准备工作
首先要确保电脑里有node,还需要用到Android Studio和VScode。
创建项目文件命令:react-native init +项目名
在Android Studio中打开:打开android下的buidl.gradle

启动项目:
1.cd +项目名(进入项目文件夹)
2.然后输入react-native start启动项目,启动成功就会出现如下图片

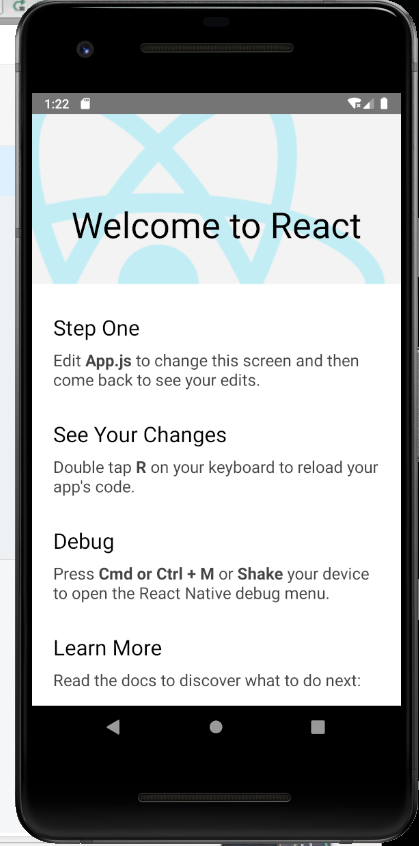
3.进入Android Studio运行一下项目,就会出现如下效果

准备工作做好了。那么如何在VScode中打开项目并修改呢?
首先打开VScode。
打开项目:选择打开文件夹,然后选择你所创建的项目文件夹。
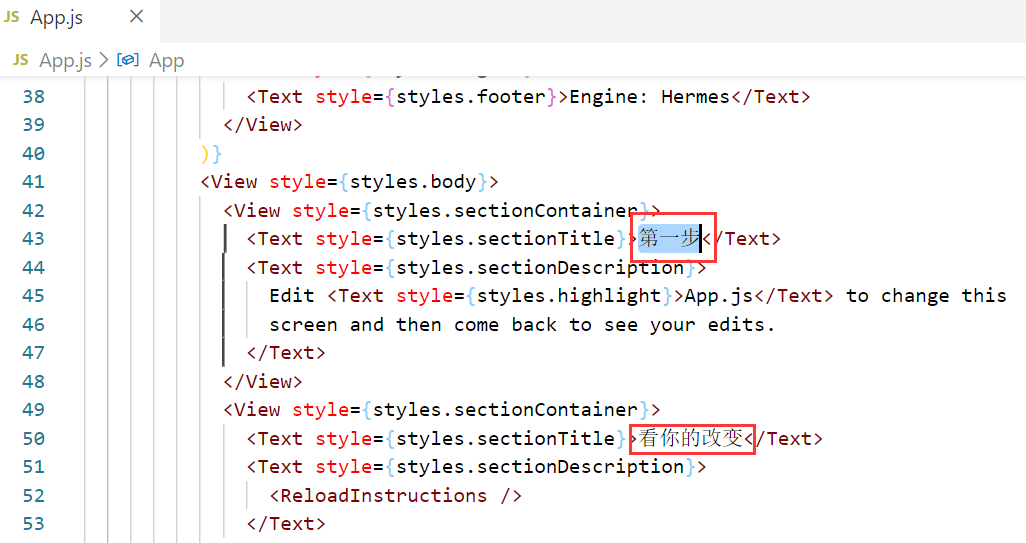
修改文本:打开App.js文件,更改如下

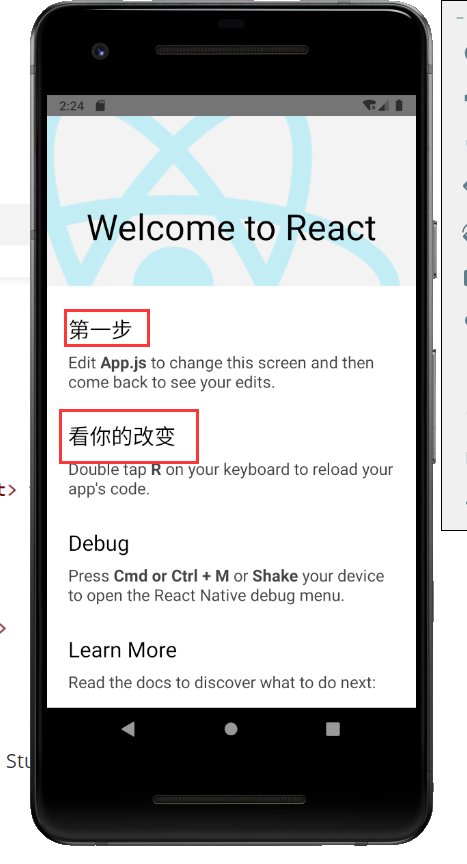
然后保存,再次输入命令:react-native start,在cmd里启动项目。然后重新运行Android Studio,就会出现如下效果啦!