一直在搜一个vue整合到我们后台相关资料,都不全。经过自己多天的研究,终于弄出了一点样子来。所以想分享给有需要的伙伴们。
1.前言
前面把vue大部分重要的内容学完了,其实vue还是非常容易上手的。我学习vue的目的就是它挺好用的,所以我一直在想怎么把vue整合到后台中,写出好看的页面。本篇博客会讲到:
1.我们后台怎么改成vue的
2.vue能给我们带来什么便捷
3.增删改查-vue.js 模板
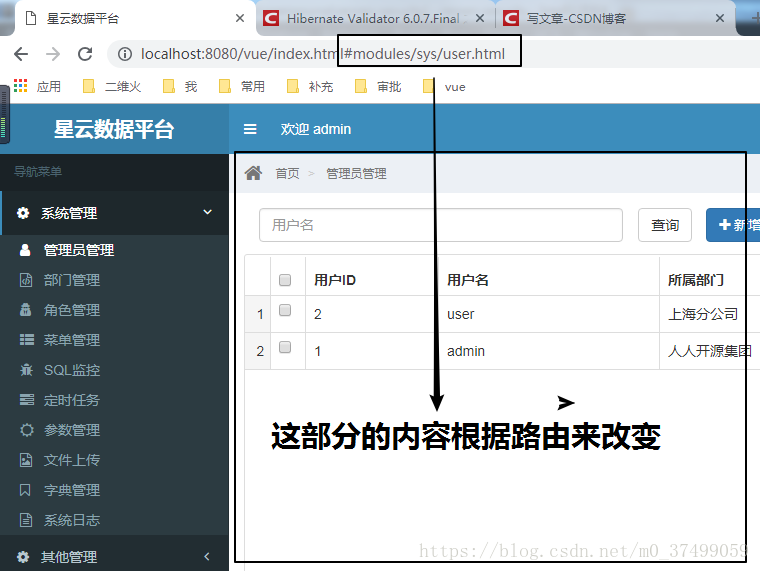
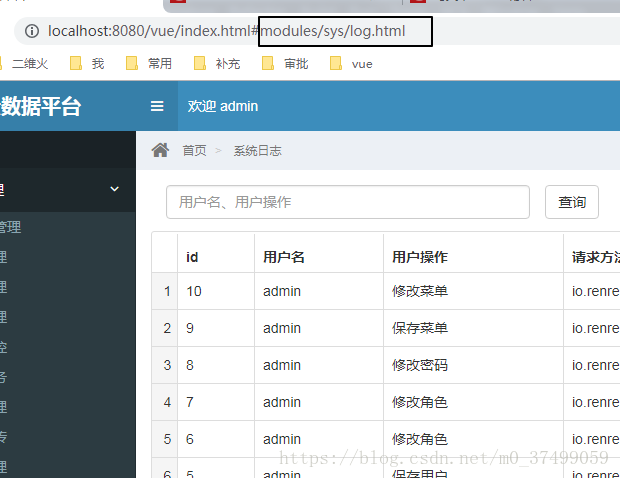
2.效果展示
反正我觉得用了vue之后,我们对数据的展示方便了许多,个人认为是我目前最喜欢的一款框架。
3.vue-页面框架搭建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>星云数据平台</title>
<link rel="stylesheet" href="${request.contextPath}/statics/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper" id="rrapp" v-cloak>
<!-- 头部 -->
<header class="main-header">
<nav class="navbar navbar-static-top" role="navigation">
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div style="float:left;color:#fff;padding:15px 10px;">欢迎 {{user.username}}</div>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li><a href="logout"><i class="fa fa-sign-out"></i> 退出系统</a></li>
</ul>
</div>
</nav>
</header>
<!-- =============================================== -->
<!-- 左侧菜单 -->
<aside class="main-sidebar">
<section class="sidebar">
<ul class="sidebar-menu">
<li class="header">导航菜单</li>
<!-- 自定义vue组件生成的菜单 -->
<menu-item :item="item" v-for="item in menuList"></menu-item>
</ul>
</section>
</aside>
<!-- =============================================== -->
<!-- Content Wrapper -->
<div class="content-wrapper">
<!-- Content Header -->
<section class="content-header">
<ol class="breadcrumb" id="nav_title" style="position:static;float:none;">
<li class="active"><i class="fa fa-home" style="font-size:20px;position:relative;top:2px;left:-3px;"></i> 首页</li>
<li class="active">{{navTitle}}</li>
</ol>
</section>
<!-- Main content -->
<section class="content" style="background:#fff;">
<iframe scrolling="yes" frameborder="0" style="width:100%;min-height:200px;overflow:visible;background:#fff;" :src="main"></iframe>
</section>
</div>
<!-- /.content-wrapper -->
<!-- footer -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
Version 3.0.0
</div>
Copyright © 2017 <a href="#" target="_blank">renren.io</a> All Rights Reserved
</footer>
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<script src="${request.contextPath}/statics/libs/jquery.min.js"></script>
<script src="${request.contextPath}/statics/libs/vue.min.js"></script>
<script src="${request.contextPath}/statics/libs/router.js"></script>
<script src="${request.contextPath}/statics/js/index.js"></script>
</body>
</html>index.js怎么写呢:
var vm = new Vue({
el:'#rrapp',
data:{
user:{},
menuList:{},
main:"main.html",
password:'',
newPassword:'',
navTitle:"控制台"
},
methods: {
getMenuList: function (event) {
$.getJSON("sys/menu/nav?_"+$.now(), function(r){
vm.menuList = r.menuList;
});
},
getUser: function(){
$.getJSON("sys/user/info?_"+$.now(), function(r){
vm.user = r.user;
});
},
},
created: function(){
this.getMenuList();
this.getUser();
},
updated: function(){
//路由
var router = new Router();
routerList(router, vm.menuList);
router.start();
}
});
function routerList(router, menuList){
for(var key in menuList){
var menu = menuList[key];
if(menu.type == 0){
routerList(router, menu.list);
}else if(menu.type == 1){
router.add('#'+menu.url, function() {
var url = window.location.hash;
//替换iframe的url
vm.main = url.replace('#', '');
//导航菜单展开
$(".treeview-menu li").removeClass("active");
$("a[href='"+url+"']").parents("li").addClass("active");
vm.navTitle = $("a[href='"+url+"']").text();
});
}
}
}
//iframe自适应
$(window).on('resize', function() {
var $content = $('.content');
$content.height($(this).height() - 120);
$content.find('iframe').each(function() {
$(this).height($content.height());
});
}).resize();左侧菜单从数据库查出来,然后用了vue自定义的组件menu-item:
<!-- 左侧菜单 -->
<aside class="main-sidebar">
<section class="sidebar">
<ul class="sidebar-menu">
<li class="header">导航菜单</li>
<!-- 自定义vue组件生成的菜单 -->
<menu-item :item="item" v-for="item in menuList"></menu-item>
</ul>
</section>
</aside>//注册菜单组件
Vue.component('menuItem',menuItem);
//生成菜单
var menuItem = Vue.extend({
name: 'menu-item',
props:{item:{}},
template:[
'<li>',
' <a v-if="item.type === 0" href="javascript:;">',
' <i v-if="item.icon != null" :class="item.icon"></i>',
' <span>{{item.name}}</span>',
' <i class="fa fa-angle-left pull-right"></i>',
' </a>',
' <ul v-if="item.type === 0" class="treeview-menu">',
' <menu-item :item="item" v-for="item in item.list"></menu-item>',
' </ul>',
' <a v-if="item.type === 1 && item.parentId === 0" :href="\'#\'+item.url">',
' <i v-if="item.icon != null" :class="item.icon"></i>',
' <span>{{item.name}}</span>',
' </a>',
' <a v-if="item.type === 1 && item.parentId != 0" :href="\'#\'+item.url"><i v-if="item.icon != null" :class="item.icon"></i><i v-else class="fa fa-circle-o"></i> {{item.name}}</a>',
'</li>'
].join('')
});4.vue-增删改查-js怎么写
1) 查
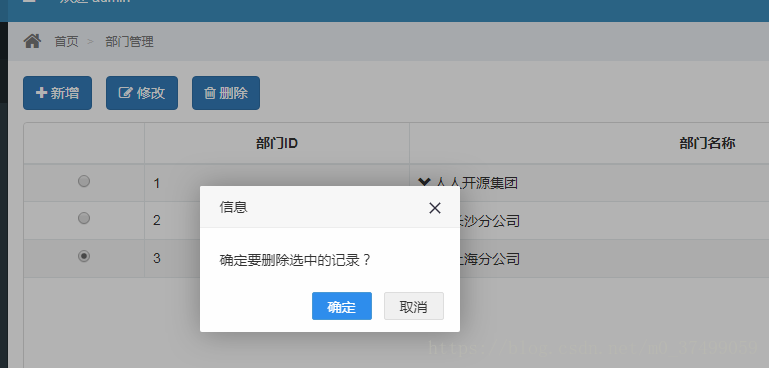
2) 删
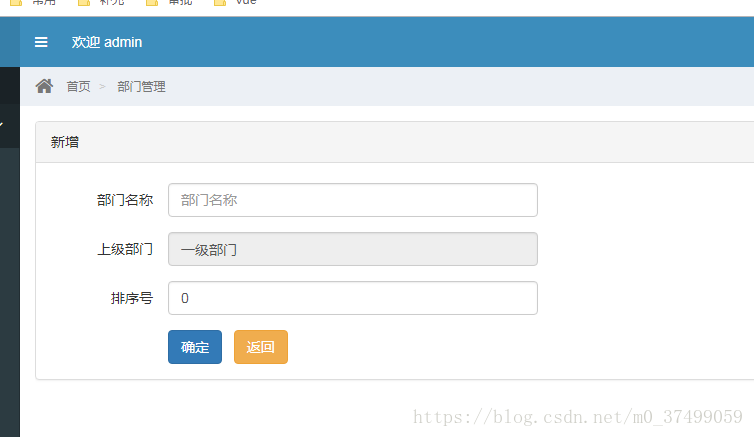
3) 增
4) 改
<!DOCTYPE html>
<html>
<head>
<title>部门管理</title>
<#include "/header.html"> //公用的js,css
<link rel="stylesheet" href="${request.contextPath}/statics/css/bootstrap-table.min.css">
<link rel="stylesheet" href="${request.contextPath}/statics/plugins/treegrid/jquery.treegrid.css">
<script src="${request.contextPath}/statics/libs/bootstrap-table.min.js"></script>
<script src="${request.contextPath}/statics/plugins/treegrid/jquery.treegrid.min.js"></script>
<script src="${request.contextPath}/statics/plugins/treegrid/jquery.treegrid.extension.js"></script>
<script src="${request.contextPath}/statics/plugins/treegrid/tree.table.js"></script>
</head>
<body>
<div id="rrapp" v-cloak>
<div v-show="showList">
<div class="grid-btn">
<a class="btn btn-primary" @click="add"><i class="fa fa-plus"></i>新增</a>
<a class="btn btn-primary" @click="update"><i class="fa fa-pencil-square-o"></i>修改</a>
<a class="btn btn-primary" @click="del"><i class="fa fa-trash-o"></i>删除</a>
</div>
<table id="deptTable" data-mobile-responsive="true" data-click-to-select="true">
<thead>
<tr>
<th data-field="selectItem" data-checkbox="true"></th>
</tr>
</thead>
</table>
</div>
<!--添加,修改页面-->
<div v-show="!showList" class="panel panel-default">
<div class="panel-heading">{{title}}</div>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-2 control-label">部门名称</div>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="dept.name" placeholder="部门名称"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">上级部门</div>
<div class="col-sm-10">
<input type="text" class="form-control" style="cursor:pointer;" v-model="dept.parentName" @click="deptTree" readonly="readonly" placeholder="一级部门"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">排序号</div>
<div class="col-sm-10">
<input type="number" class="form-control" v-model="dept.orderNum" placeholder="排序号"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"></div>
<input type="button" class="btn btn-primary" @click="saveOrUpdate" value="确定"/>
<input type="button" class="btn btn-warning" @click="reload" value="返回"/>
</div>
</form>
</div>
</div>
<!-- 选择部门 -->
<div id="deptLayer" style="display: none;padding:10px;">
<ul id="deptTree" class="ztree"></ul>
</div>
<script src="${request.contextPath}/statics/js/modules/sys/dept.js?_${.now?long}"></script>
</body>
</html>1) 查
<table id="deptTable" data-mobile-responsive="true" data-click-to-select="true">
<thead>
<tr>
<th data-field="selectItem" data-checkbox="true"></th>
</tr>
</thead>
</table>var Dept = {
id: "deptTable",
table: null,
layerIndex: -1
};
/**
* 初始化表格的列
*/
Dept.initColumn = function () {
var columns = [
{field: 'selectItem', radio: true},
{title: '部门ID', field: 'deptId', visible: false, align: 'center', valign: 'middle', width: '80px'},
{title: '部门名称', field: 'name', align: 'center', valign: 'middle', sortable: true, width: '180px'},
{title: '上级部门', field: 'parentName', align: 'center', valign: 'middle', sortable: true, width: '100px'},
{title: '排序号', field: 'orderNum', align: 'center', valign: 'middle', sortable: true, width: '100px'}]
return columns;
};
$(function () {
var colunms = Dept.initColumn();
});2) 删
var vm = new Vue({
el:'#rrapp',
data:{
showList: true,
title: null,
dept:{
parentName:null,
parentId:0,
orderNum:0
}
},
methods: {
del: function () {
var deptId = getDeptId();
if(deptId == null){
return ;
}
confirm('确定要删除选中的记录?', function(){
$.ajax({
type: "POST",
url: baseURL + "sys/dept/delete",
data: "deptId=" + deptId,
success: function(r){
if(r.code === 0){
alert('操作成功', function(){
vm.reload();
});
}else{
alert(r.msg);
}
}
});
});
},
reload: function () {
vm.showList = true;
Dept.table.refresh();
}
}
});增加和修改用到了同个界面,并且更加v-show,将增加,删除,修改按钮隐藏掉,然后显示增加/修改操作界面,仅仅换一下标题就可以。
<!--添加,修改页面-->
<div v-show="!showList" class="panel panel-default">
<div class="panel-heading">{{title}}</div>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-2 control-label">部门名称</div>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="dept.name" placeholder="部门名称"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">上级部门</div>
<div class="col-sm-10">
<input type="text" class="form-control" style="cursor:pointer;" v-model="dept.parentName" @click="deptTree" readonly="readonly" placeholder="一级部门"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">排序号</div>
<div class="col-sm-10">
<input type="number" class="form-control" v-model="dept.orderNum" placeholder="排序号"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"></div>
<input type="button" class="btn btn-primary" @click="saveOrUpdate" value="确定"/>
<input type="button" class="btn btn-warning" @click="reload" value="返回"/>
</div>
</form>
</div>
</div>3) 增/改
var vm = new Vue({
el:'#rrapp',
data:{
showList: true,
title: null,
dept:{
parentName:null,
parentId:0,
orderNum:0
}
},
methods: {
add: function(){
vm.showList = false;
vm.title = "新增";
vm.dept = {parentName:null,parentId:0,orderNum:0};
vm.getDept();
},
update: function () {
var deptId = getDeptId();
if(deptId == null){
return ;
}
$.get(baseURL + "sys/dept/info/"+deptId, function(r){
vm.showList = false;
vm.title = "修改";
vm.dept = r.dept;
vm.getDept();
});
},
saveOrUpdate: function (event) {
var url = vm.dept.deptId == null ? "sys/dept/save" : "sys/dept/update";
console.log(JSON.stringify(vm.dept));
$.ajax({
type: "POST",
url: baseURL + url,
contentType: "application/json",
data: JSON.stringify(vm.dept),
success: function(r){
if(r.code === 0){
alert('操作成功', function(){
vm.reload();
});
}else{
alert(r.msg);
}
}
});
},
reload: function () {
vm.showList = true;
Dept.table.refresh();
}
}
});