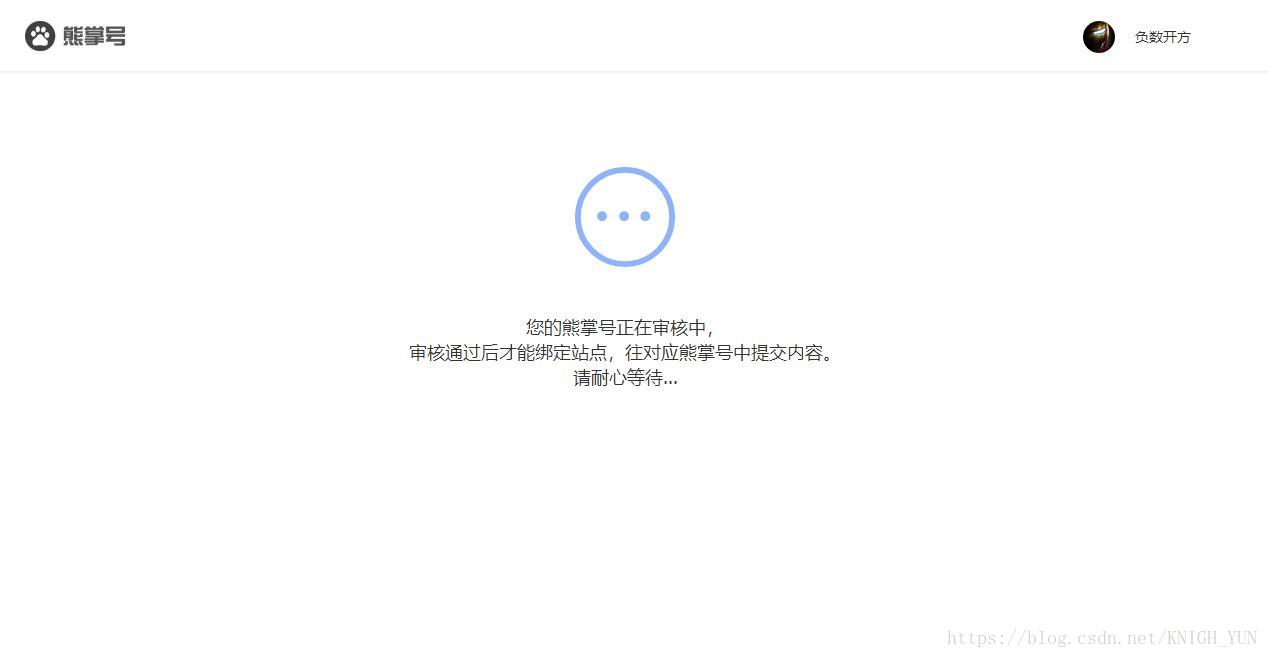
貌似它们的熊掌号服务可以解决这问题:
然后,就没有然后了 -_-
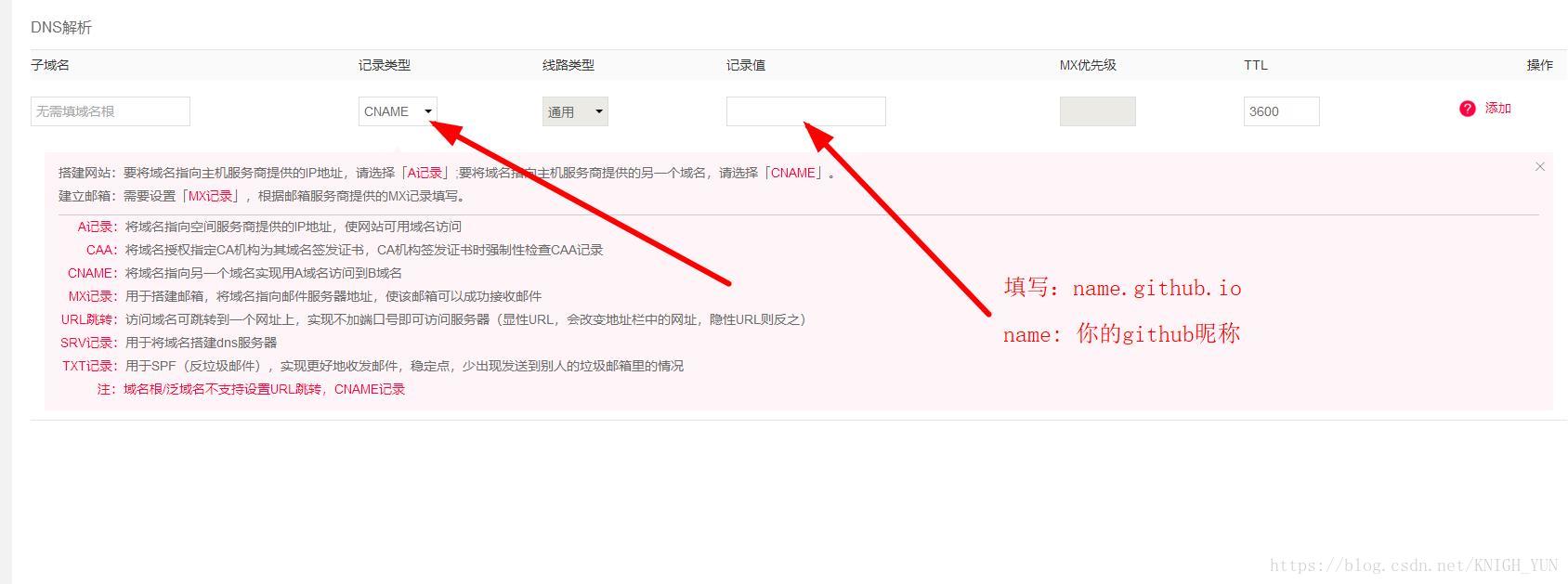
以花生壳域名为例,其它大同小异,配置一下:
再添加两条 github 的ip的 A记录值 :192.30.252.153 192.30.252.154
最后搜索:
"site:你的域名"有结果就成功了
最后就开始自己的博客生涯吧。