我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习.
注释:下面任何命令都是在windows的命令行工具下进行输入

安装步骤
第一步:nodejs安装
nodejs官网下载:http://nodejs.cn/download
(建议:安装最新版,结合自己电脑的情况安装,我的是64位的)nodejs的安装路径更改一下,其他都是默认的就好了。

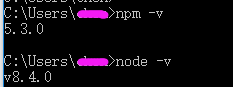
当你输入npm -v和node -v出现版本号就证明你安装成功了

第二步:设置global和cache路径(可以忽略)
注释:把通过npm安装的模块集中在一起,便于管理;

路径不要出现中文(如果有会出现什么的错误我,也没有试过,你们是了有结果也告诉我一下哈,共同学习)
1、在nodejs的安装目录下,新建node_global和node_cache两个文件夹,我的安装目录为“D:\SofteWare\nodejs”
2、设置global和cache
命令:npm config set prefix "D:\SofteWare\nodejs\node_global" 和 npm config set cache "D:\SofteWare\nodejs\node_cache"
(设置成功后,后续用命令cnpm/npm install XXX -g安装以后模块就在D:\SofteWare\nodejs\node_global\node_modules里了)
第三步:cnpm的安装
注释:大家都知道的啦,npm大多数都是外国的,安装时候会很慢,所以我呢就是用淘宝的镜像服务器
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

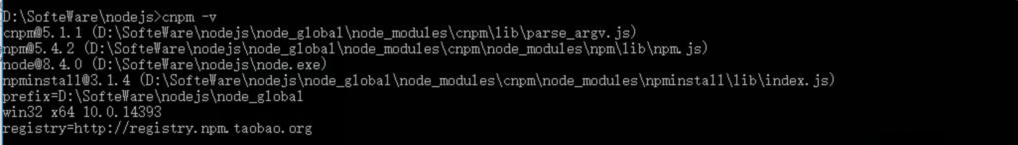
出现这样子就是安装成功了
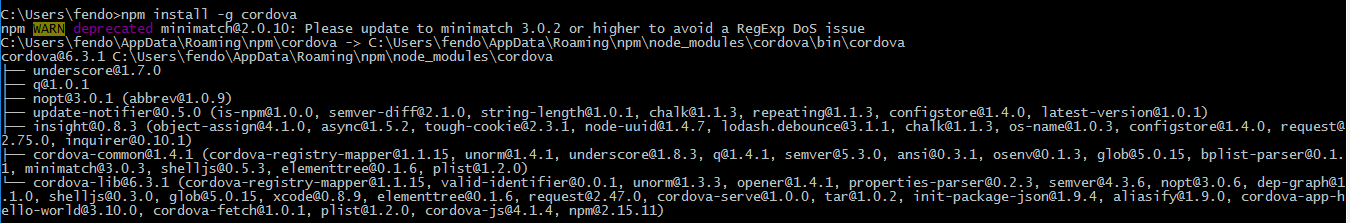
npm安装cordova时警告:
npm WARN deprecated [email protected]: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
二、解决方法
升级minimatch到3.0.2
npm update [email protected]
npm update -d
升级后依旧报错,只好重装:
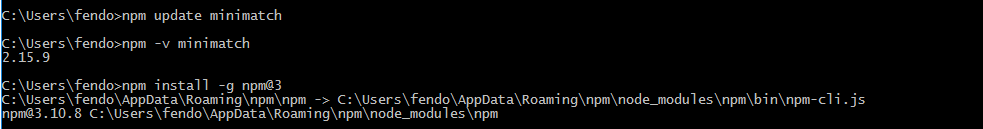
npm update minimatch
npm -v minimatch
npm install -g npm@3
版本升级到了3.10.8
第四步:修改用户变量PATH
注释:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径(最好设置一下,我就是开始没有设,那个路径搞得我想哭,想哭的呢)
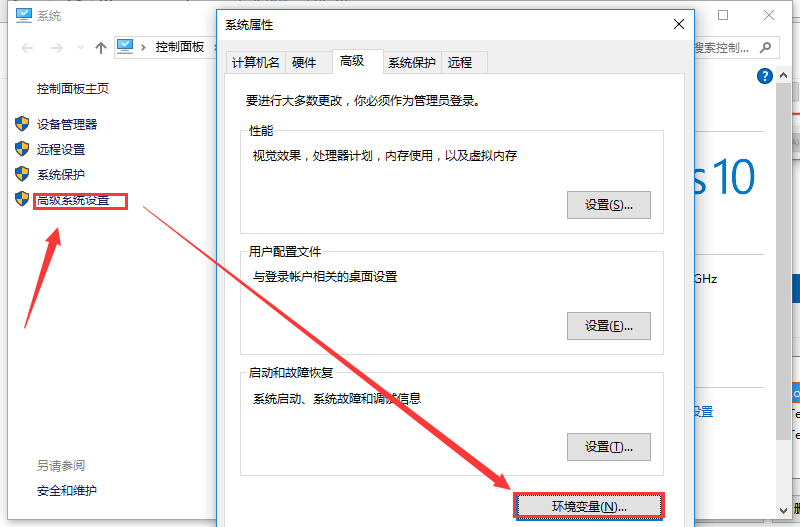
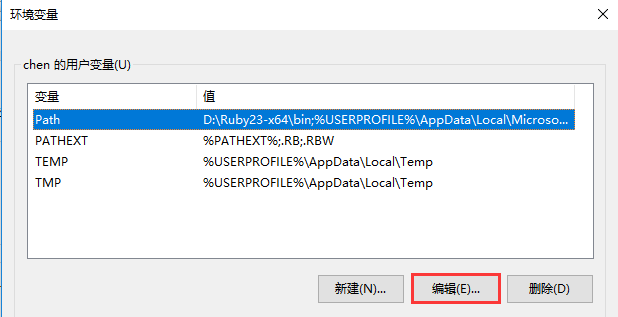
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

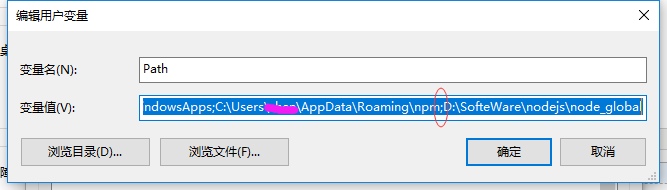
2、点击环境变量弹出下列对话框,选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:\SofteWare\nodejs\node_global”加到后面


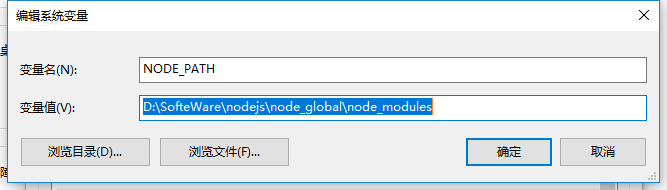
3、新增系统变量NODE_PATH:在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\SofteWare\nodejs\node_global\node_modules”

第四步:用cnpm安装vue
cnpm install vue -g
第五步:安装vue命令行工具
cnpm install vue-cli -g
注释:在第五、四步如果出现提示:“不是内部或外部命令”可以尝试把路径改成“D:\SofteWare\nodejs”或者是“D:\SofteWare\nodejs\node_global\node_modules”试一下,我就出现过这样子的情况,电脑找不到cnpm安装的路径,所以要手工
第六步:创建一个基于 webpack 模板的新项目
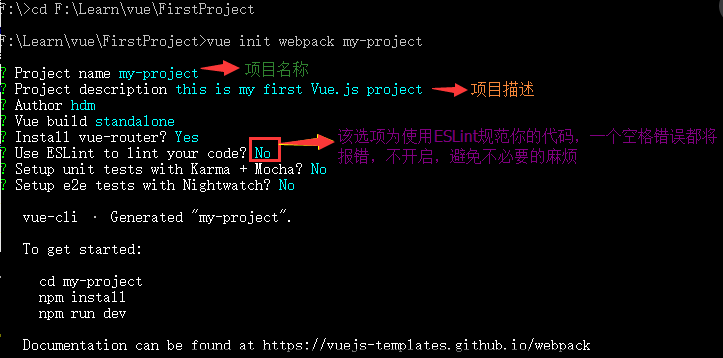
1、用cd命令来到你将要新建工程的目录。 例如:F:\Learn\vue\FirstProject。接着输入命令:
vue init webpack my-project
最后两个为单元测试的no也可以改为yes(这些以后也可以再加的),完成后你会发现F:\Learn\vue\FirstProject有一个my-project的文件里面有好几个文件

2、安装项目所需依赖:
先把路径定位到my-project :cd my-project
再输入命令安装依赖:npm install 或 cnpm install
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。

第七步:打开本地服务器实时查看效果(localhost:8080)
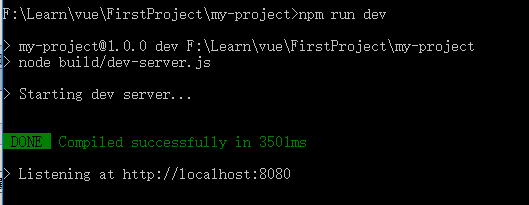
运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动
npm run dev 或 cnpm run dev
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js


参考附件:
https://cn.vuejs.org/v2/guide/installation.html
http://www.cnblogs.com/ixxonline/p/6007885.html
http://www.cnblogs.com/binmengxue/p/6831850.html