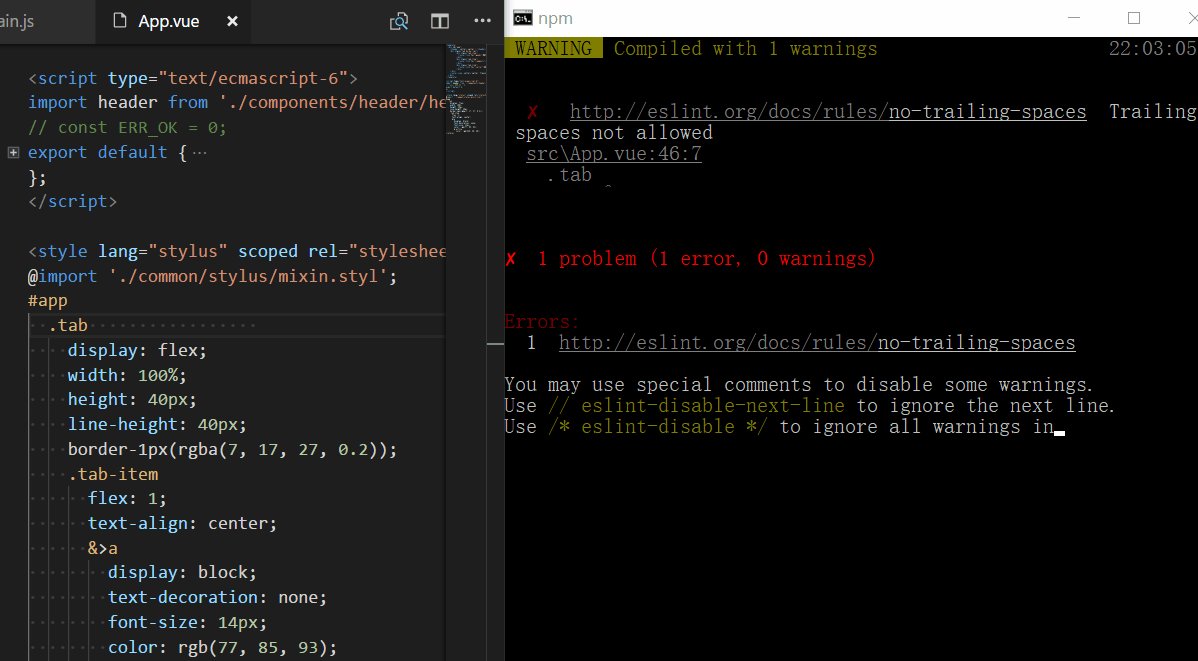
在vscode 的使用过程中,执行npm run dev时会执行eslint 规范检查;常常碰见的错误信息如下:
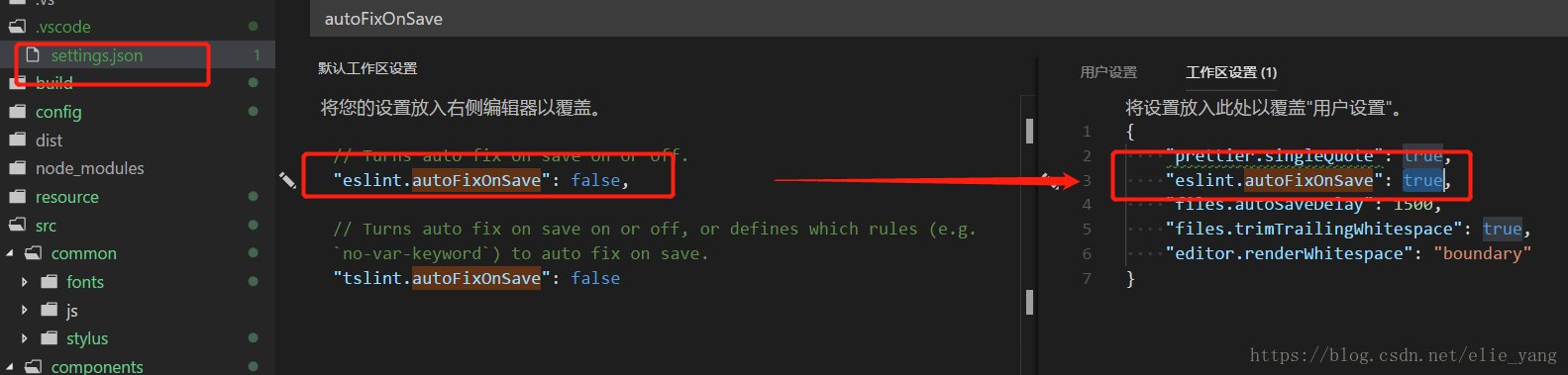
如果一行一行错误信息逐行检查处理,效率极低,且重复劳动,耗时费力,在插件横行的web前端时代,工具带来的好处就是自动化处理,带来强大生产力,那么vscode如何自动处理这类警告信息呢?
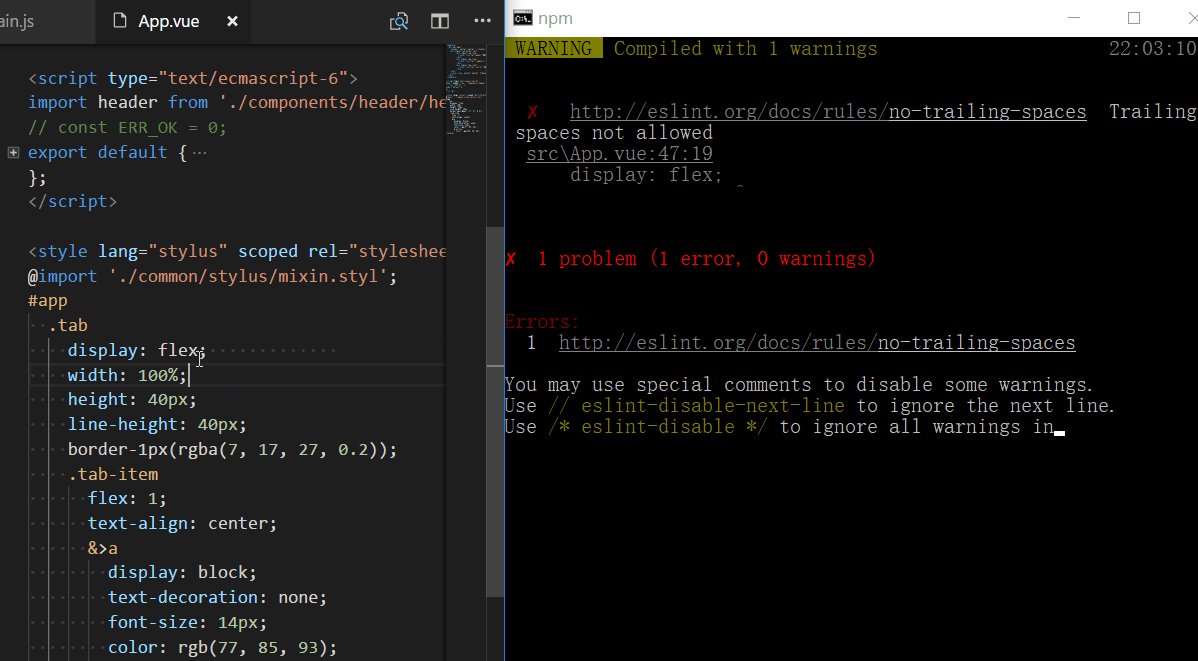
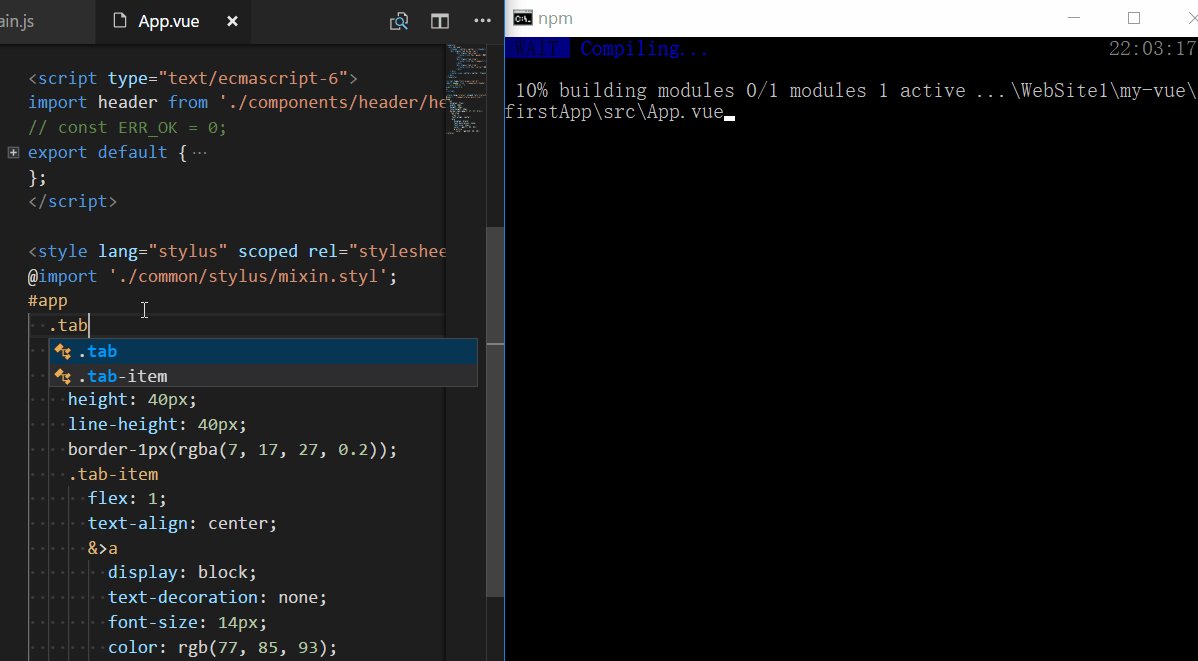
这里再次尝试在一些结尾处多打些空格,此时你会发现并不能马上生效去除这些空格,这里一个小技巧,打几个无用的字母,然后删除,vscode会执行自动保存,然后这些多出来的空格就会自动删除,亲测可行。
效果如下: