版权声明:转载请注明博主地址 https://blog.csdn.net/weixin_43885417/article/details/87616961
安装node.js步骤:
- Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。 - 下载Node.js
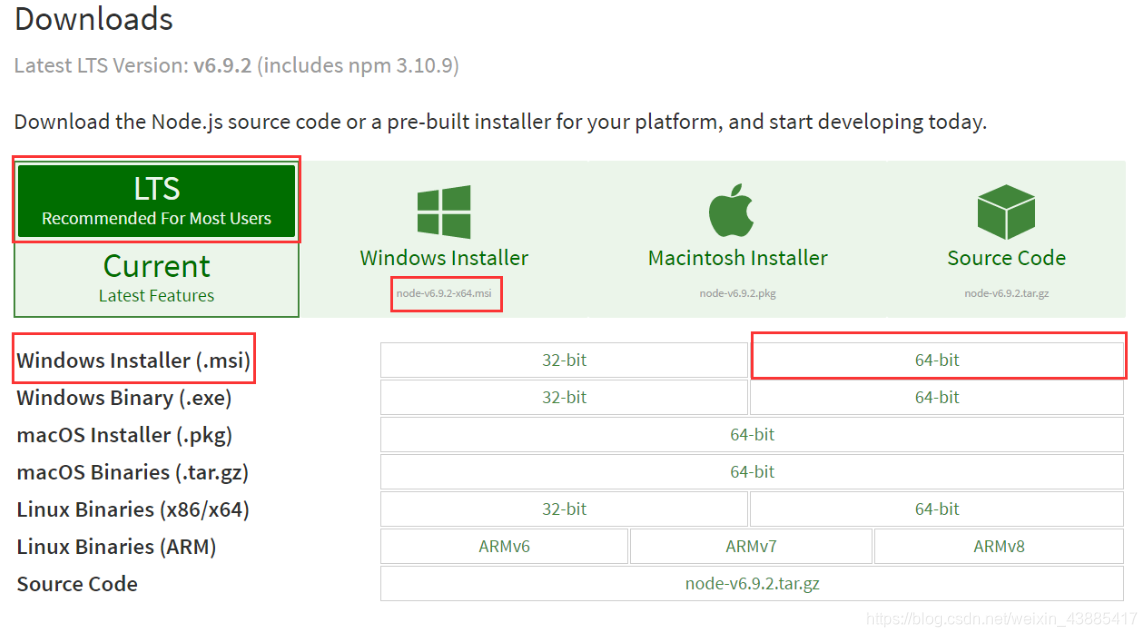
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

- 开始安装
(1)下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

直接点击next

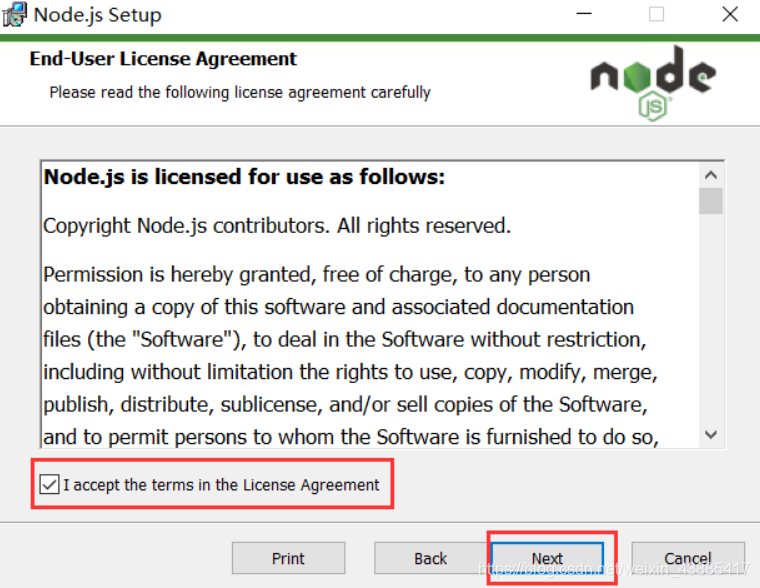
点击复选框,然后一直next,最后安装成功。

然后win + R 键,输入cmd,然后回车,打开cmd窗口


- 环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
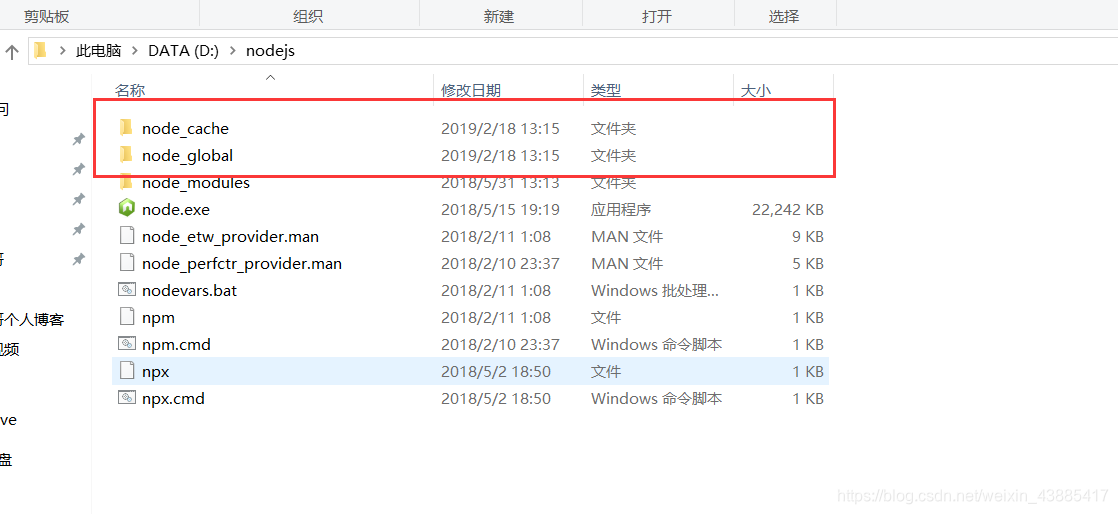
我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
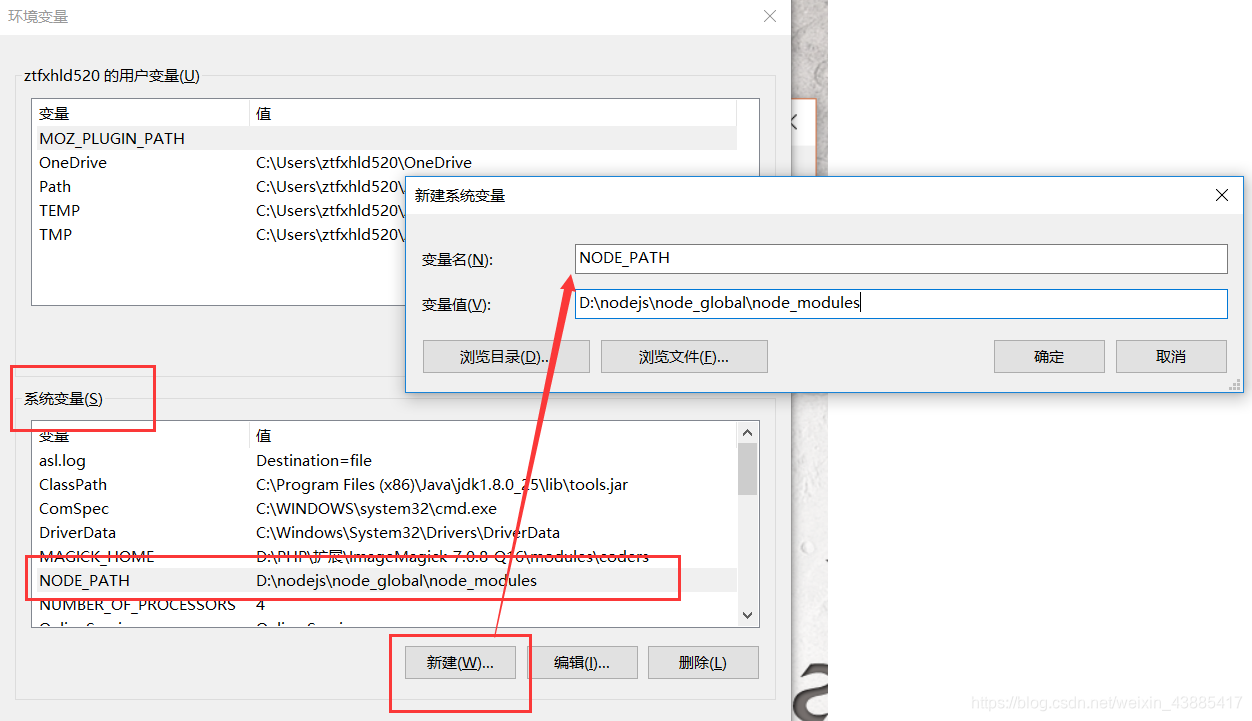
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

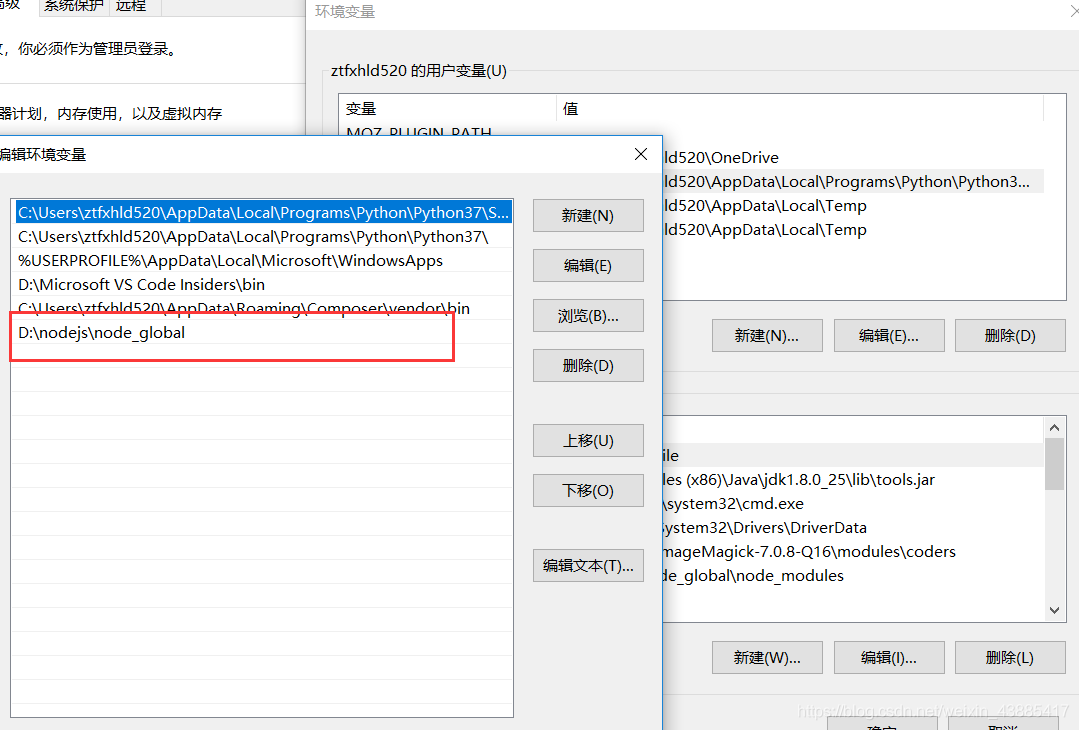
进入环境变量对话框,在系统变量下新建NODE_PATH,输入D:\nodejs\node_global\node_modules

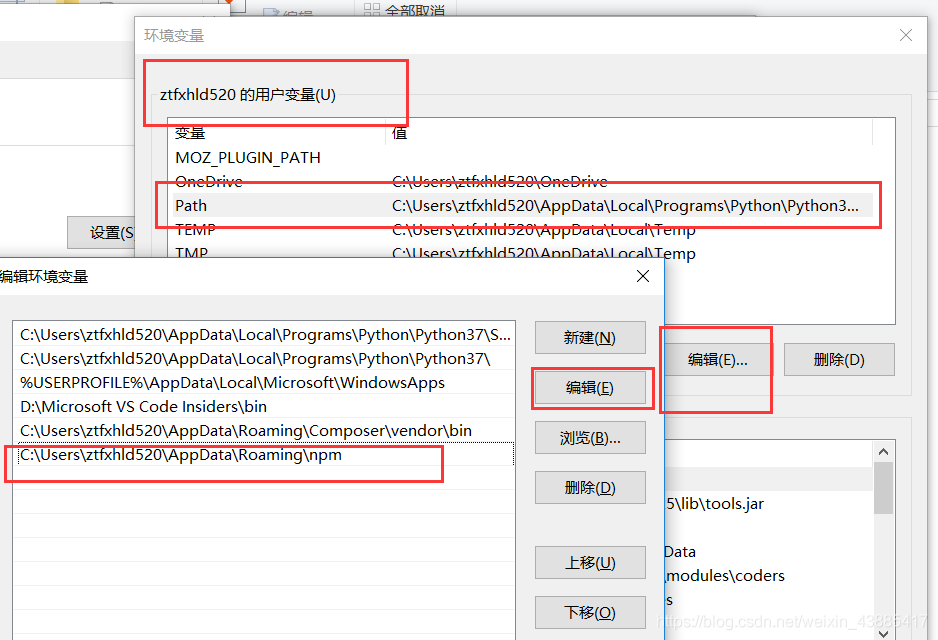
将用户变量下的Path修改为D:\nodejs\node_global

改为:

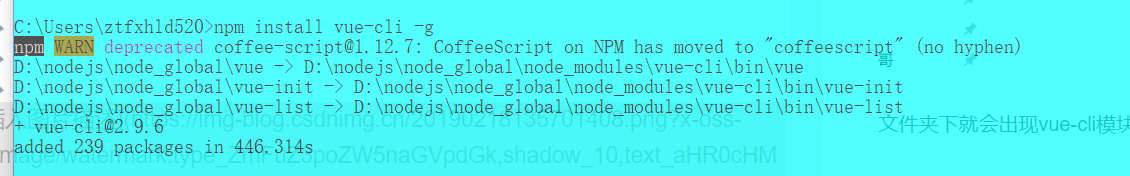
配置完后,安装个module测试下,我们就安装vue-cli模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install vue-cli -g


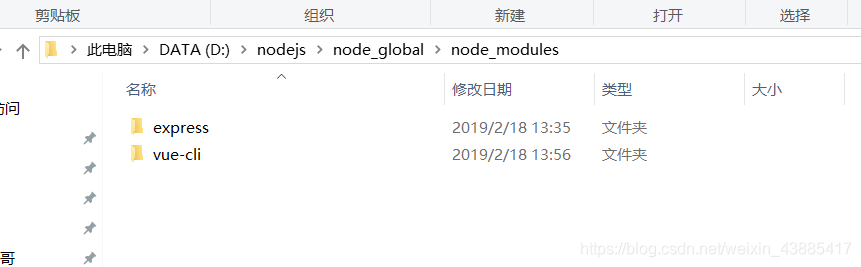
文件夹下就会出现vue-cli模块。