1 前言:
多TAB的菜单框架,可以把不同内容的菜单选项进行分类,应该是常用的方法:
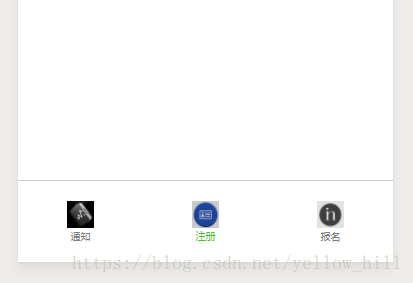
例如上面这个主界面由4个TAB菜单构成。
在微信给出的DEMO例子里面,也有相应的多TAB的使用,
在前一篇博客文章,
https://blog.csdn.net/yellow_hill/article/details/80823292
里面,我们看到,的多TAB,就是tabBar导航栏的概念,一个TAB一个导航的页面不就是多TAB吗?
2 构建TAB菜单页面
2.1 修改app.json
根据微信给出的案例,在app.json里面添加tabbar的元素,包括pages、还有tabbar相关的属性。
2.2 增加tab新页面
https://blog.csdn.net/michael_ouyang/article/details/54923311
其实增加一个新页面并不难,通过右击就可以完成,当然,你也可以用上面的链接介绍的方法,细致调整页面。
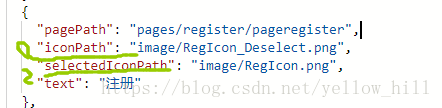
2.3 TAB图标的设置
为每一个TAB键的图标配备两个不同情境的样子,可以让你的TAB切换明确清晰。
2.4 效果
3 遇到的问题
3.1 module "pages/index/index.js" is not defined
修改motto的时候,因为删除了motto的值,导致的错误,