前言:最近一直在看h5相关的书跟博客,rn偶尔有需求才会动一动,android是真的很少碰了(/忧伤),从h5基础->js->typescript->node->webpack,每天地铁来回两小时的时间我是一点没落下,学习真的是一件很枯燥的东西,贵在坚持,要给自己点鼓励,昨晚还因为自己学习了node,然后写了一个自动发包的小脚本激动了夜晚没睡觉(嗯嗯,就这么点出息了~),所以加油吧,骚年!! 之前用rn的时候看到第三方组件不自觉的就npm install了,一直想着哪天也能“npm install byself“,正好最近在学node,于是研究了一波,本文纯属个人学习总结,大牛勿喷!!!
之前写过一个简单的组件库,里面有些小组件,我们就拿这些小组件开源一下哈��
1、打开我们的组件库工程:
2、执行下下面命令生成package.json文件:
npm init你一路回车即可!
3、执行
npm adduser(没有账号的小伙伴自己去注册一个哈)
https://www.npmjs.com/
4、登录用户,获取用户信息
看到

这样的提示就证明你已经登录成功了
5、执行发布操作:
npm publish可以看到,我们的项目已经成功发布了,
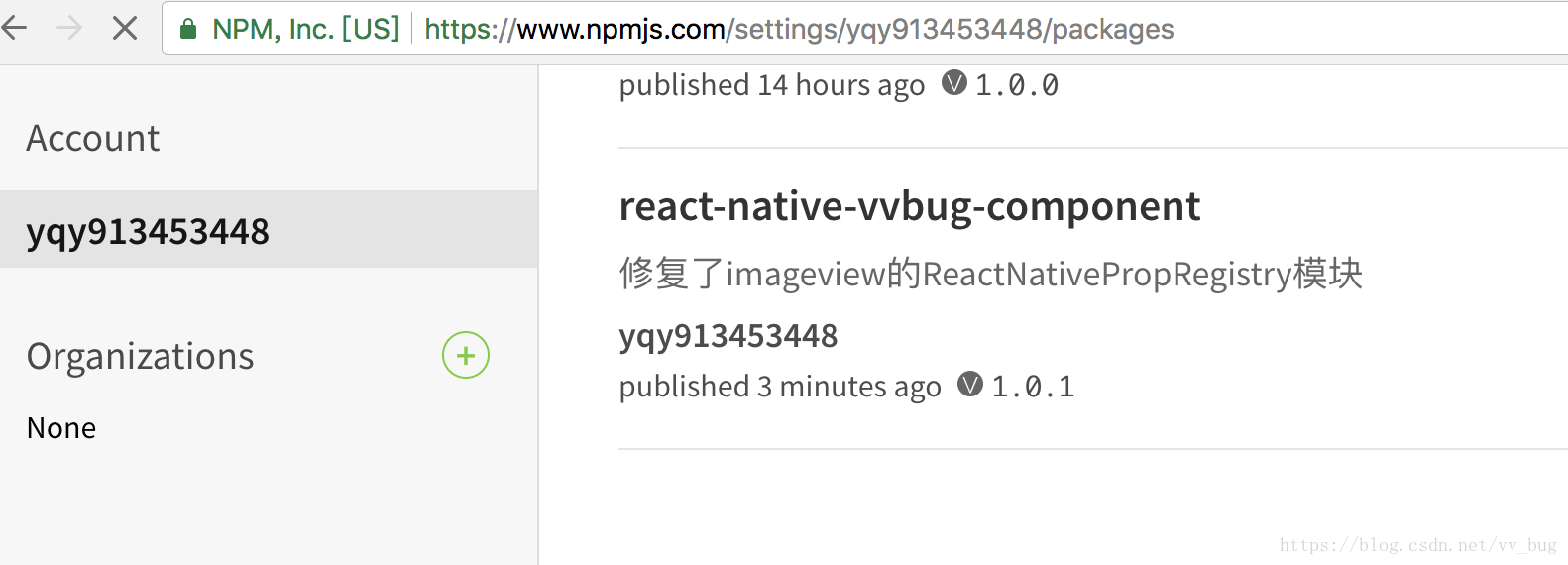
我们登入官网看看:
可以看到,我们的项目已经上传了
然后我们怀着激动的心情新创建一个rn工程,然后执行:
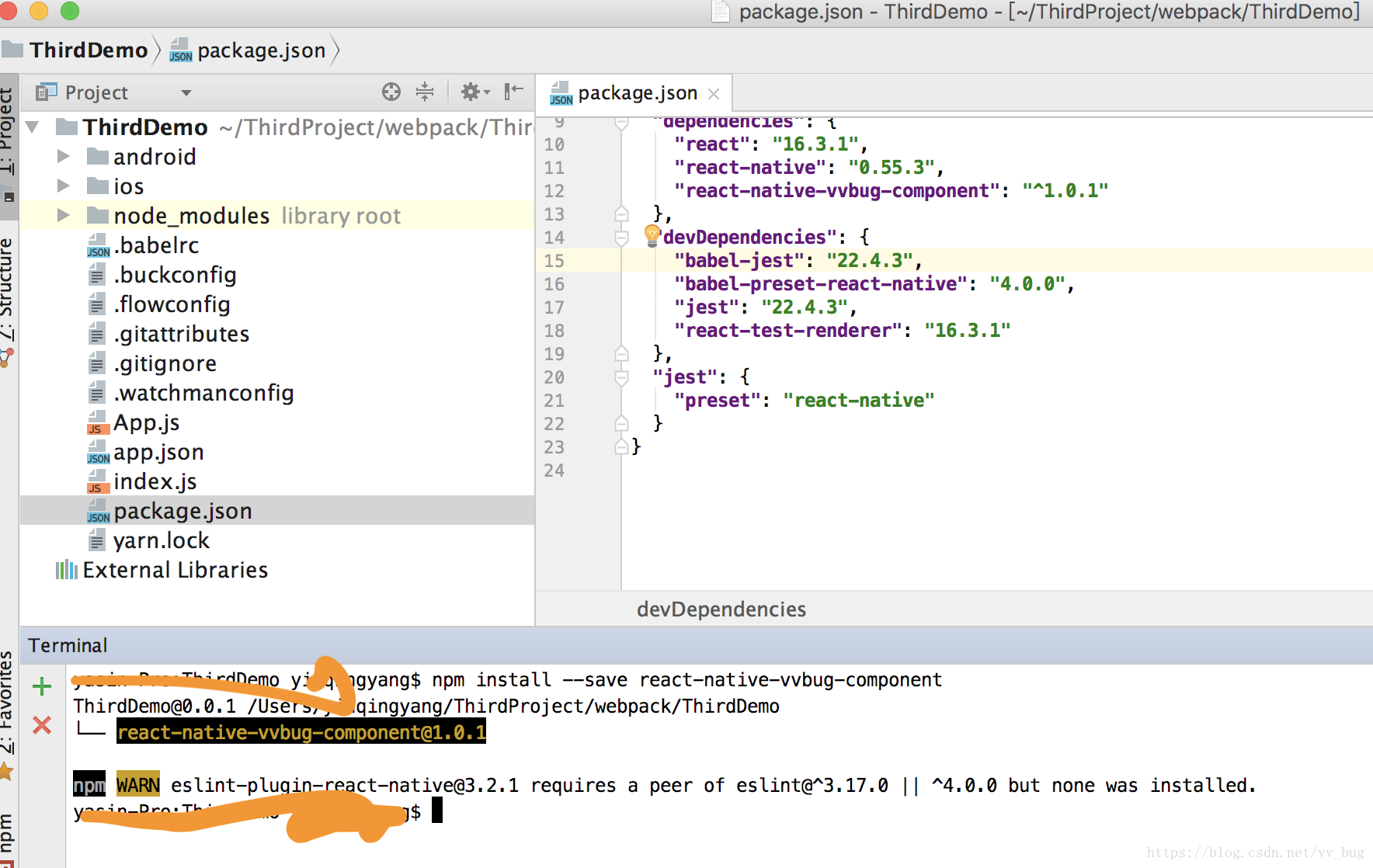
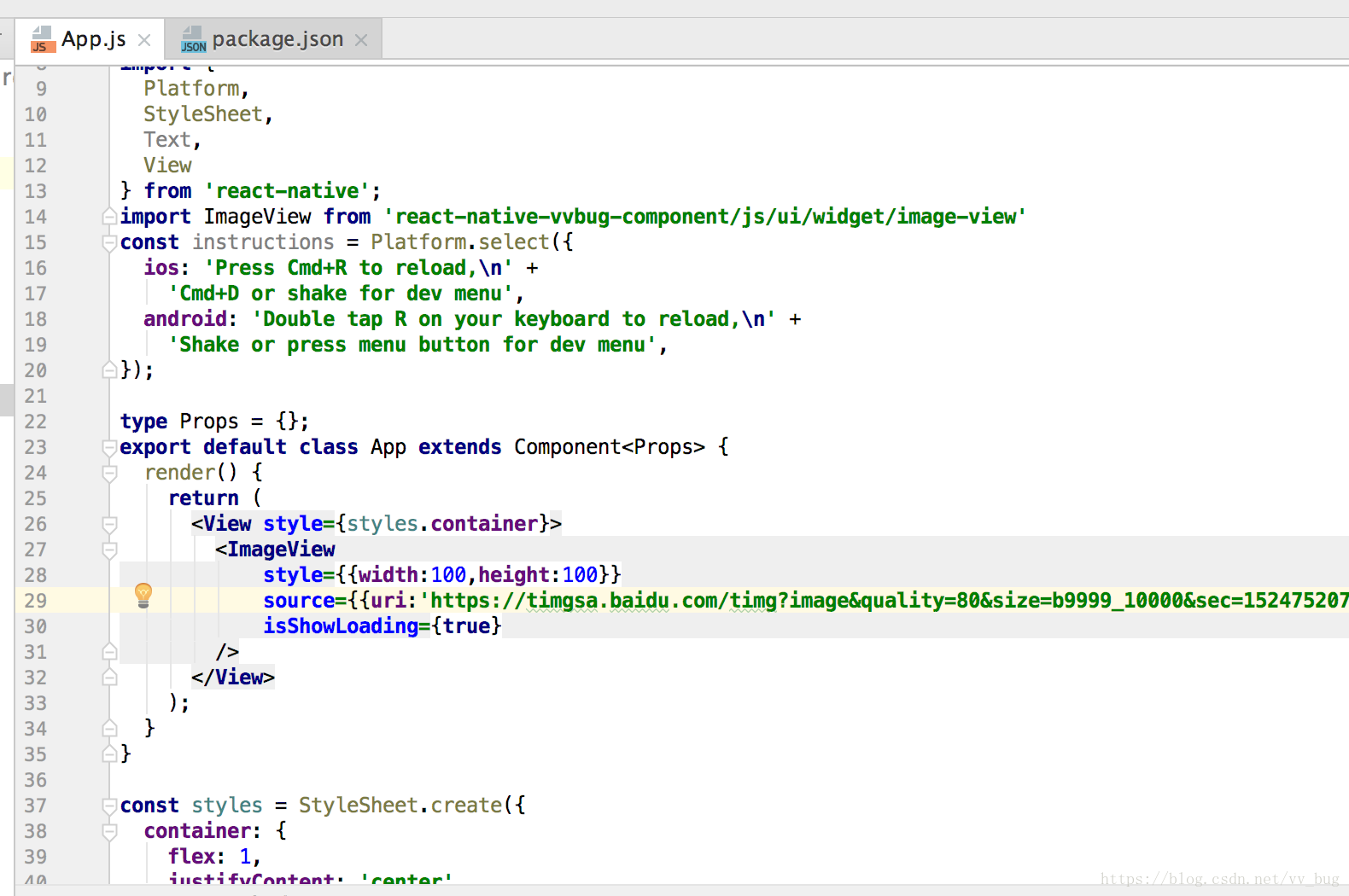
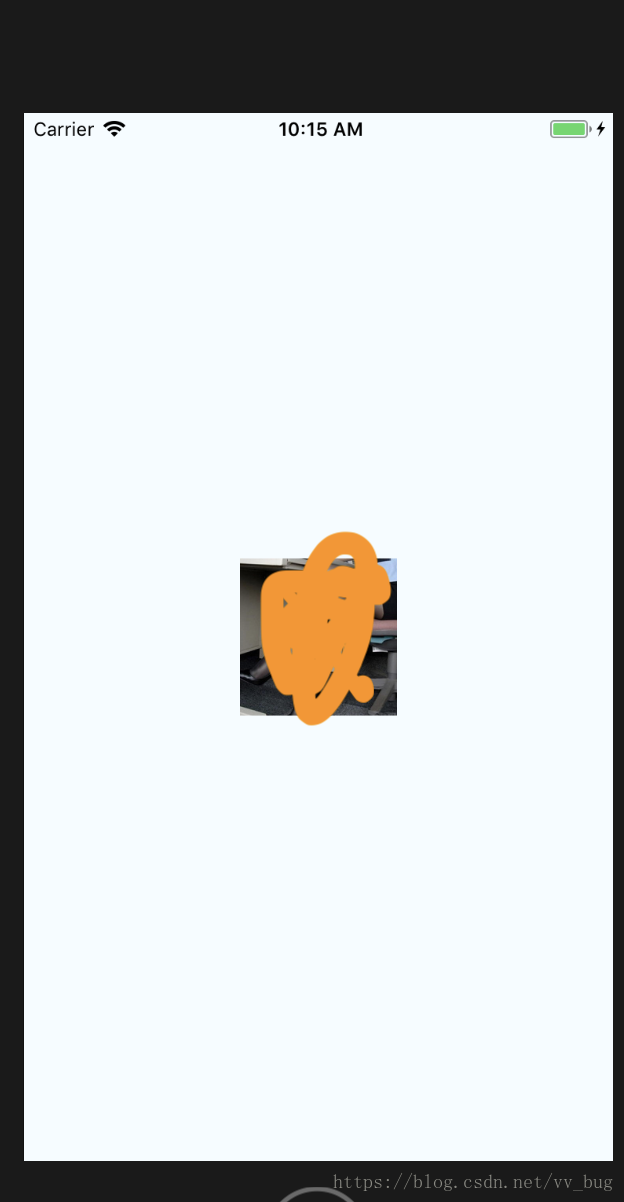
npm install --save react-native-vvbug-component可以看到,我们已经可以开心的玩起来了,我们来试试效果:
图有点污,容我打点码(哈哈!!),